티스토리 뷰
안녕하세요. 동기 여러분! 오늘은 자바스크립트의 .push(), .pop(), .join(), .slice(), .splice(), .shift(), .unshift(), .concat() 메서드에 대해 쉽고 간단하게 알아보도록 하겠습니다. 그리고 파이썬과 비슷한 함수가 있다면 비교하는 시간도 가져 봅시다. 갑시다!
.push()
'Push'를 영어 사전에 찾아보면, 밀다, 밀어붙이다 등등 뜻이 있다는 것을 확인할 수 있는데, 여기서는'밀어붙이다'로 생각하면 이해가 쉬울 거 같아요. 그래서 .push() 메서드는 배열의 마지막 객체 뒤에 새로운 개체를 밀어붙여 넣어버릴 수 있는 아주 귀엽고 깜찍한 녀석입니다.
Python에서는 이와 비슷한 함수로 .append()가 있습니다.
사용 방법
// Javascript
Variable.push('넣고 싶은 객체');# Python
listName.append('넣고 싶은 객체')
예제


.pop()
.pop() 메서드는 .push()와 정반대로 배열 맨뒤에 있는 객체부터 없애주는 아주 귀엽고 깜찍한 녀석입니다.
중요한 사실이 하나 있는데 .pop()은 마지막의 객체를 빼내어서 없애주는 친구라는 것! (예제에서 설명드림)
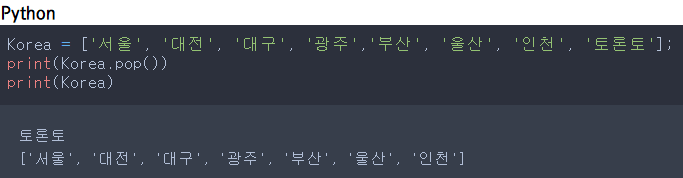
Python에서는 똑같이 .pop()가 있습니닼
사용 방법
// JavaScript
Variable.pop();# Python
listName.pop()
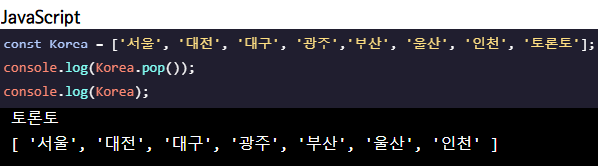
예제


코드를 자세히 보시면 Korea.pop()와 Korea를 출력을 해놓았습니다. .pop() 메서드는 마지막 객체를 빼내어서 없애주는 거니까 Korea.pop()을 출력하면 '토론토'가 나오고 '토론토'가 사라진 Korea를 출력하면 [ '서울', '대전', '대구', '광주', '부산', '울산', '인천' ]이 잘 출력되어 나오는 것을 확인할 수 있습니다.
.join()
.join() 메서드는 배열(Array)에 있는 각각의 객체들을 문자열로 변환하여 이어주는 역할을 하는 아주 귀엽고 음흉한 녀석이예요.
Python에서도 .join() 함수를 사용합니다. (주의 조금다름)
사용방법
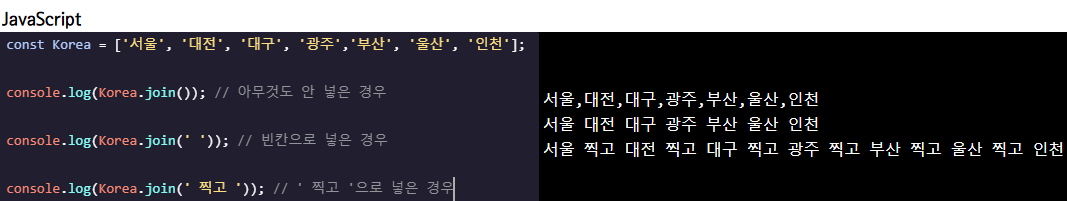
//javaScript
Variable.join(); // 소괄호 안에 값을 넣지 않을경우 , 으로 표시됨# Python
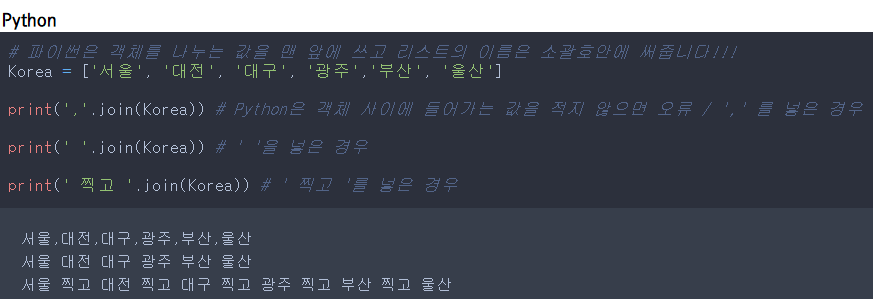
.join(listName) # JavaScript와는 다르게 리스트명이 소괄호 안에 들어감
예제


오늘의 느낌
.slice(), .splice(), .shift(), .unshift(), .concat() 는 다음 시간에 이어서 포스팅하도록 하겠습니다!
'JavaScript' 카테고리의 다른 글
| [JavaScript] Nested Array (0) | 2021.09.25 |
|---|---|
| [JavaScript] Array (4) (0) | 2021.09.24 |
| [JavaScript] Array (2) (0) | 2021.09.20 |
| [JavaScript] Array (0) | 2021.09.19 |
| [JavaScript] Scope (0) | 2021.09.18 |
- Total
- Today
- Yesterday
- HTML 기본
- 메서드
- Array
- 타입스크립트
- CSS 포지션
- function
- html table
- 동기코딩
- Typescript
- javascript
- 반복문
- padding
- CSS
- method
- if문
- Type
- 함수
- 실수
- html
- 타입 좁히기
- em
- 파이썬
- Object
- css position
- Margin
- 자바스크립트
- for문
- Python
- 프로그래머스
- 객체
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
