티스토리 뷰
안녕하세요, 동기 여러분! 오늘은 자바스크립트의 아주 귀엽고 깜찍한 Arrow Functions에 대해 알아보겠습니다.
Arrow Functions
ES6에서 소개된 Arrow Functions는 긴 함수 구문을 간결하게 줄여주는 아주 고마운 녀석입니다.
() =>
요렇게 생긴 친구인데요, 어떻게 사용하는지 예제로 알아봅시다.
const bmiCal = function(weight, height) {
const urbmi = weight / (height/100 * height/100);
return urbmi;
};
저번 시간에 배운 Anonymous function으로 MBI를 계산하는 함수를 만들어 보았습니다.
Arrow Functions로 바꾸어 볼게요!
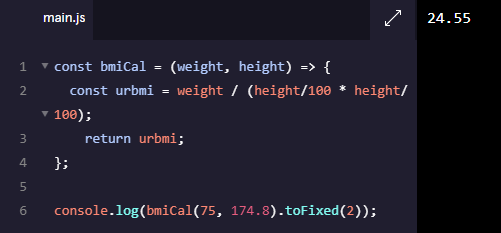
const bmiCal = (weight, height) => {
const urbmi = weight / (height/100 * height/100);
return urbmi;
};
달라진 부분이 function이 사라지고 소괄호(Parentheses) 오른편에 =>(Arrow Function)이 생긴 것을 볼 수 있습니다.
실제로 작동하는지 실행해 볼까요?

저의 BMI는 24.55가 나오는군요! 여러분도 BMI 코드를 한번 만들어보고 자신의 비만도 측정을 해보면 재밌을 거 같아요.
오늘의 느낌
저는 라면을 참 좋아하는데, 라면이 나트륨 함량이 매우 높은 것을 빼면 영양성분이 나쁘지 않더라구요. 여러분은 어떤 라면 좋아하시나요? 저는 어릴 때는 안성탕면 좋아했는데 중고등학교 때는 신라면, 요즘에는 진라면 매운맛이 정말 맛있더라고요. 라면 먹고 싶다...
'JavaScript' 카테고리의 다른 글
| [JavaScript] Array (0) | 2021.09.19 |
|---|---|
| [JavaScript] Scope (0) | 2021.09.18 |
| [JavaScript] Function Expressions (0) | 2021.09.13 |
| [JavaScript] Helper Functions (0) | 2021.09.13 |
| [JavaScript] Return (0) | 2021.09.12 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 반복문
- 파이썬
- javascript
- padding
- 실수
- Python
- em
- 메서드
- html
- for문
- css position
- Margin
- Type
- CSS 포지션
- 타입 좁히기
- 자바스크립트
- method
- function
- 객체
- 함수
- Array
- Object
- HTML 기본
- Typescript
- html table
- 타입스크립트
- CSS
- if문
- 동기코딩
- 프로그래머스
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
