티스토리 뷰
안녕하세요. 동기 여러분! 오늘은 배열의 두 번째 시간입니다. 오늘은 1. Update Elements 2. Array with let and const 3. The. length property를 파이썬과 함께 비교해보며 알아보겠습니다!
Update Elements
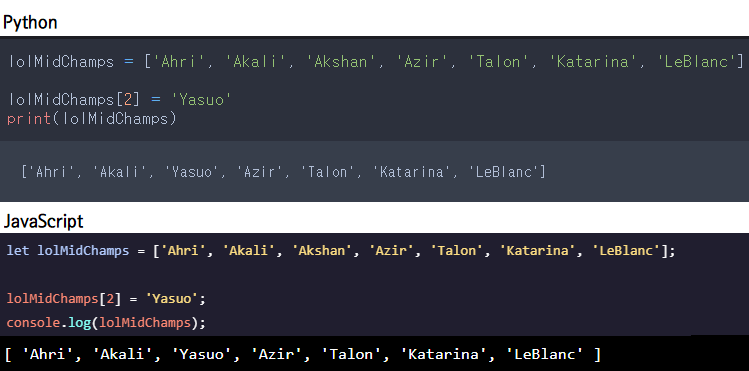
객체를 업데이트하라! 배열(Array) 안에 있는 객체들을 새로운 데이터 타입으로 교체를 해줄 수 있는데요, 아래의 예제를 보도록 합시다.

리그 오브 레전드의 미드라인 챔피언 배열(Array)입니다. 'Akshan'을 'Yasuo'로 바꾸기 위해 인덱스 번호 2를 사용해서 lolMidChamps[2] = 'Yasuo'라는 코드를 이용하여 바꾸어 주었습니다. 'LeBlanc'을 바꾸려면 인덱스 번호를 6으로 해서 바꾸면 됩니다. 그리고 야스오는 과학ㅇ;ㅣㅂ니다
Arrays with let and const
let과 const가 헷갈리시는 분은 https://dongi-coding.tistory.com/12 <- 요기에서 확인해보세요!
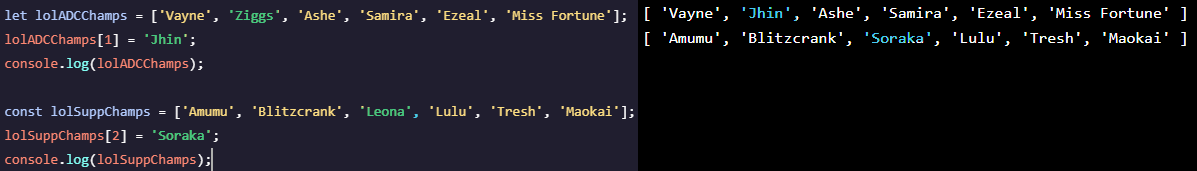
배열(Array)을 선언할 때 let과 const는 어떤 차이를 가질까요? 일단 예제를 보도록 합시다.

뭔가 잘못된 거 같습니다. const로 선언한 배열(Array)은 분명 바뀌면 안 될 거 같은데 바뀌어지네요! 'Leona' -> 'Soraka'로 바뀌었어요...
그럼 다른 점이 무엇인가! 알고 봤더니 let은 재선언이 가능하고 const는 재선언이 불가능합니다. 아래의 예제를 보도록 할게요.

각각의 let 배열과 const 배열 아래, console.log() 전에 lolADCChamps = 'Caitlyn'과 lolSuppChamps = 'Pyke'로 재선언을 해보았어요. let 배열은 'Caitlyn'이 잘 출력되는 반면에 const 배열에서는 타입 에러가 뜨면서 '변할 수 없는 변수에 선언'이라고 알려주네요.
The .length property
.length 속성은 배열(Array) 안에 객체가 몇 개가 있는지 나타내 주는 아주 고마운 녀석입니다. 문자열(string)에 사용을 하면 문자가 몇 개가 들어가 있는지도 나타내 주는데요, 예제로 한번 알아봅시다.

Python에서는 객체가 몇 개가 있는지 알아보기 위해 len()이라는 함수를 사용합니다. 예제 봐봐

자 그럼 문자열도 한번 확인해 볼까요?

오늘의 느낌
느낌적인 느낌...
'JavaScript' 카테고리의 다른 글
| [JavaScript] Array (4) (0) | 2021.09.24 |
|---|---|
| [JavaScript] Array (3) (0) | 2021.09.23 |
| [JavaScript] Array (0) | 2021.09.19 |
| [JavaScript] Scope (0) | 2021.09.18 |
| [JavaScript] Arrow Functions (0) | 2021.09.16 |
- Total
- Today
- Yesterday
- Object
- CSS 포지션
- 타입스크립트
- Typescript
- 함수
- 객체
- Margin
- 파이썬
- if문
- css position
- padding
- CSS
- em
- 프로그래머스
- Type
- for문
- method
- HTML 기본
- Python
- 반복문
- html
- javascript
- 메서드
- 실수
- Array
- 타입 좁히기
- 자바스크립트
- function
- 동기코딩
- html table
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
