티스토리 뷰
안녕하세요. 동기 여러분! 지난 시간에 이어서 .slice(), .splice(), .shift(), .unshift(), .concat() 메서드를 알아보도록 합시다! Python에 비슷한 함수가 있다면 같이 비교도 해봅시다!
.slice()
.slice()는 배열(Array)에 있는 객체를 일정 부분 잘라오는 메서드인데요, .slice를 하고 () 소괄호(Parentheses) 안에 시작 부분의 인덱스와 마지막 부분 인덱스 +1을 넣어주면 원하는 객체들만 쏙 빠져나옵니다. 마지막 부분의 인덱스 +1을 적지 않으면 시작 지점부터 끝까지 다 나오기 때문에 이것을 염두해주시면 좋겠습니다.
Python에서는 리스트 이름[시작 지점 인덱스 : 마지막 부분 인덱스 +1]을 해주면 슬라이싱 되어 나옵니다.
말이 조금 헷갈릴 수 있는데 이는 내가 원하는 마지막 부분의 인덱스를 적으면 그것이 포함되지 않고 값이 나오기 때문에 +1을 해주는 게 좀 더 안 까먹고 오래 기억할 수 있을 거 같아서 이렇게 적어 놨습니다.
사용방법
// JavaScript
Variable.slice(시작 인덱스 번호, 마지막 인덱스 번호 +1);# Python
listName[시작 인덱스 번호 : 마지막 인덱스 번호 +1]
예제
- JavaScript

- Python

두 번째 출력문을 보시면 마지막 인덱스 번호가 5라서 '사과 주스'까지 출력이 될 거 같지만 인덱스 번호가 4인 '청포도 주스'까지만 출력이 되는 것을 확인할 수 있습니다.
.splice()
.splice() 메서드는 객체를 바꾸거나 지워서 새로운 객체를 넣는 아주 난감하고 복잡한 녀석인데요. 한번 알아보도록 합시다.
사용방법
// JavaScript
Variable.splice(1번, 2번, 3번, 4번)
/*
1번 진입할 인덱스 번호
2번 삭제할 객체 수(진입할 인덱스 번호를 기준으로 다음 인덱스 번호 순으로 삭제됨)
3번 새로 들어갈 객체
4번 더 넣고 싶다면 더 넣을 수 있음
*/
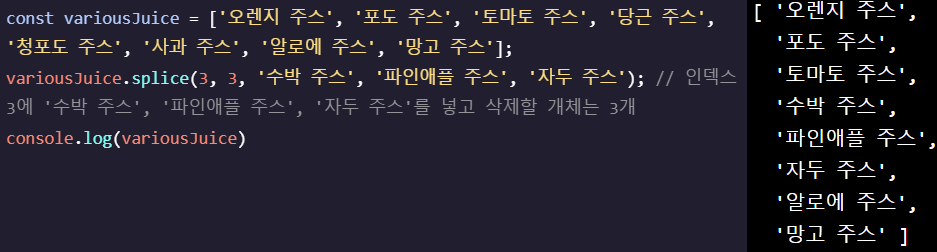
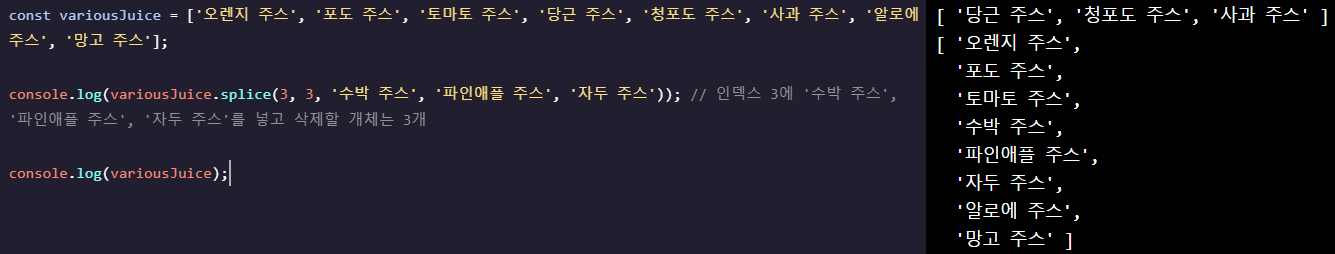
예제



만약에 console.log(variousJuice.splice(3, 3, '수박 주스', '파인애플 주스', '자두 주스');를 실행해 본다면?

삭제될 '당근 주스', '청포도 주스', '사과 주스'가 출력이 된다.
.shift()
.shift() 메서드는 배열(Array)에 있는 첫 번째 객체를 빼내어 줍니다.
사용방법
// JavaScript
Variable.shift();
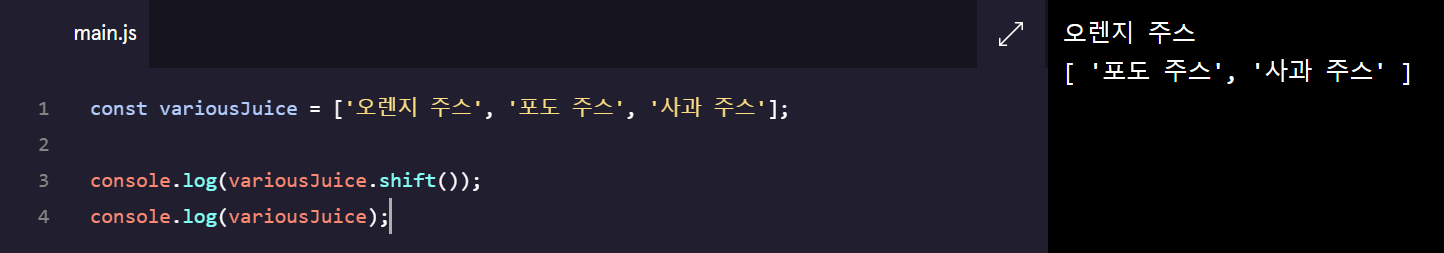
예제

.unshift()
.unshift() 메서드는 배열(Array)에 하나 또는 그이 상의 객체를 배열 시작 부분에 추가해주고 그 자체로는 새로운 객체 수로 나타내 줍니다. (마치 추가가 된 배열에 .length()를 한 것처럼)
사용방법
// JavaScript
Variable.unshift(넣고 싶은, 값, 아무거나, !);
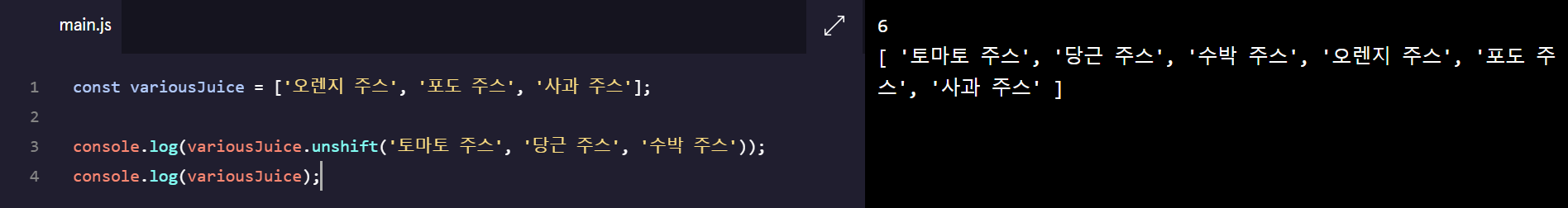
예제

.concat()
concatenate의 뜻을 영어사전에 찾아보면 사슬같이 잇다, 연쇄시키다 등등 이런 의미들이 나오는데, 맞습니다! 배열끼리 연결을 시켜주는 메서드예요.
Python에서는 아주 간단하게 + 가 있습니다.
사용방법
// JavaScript
const array1 = [1, 2, 3];
const array2 = [4, 5, 6];
array1.concat(array2);# Python
array1 = [1, 2, 3]
array2 = [4, 5, 6]
array1 + array2
예제
- JavaScript

- Python

오늘의 느낌
오늘 배운 내용들은 MDN Web Docs(https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array)에 들어가 보시면 친절한 예제들이 있사오니 참조하시면 좋겠습니다. 다른 메서드들도 많으니 관심이 있으신 분들은 한번 들어가서 공부해 보세요! 그럼 20000!
'JavaScript' 카테고리의 다른 글
| [JavaScript] The For Loop (0) | 2021.09.26 |
|---|---|
| [JavaScript] Nested Array (0) | 2021.09.25 |
| [JavaScript] Array (3) (0) | 2021.09.23 |
| [JavaScript] Array (2) (0) | 2021.09.20 |
| [JavaScript] Array (0) | 2021.09.19 |
- Total
- Today
- Yesterday
- Array
- css position
- html table
- 반복문
- 객체
- 프로그래머스
- method
- javascript
- 자바스크립트
- CSS
- function
- 타입 좁히기
- 실수
- 메서드
- Margin
- Object
- padding
- 타입스크립트
- 동기코딩
- Python
- 파이썬
- 함수
- em
- Typescript
- for문
- Type
- HTML 기본
- html
- CSS 포지션
- if문
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
