티스토리 뷰
안녕하세요 동기 여러분! 오늘은 CSS의 기본 틀과 모양에 대해 알아보도록 합시다!
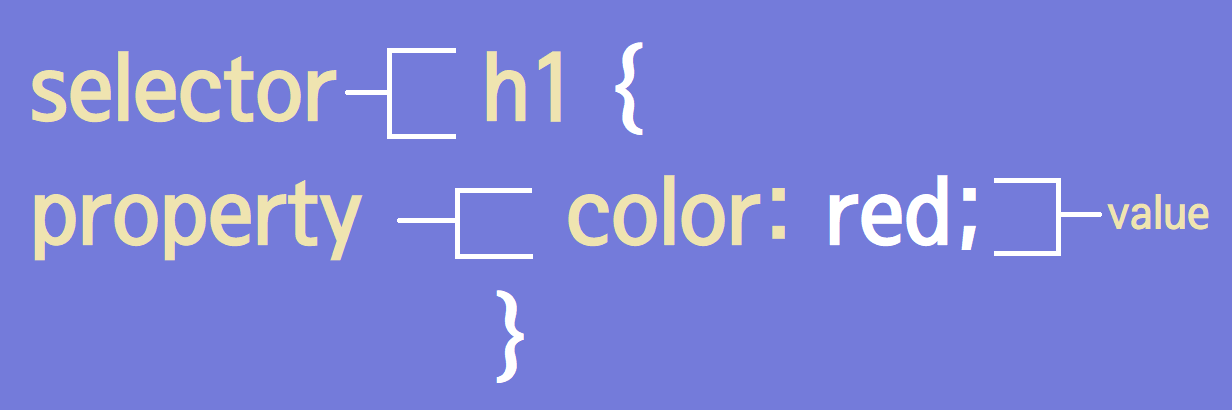
Anatomy of a CSS Rule

위 그림을 보고 알아봅시다.
- CSS의 인스트럭션(instruction)들은 HTML의 요소 또는 그 그룹을 어떻게 스타일할지 특정합니다.
- selector : 정확히 어떤 HTML의 요소를 특정할지 정합니다. 위 그림에서는 h1이 selector입니다.
- properties and values : { } 중괄호(curl brackets) 안에 위치하는 selector가 특정한 HTML 요소를 어떨게 스타일할지 결정하는 역할을 합니다. 위 그림에서는 color가 property이고 value가 red로 정해져 있어 h1의 요소들은 빨간색으로 나타납니다.
오늘의 느낌
오미크론이 전세계로 퍼져나가고 있다는 소식이 캐나다, 한국 뉴스에서 자주 보고 있습니다. 모두가 안 아프고 행복한 세상이 왔으면 좋겠네요.
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] color (0) | 2021.12.06 |
|---|---|
| [HTML & CSS] font-family (0) | 2021.12.05 |
| [HTML & CSS] Link to a Stylesheet (0) | 2021.12.04 |
| [HTML & CSS] List & Div & Metadata (0) | 2021.12.03 |
| [HTML & CSS] Image & Video (0) | 2021.12.02 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- CSS
- HTML 기본
- em
- 자바스크립트
- Type
- 파이썬
- CSS 포지션
- Object
- 함수
- Typescript
- function
- 객체
- html table
- padding
- javascript
- 타입 좁히기
- for문
- html
- Array
- Python
- method
- 실수
- 반복문
- 동기코딩
- 메서드
- Margin
- 프로그래머스
- 타입스크립트
- css position
- if문
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
