티스토리 뷰
Variables
오늘은 자바스크립트의 변수에 대해 알아보려 한다. 변수는 재사용이 가능한 데이터를 저장하고 쓸 수 있는 아주 유용하고 귀여운 녀석이다. 또한, 이름과 연결되어 사용 되고 컴퓨터 메모리에 저장된다. (컴퓨터 녀석이 아주 깜찍하게 다 기억하고 있을걸 생각하니 대단하다.)
변수 선언 방식
- var : 이전 ES6 버전에 나온 녀석으로써 아주 치사한 녀석인데 변수를 정해놔도 다시 선언하면 바꿀 수 있다. 짧은 코드라면 괜찮으나 아주 길고 복잡한 코드에서는 멘붕의 시발점이 되는 놈이다. 그래서 대안으로 나온 애들이 밑에 있다.
- let : 변수를 선언하기에 선호하는 방식으로써 변수를 재선언 할 수 있다.
- const : 사전에 constant를 찾아보면 끊임없는, 거듭되는, 변함없는 이라는 뜻이 나온다. 그렇다... 이녀석은 변하지 않는 녀석 var 선언 방식의 치사한 변신술 때문에 나온 대안이다.
1. VAR

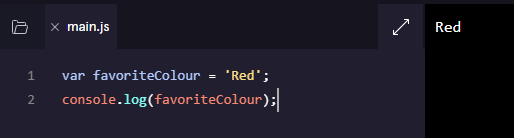
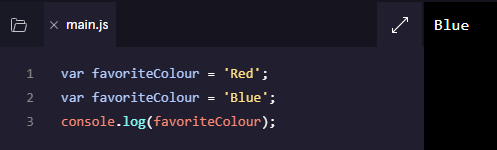
var 쓰고싶은 변수 = '넣고싶은 말';이렇게 쓰면 된다. 그럼 아까 이녀석이 멘붕의 시발놈 시발점이라고 했는데, 그 이유는 이렇다.


2. LET

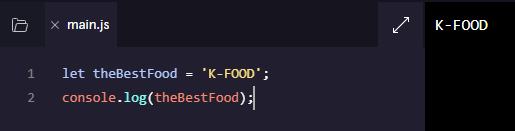
let 쓰고싶은 변수 = '하고싶은 말';var 과 let의 차이는 여기서 드러나는데 밑에 캡쳐를 보자.
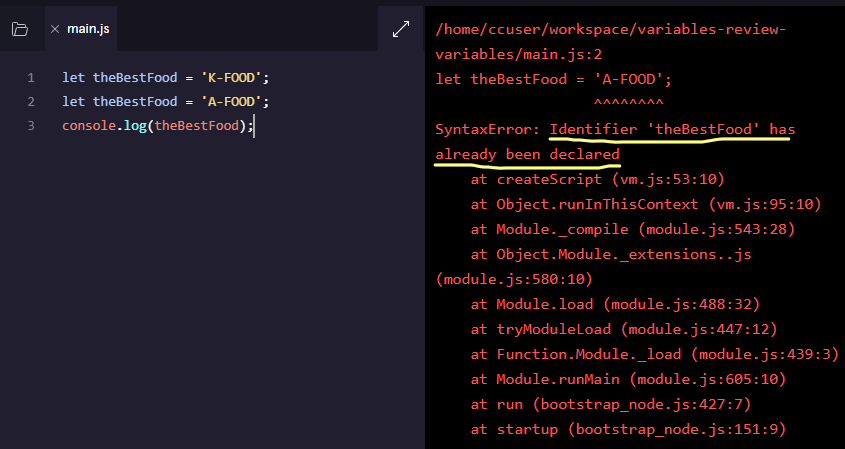
노란색 밑줄을 보면, 신텍스 에러 : 식별자 '최고의 음식'은 이미 선언되었었다
헐??? 이게 무슨 말인가 위에 설명에서는 분명 변수를 재선언 할 수 있다고 해놓고?
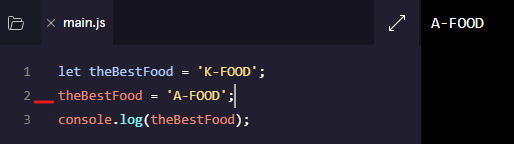
아아 걱정하지 마시라 바꿀 수 있으니 다시 한번 밑에 캡쳐를 보자.

let을 빼고 그냥 변수 theBestFood = 'A-FOOD'; 라고 하면 바뀌는 것을 확인 할 수 있다.
3. CONST

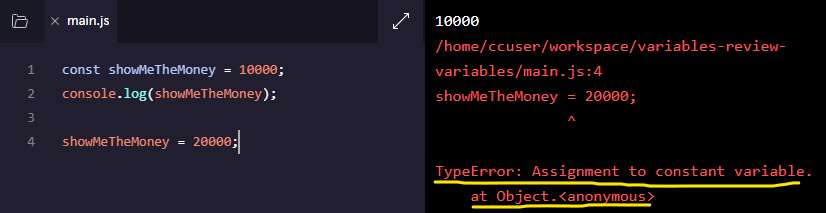
콘솔 쪽 첫줄에는 선언한 변수 '10000' 이 잘 찍혀 나오는 것을 볼 수 있는데 showMeTheMoney = 20000; 에서 오류가 난 것을 확인 할 수 있다. 노란색 밑줄을 보면, 타입 에러 : 선언을 바꿀 수 없는 변수 라고 하는데 그렇다. const는 말 그대로 변수를 변경할 수 없다. 그러니 욕심 내지말고 '10000'으로 만족하자.
오늘의 느낌
파이썬 문법을 배우고 와서 그런지 자바스크립트를 영어로 공부하고 있는데도 이해가 잘가고 빠르게 배워지는 느낌이라 마치 내가 천재가 아닐까 하는 아주 귀여운 생각에 혼자서 씨익 웃게 된다. 재밌게 공부하려고 노력하는데 계속 재밌었으면 좋겠다.
'JavaScript' 카테고리의 다른 글
| [JavaScript] String Concatenation & Interpolation (0) | 2021.08.31 |
|---|---|
| [JavaScript] Mathematical Assignment Operators (0) | 2021.08.31 |
| [JavaScript] Arithmetic Operators (0) | 2021.08.29 |
| [JavaScript] Data Types (0) | 2021.08.29 |
| [JavaScript] Comments (0) | 2021.08.29 |
- Total
- Today
- Yesterday
- 파이썬
- 실수
- css position
- function
- 메서드
- 함수
- Typescript
- CSS
- 자바스크립트
- for문
- Python
- html
- 반복문
- 타입스크립트
- 타입 좁히기
- Array
- Margin
- javascript
- 객체
- Object
- if문
- 동기코딩
- em
- HTML 기본
- Type
- 프로그래머스
- html table
- method
- padding
- CSS 포지션
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
