티스토리 뷰
안녕하세요. 동기 여러분! 오늘은 배열(Array)을 가져왔어요! 파이썬의 리스트(list)와 비교해보며 진행해 보겠습니다.
Array (선언하기)
배열은 같은 종류의 데이터 타입이나 다른 종류의 데이터 타입을 담을 수 있어요. 아래의 예제를 보며 알아봅시다.
- 같은 종류의 데이터 타입(string 문자열)

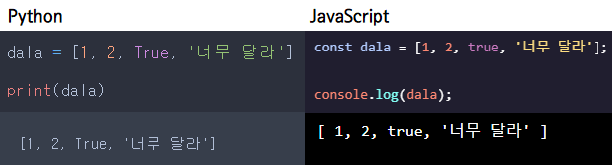
- 다른 종류의 데이터 타입(순서대로 숫자, 불린, 문자열)

예제와 같이 [](Brackets)에 담아서 선언을 할 수 있습니다.
Accessing Elements (객체에 접근)
배열은 객체 각각이 숫자를 지정받는데요, 그것을 인덱스(index)라고 합니다. 인덱스는 0부터 시작하기 때문에 첫 번째 객체에 접근하기 위해서는 인덱스 0이 필요합니다. 아래의 그림을 보시죠!

그렇다면 질럿을 생산하기 위해서는 'INDEX 0'이 필요하겠죠?

protoss[0]을 출력하니까 질럿이 출력되며 '내 목숨을 아이어에!' 외치는 소리가 들리네요.
오늘의 느낌
오늘은 간단히 배열을 선언하는 방법과 인덱스를 이용하여 객체를 뽑아오는 기술(?)을 알아봤는데요, 다음 시간에는 오늘 소화가 잘 안되네 아침, 점심을 거의 안 먹고 저녁을 많이 먹었더니 속이 너무 불편한... 그럼 20000
'JavaScript' 카테고리의 다른 글
| [JavaScript] Array (3) (0) | 2021.09.23 |
|---|---|
| [JavaScript] Array (2) (0) | 2021.09.20 |
| [JavaScript] Scope (0) | 2021.09.18 |
| [JavaScript] Arrow Functions (0) | 2021.09.16 |
| [JavaScript] Function Expressions (0) | 2021.09.13 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Margin
- 타입스크립트
- 동기코딩
- css position
- Python
- Object
- method
- 파이썬
- 실수
- 객체
- em
- javascript
- 메서드
- CSS 포지션
- html table
- Array
- padding
- function
- for문
- 자바스크립트
- Typescript
- 함수
- 반복문
- if문
- 타입 좁히기
- html
- 프로그래머스
- Type
- CSS
- HTML 기본
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
