티스토리 뷰
안녕하세요 동기 여러분! 오늘도 복습한다 생각하고 이미지와 비디오 추가 방법 빠르게 알아봅시다!
Image
<img src="이미지가 있는 위치/파일이름.확장자명"/>
Video
<video width="가로 크기" height ="세로 크기" controls>
<source src="비디오 위치/비디오 이름.확장자명" type="video/확장자명">
</video>
예
이미지
<!DOCTYPE html>
<html>
<head>
<title>마블 코믹스 유니버스</title>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="main.css">
</head>
<body>
<h1>마블 코믹스 유니버스</h1>
<h2>1.히어로</h2>
<p>
<ul>
<figure>
<img src="//ww.namu.la/s/a0874109d9532faa8ad2c967b58e1016f73f023f76d4fbe8b22a33ce912f4299f2a4d725d90fe1c55cc5be7cffde7797c7a082442d335985e43f320292f5cfdfc70c7d19818c9e49e0916a0cbfb1fb662eaa2dd1602e031487028420295e3f396f5fdac8f5b047bf018ba5f682437c4c" style="width: 20%; height:auto;" alt="가모라"/>
<figcaption><li><a href="https://namu.wiki/w/%EA%B0%80%EB%AA%A8%EB%9D%BC">가모라</a></li></figcaption>
</figure>
<li>개리슨 케인</li>
<figure>
<img src="https://ww.namu.la/s/8ec2901c1f3d1d5994f779dfcef23239570be8ff24ef03d4ededcc4ee08aaf113a05daa20d7dabcba91345c2eb9b30cdfab071a87b3d218dcba7266191932ced921858d4a9d90a90766ed624601427ecf9f80173f8438b5bbb0d307d9c4275da84497da0ad50e32669b2bb2991a25246" alt="갬빗"/>
<li><a href="https://namu.wiki/w/%EA%B0%AC%EB%B9%97">갬빗</a></li>
</figure>
<li>게이트웨이</li>
<li>건틀릿</li>
<figure>
<img src="https://ww.namu.la/s/8567313b8edd388a0219a7aee18e017aeaa08663fa31fb70f4420858232414465746862d77ce48d0ff178a49d05b26019beb89c4e4dcb39c931c286096163cbe92a3f58086c315f75a2d2dbf8d43125c003ab4f02154279804382217a35707e03283b635fa58806085d75b406d40da23" alt="고스트 라이더"/>
<li><a href="https://namu.wiki/w/%EA%B3%A0%EC%8A%A4%ED%8A%B8%20%EB%9D%BC%EC%9D%B4%EB%8D%94">고스트 라이더</a></li>
</figure>
<li>그래비티</li>
</ul>
</p>
</body>
</html>기본 HTML에서 배운 모든 것을 때려 박아 넣었습니다.
<figure> 태그를 사용해 이미지를 분리시켜주고 <li> 태그를 <figurecaption> 태그로 감싸서 이미지의 설명으로 붙게 만들었습니다.
alt도 잊지 않고 사용해주어 사용자들이 검색을 할 때 SEO에 걸리게끔 유도하여 검색 노출빈도를 올려 주었습니다.
가모라 사진을 가져올 때 크기가 너무 커서 style을 적용하여 크기를 적당하게 줄여 주었습니다.
아래는 실행 화면입니다.

비디오
비디오는 위에 소개한 방법보다 아래의 방법을 더 많이 씁니다. (Youtube 기준)
<!DOCTYPE html>
<html>
<body>
<h1>
동기 코딩
</h1>
<iframe width="560" height="315" src="https://www.youtube.com/embed/UXb3b63iPco" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</body>
</html>
- 퍼오고 싶은 영상을 들어간다.
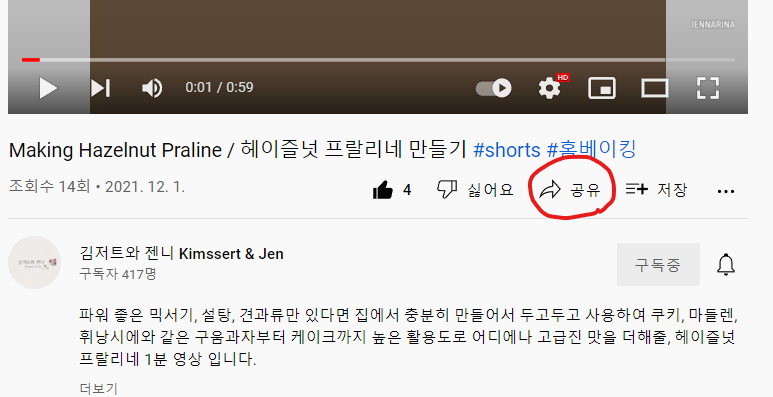
- 공유 버튼을 누른다.

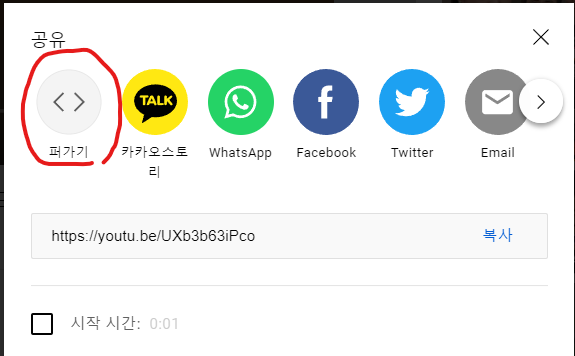
- 퍼가기를 누른다.

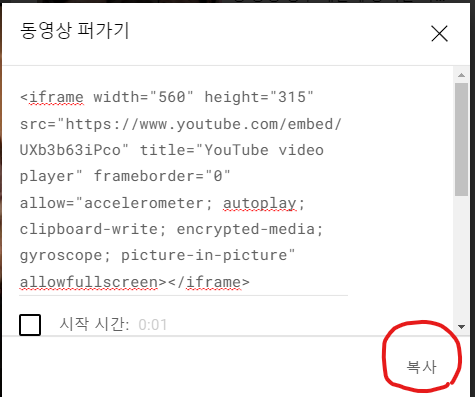
- 복사 버튼을 누른다.

- 붙여 넣기 하면 위 코드처럼 됩니다.
아래는 실행 화면입니다.

오늘의 느낌
느낌적인 느낌
자료 출처
1. 마블 코믹스 유니버스 - 나무 위키 : https://namu.wiki/w/%EB%A7%88%EB%B8%94%20%EC%BD%94%EB%AF%B9%EC%8A%A4/%EC%BA%90%EB%A6%AD%ED%84%B0
2. 동영상 출처 - 김저트와 젠니 Kimssert & Jen : https://www.youtube.com/channel/UCGgvKf04HTABFLG_6dOCHuw
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] Link to a Stylesheet (0) | 2021.12.04 |
|---|---|
| [HTML & CSS] List & Div & Metadata (0) | 2021.12.03 |
| [HTML & CSS] Paragraph & Anchor (0) | 2021.12.02 |
| [HTML & CSS] Add a Heading (0) | 2021.12.01 |
| [HTML & CSS] Anatomy of an HTML Element (0) | 2021.12.01 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- css position
- Object
- 함수
- html table
- method
- Margin
- 파이썬
- 타입 좁히기
- 반복문
- CSS
- Python
- 자바스크립트
- for문
- 메서드
- html
- CSS 포지션
- 동기코딩
- 객체
- function
- Typescript
- HTML 기본
- 프로그래머스
- 실수
- 타입스크립트
- em
- if문
- padding
- javascript
- Array
- Type
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
