티스토리 뷰
안녕하세요 동기 여러분! 오늘은 List를 복습하고 Div에 CSS를 연결해주는 연습을 해보고 메타데이터를 알아보도록 합시다.
List 복습
리스트 종류는 두가지가 있었는데 <ol> 1부터 순차적으로 순서가 정해지는 ordered list와 <ul> 앞에 점이 생기며 순서대로 나오는 unordered list가 있었습니다.
혹시 기억이 가물가물 하신 분들은 제 포스팅을 참고해주시면 감사하겠습니다. https://dongi-coding.tistory.com/75
[HTML] Ordered/Unordered Lists
안녕하세요. 동기 여러분! 오늘 저녁을 맛있는 버섯 전골을 먹고 디저트를 몹시 먹고 싶었지만 꾹 참고 프로틴 바를 먹고 분노의 풀업을 한후에 포스팅 중 입니다. 하하하하하하하하하하하하하
dongi-coding.tistory.com
예
코드

- 리스트만 집중해서 보면 <ul></ul>이 여러 <li>를 감싸고 있는 모습을 확인할 수 있습니다.
- <a> 태그가 궁금하신 분들은 여기로 -> https://dongi-coding.tistory.com/85
[HTML] Linking to Same Page
안녕하세요 동기 여러분! 오늘은 같은 페이지에 있는 정보에 대해 링크를 거는 방법에 대해 알아봅시다! Linking to Same Page 제가 중학교 때 학교 마치고 집에 와서 학원 가기 전에 신라면을 하나 끓
dongi-coding.tistory.com
실행화면

Div를 CSS와 연결해보기
html,
body {
font-family: sans-serif;
margin: 0;
width: 100%;
height: 100%;
}
h1 {
font-size: 48px;
}
p {
max-width: 65%;
min-width: 500px;
}
h2 {
text-align: center;
font-size: 2.6rem;
}
div {
padding-right: 30px;
height: 100%;
width: 100%;
}
video {
background-color: #000000;
border: 2px solid black;
}
.container {
display: flex;
}
.main {
padding-left: 30px;
min-width: 75%;
}
.nav {
background-color: #fa7979;
max-width: 25%;
min-width: 140px;
flex: 1;
}
.nav h1 {
padding-left: 20px;
}오늘 사용할 main.css 파일입니다. 안에는 다양한 기능들이 들어 있는데 이들이 적용되는 과정을 보도록 합시다. (아직 CSS의 내용을 따로 배우지 않았기 때문에 적용하는 과정만 봅시다)
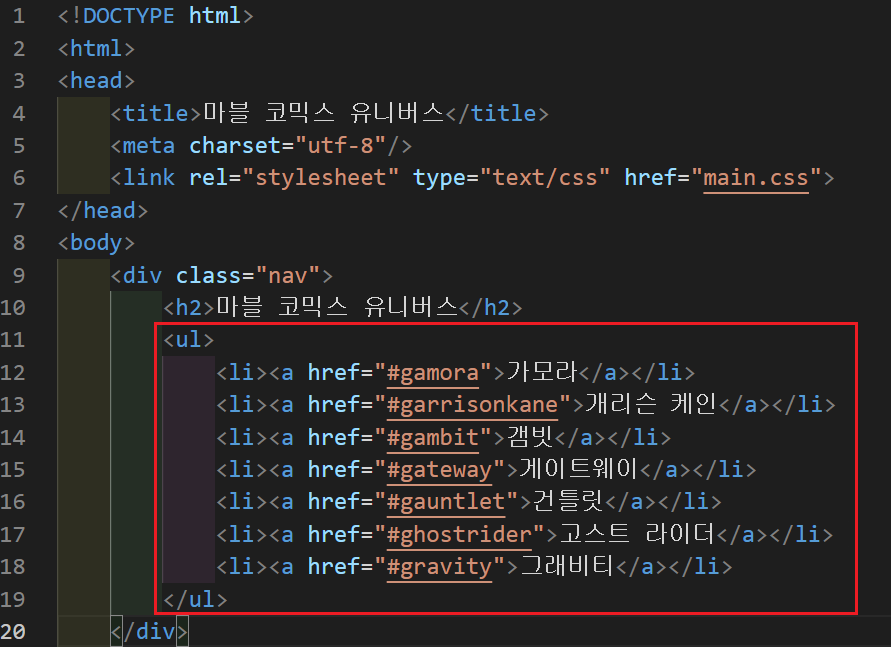
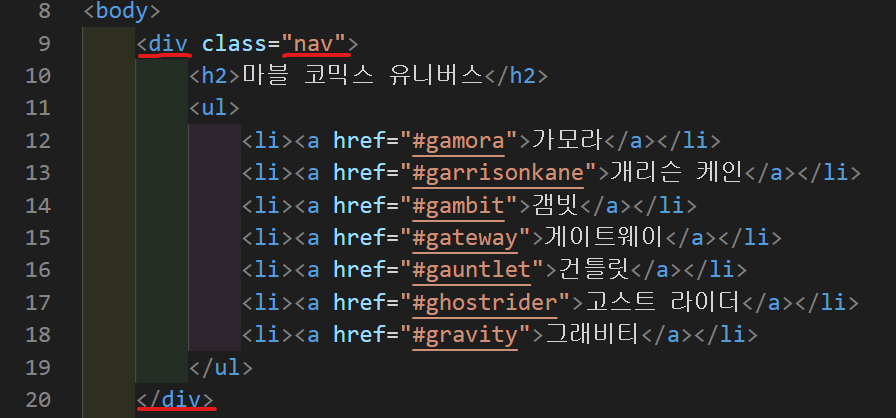
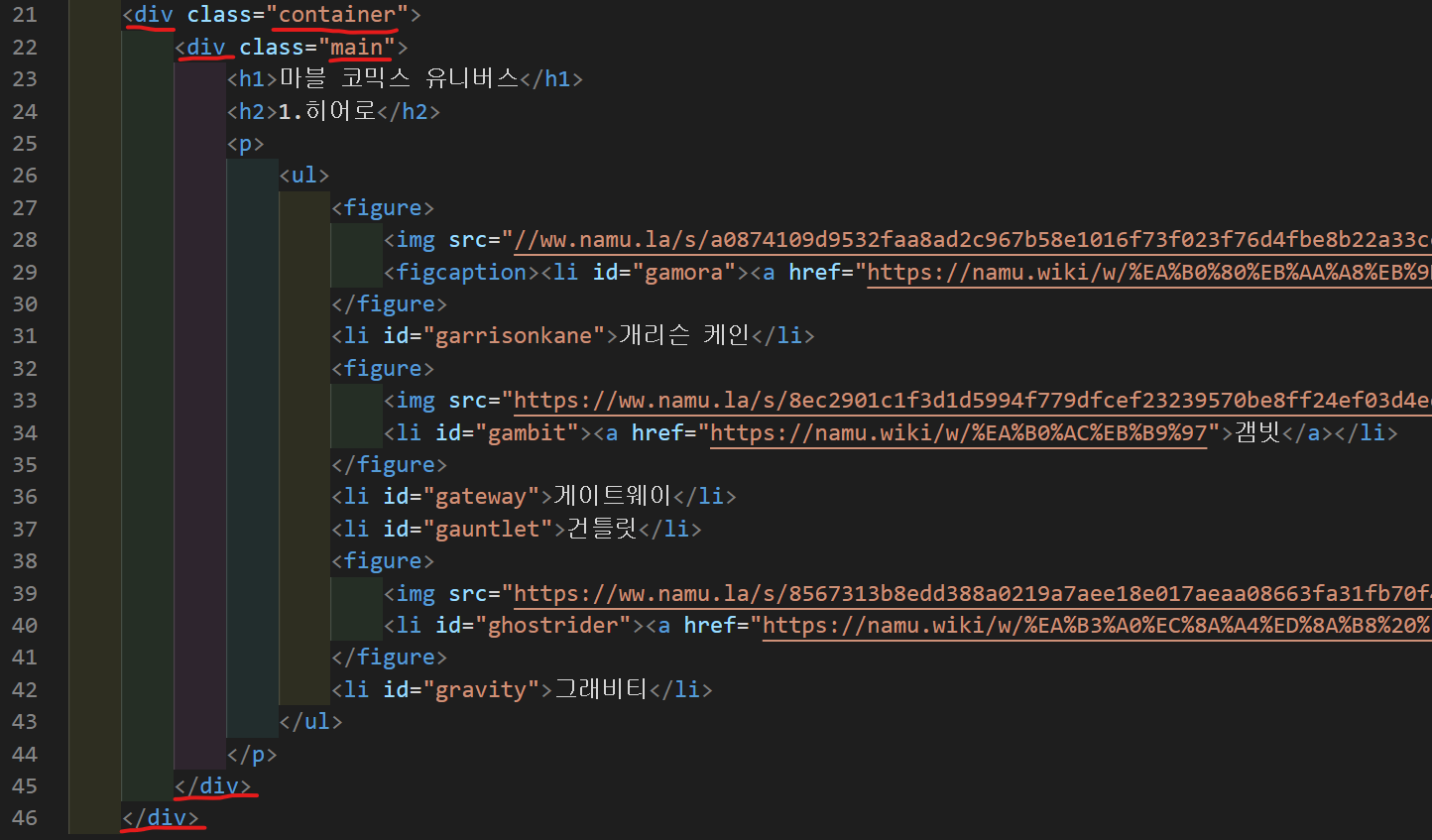
사용할 HTML 코드
<!DOCTYPE html>
<html>
<head>
<title>마블 코믹스 유니버스</title>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="main.css">
</head>
<body>
<div class="nav">
<h2>마블 코믹스 유니버스</h2>
<ul>
<li><a href="#gamora">가모라</a></li>
<li><a href="#garrisonkane">개리슨 케인</a></li>
<li><a href="#gambit">갬빗</a></li>
<li><a href="#gateway">게이트웨이</a></li>
<li><a href="#gauntlet">건틀릿</a></li>
<li><a href="#ghostrider">고스트 라이더</a></li>
<li><a href="#gravity">그래비티</a></li>
</ul>
</div>
<div class="container">
<div class="main">
<h1>마블 코믹스 유니버스</h1>
<h2>1.히어로</h2>
<p>
<ul>
<figure>
<img src="//ww.namu.la/s/a0874109d9532faa8ad2c967b58e1016f73f023f76d4fbe8b22a33ce912f4299f2a4d725d90fe1c55cc5be7cffde7797c7a082442d335985e43f320292f5cfdfc70c7d19818c9e49e0916a0cbfb1fb662eaa2dd1602e031487028420295e3f396f5fdac8f5b047bf018ba5f682437c4c" style="width: 20%; height:auto;" alt="가모라"/>
<figcaption><li id="gamora"><a href="https://namu.wiki/w/%EA%B0%80%EB%AA%A8%EB%9D%BC">가모라</a></li></figcaption>
</figure>
<li id="garrisonkane">개리슨 케인</li>
<figure>
<img src="https://ww.namu.la/s/8ec2901c1f3d1d5994f779dfcef23239570be8ff24ef03d4ededcc4ee08aaf113a05daa20d7dabcba91345c2eb9b30cdfab071a87b3d218dcba7266191932ced921858d4a9d90a90766ed624601427ecf9f80173f8438b5bbb0d307d9c4275da84497da0ad50e32669b2bb2991a25246" alt="갬빗"/>
<li id="gambit"><a href="https://namu.wiki/w/%EA%B0%AC%EB%B9%97">갬빗</a></li>
</figure>
<li id="gateway">게이트웨이</li>
<li id="gauntlet">건틀릿</li>
<figure>
<img src="https://ww.namu.la/s/8567313b8edd388a0219a7aee18e017aeaa08663fa31fb70f4420858232414465746862d77ce48d0ff178a49d05b26019beb89c4e4dcb39c931c286096163cbe92a3f58086c315f75a2d2dbf8d43125c003ab4f02154279804382217a35707e03283b635fa58806085d75b406d40da23" alt="고스트 라이더"/>
<li id="ghostrider"><a href="https://namu.wiki/w/%EA%B3%A0%EC%8A%A4%ED%8A%B8%20%EB%9D%BC%EC%9D%B4%EB%8D%94">고스트 라이더</a></li>
</figure>
<li id="gravity">그래비티</li>
</ul>
</p>
</div>
</div>
</body>
</html>- 첫 번째로 <h2>마블 코믹스 </h2> 태그와 <ul></ul> 태그를 <div class="nav"> 태그로 감싸 주었습니다. 그렇다면 main.css 파일의 nav 부분의 영향을 받게 됩니다.

첫 번째 - 두 번째로 <h1>마블 코믹스 유니버스 </h1> 태그부터 <ul></ul> 태그 까지는 <div class="main">과 <div class="container">로 감싸주어서 main.css의 main과 container 부분의 영향을 받게 됩니다.

두 번째
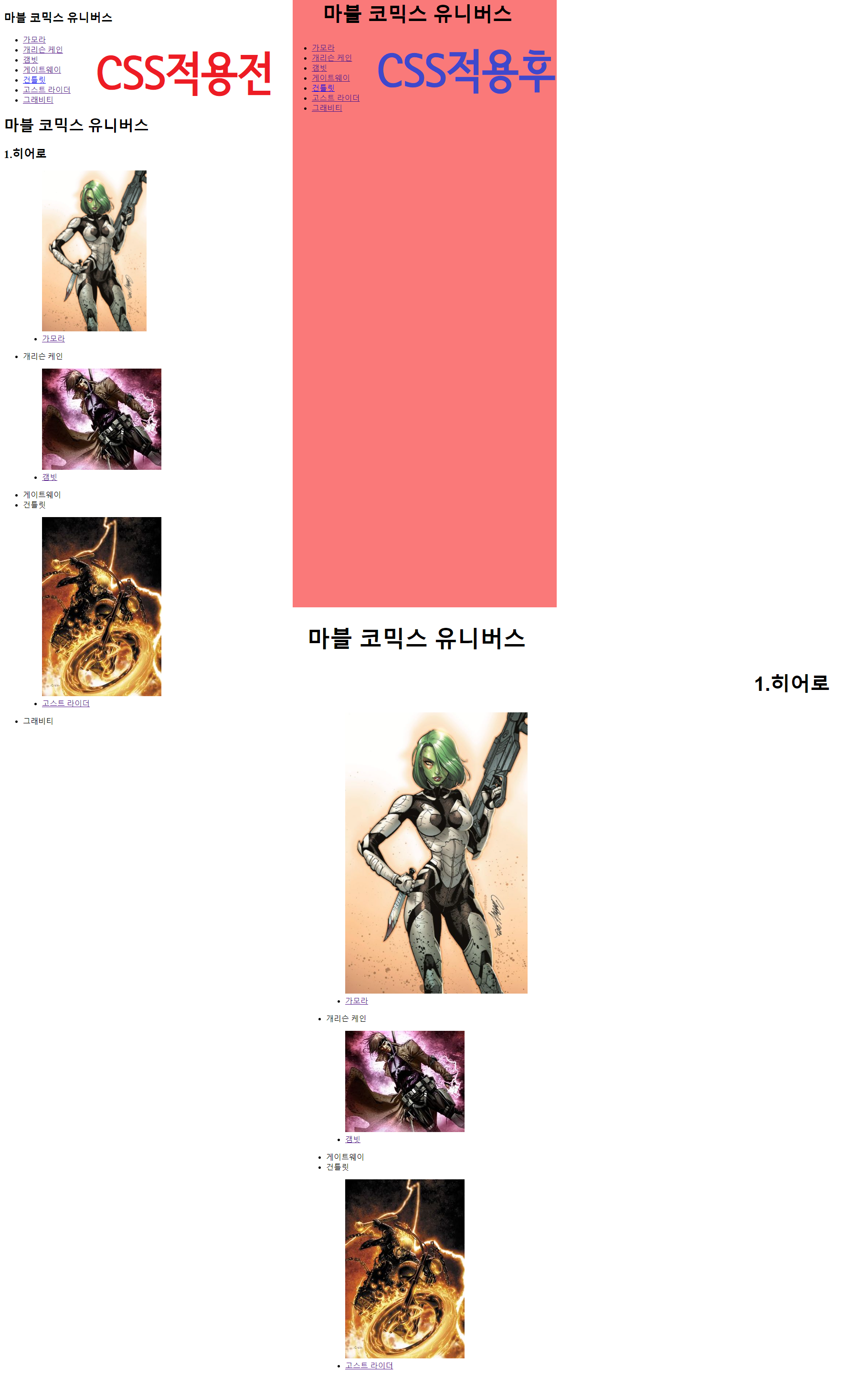
실행 화면

Metadata
HTML 파일 맨 상단에 위치하고 있는 메타데이터는 HTML 파일의 뇌라고 할 수 있는데요, 이유는 메타데이터가 필수적인 정보들을 웹 브라우저와 소통할 수 있기 때문입니다. (사용자에게는 보이지 않는 부분이기도 합니다.)
- <!DOCTYPE html> : 웹 브라우저가 HTML 문서를 기대한다. -> HTML과 웹 브라우저가 소통할 때 "아 너는 HTML 문서구나"라고 생각하는 부분
- <html>...</html> : 웹 페이지에서 HTML 문서의 뿌리, 모든 HTML 요소들의 부모 태그
- <title>...</title> : 검색 엔진을 통해 검색할 수 있는 사이트의 제목을 담고 있는 태그
- <meta charset="utf-8"/> : 웹 페이지에서 사용되는 문자를 utf-8로 정하겠다.
오늘의 느낌
캐나다에 와서 다이어트 콜라(개인적으로 진짜 좋아함, 제로 콜라는 밋밋하고 오리지널 콜라는 텁텁한 느낌인데 다이어트 콜라는 깔끔하고 맛있음)를 상당히 좋아해서 끼니때마다 마시고 아이스 아메리카노도 상당히 좋아해서 커피도 많이 마시고 완전 카페인 중독이었는데 운동을 시작하면서 한 10개월 넘게 안 마시고 있습니다.
제게 생긴 몸에 변화가 있다면 건강은 아직 잘 모르겠고 잘 모르겠네요...
내년에 건강검진 받아보면 알려드리겠습니다ㅋㅋㅋ
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] Anatomy of a CSS Rule (0) | 2021.12.05 |
|---|---|
| [HTML & CSS] Link to a Stylesheet (0) | 2021.12.04 |
| [HTML & CSS] Image & Video (0) | 2021.12.02 |
| [HTML & CSS] Paragraph & Anchor (0) | 2021.12.02 |
| [HTML & CSS] Add a Heading (0) | 2021.12.01 |
- Total
- Today
- Yesterday
- 메서드
- html table
- CSS 포지션
- 함수
- padding
- javascript
- 파이썬
- 프로그래머스
- method
- Typescript
- Array
- Object
- html
- 반복문
- Python
- HTML 기본
- if문
- css position
- 타입스크립트
- for문
- 타입 좁히기
- 객체
- 실수
- function
- Margin
- 동기코딩
- Type
- CSS
- 자바스크립트
- em
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
