티스토리 뷰
안녕하세요 동기 여러분! 오늘은 같은 페이지에 있는 정보에 대해 링크를 거는 방법에 대해 알아봅시다!
Linking to Same Page
제가 중학교 때 학교 마치고 집에 와서 학원 가기 전에 신라면을 하나 끓여서 짱구를 틀어놓고 먹으면서 시청했던 추억이자 현재도 많이 시청하고 있는 짱구는 못 말려 나무 위키에 들어가 보았습니다. (짱구 엄마가 이제 나보다 동생...)

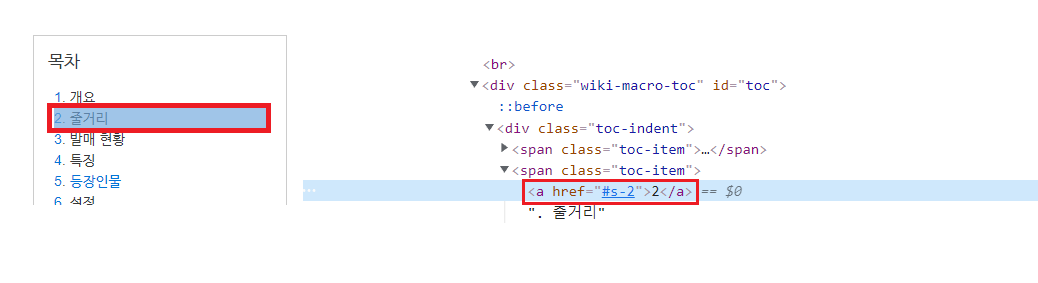
짱구는 못말려 나무위키 목차 중에 숫자로 된 부분을 누르면(2를 눌러보았습니다),

위 사진과 같이 줄거리에 대한 내용이 웹 페이지에 바로 뜨게 됩니다. 이러한 기능이 없었다면 우리는 항상 스크롤을 내려서 확인을 해야겠죠! 이 기능에 대해 알아봅시다!
생김새
<p id= "top"> 맨 위로 </p>
<h1 id= "bottom"> 맨 아래로 </h1>
<a href= "#top"> 맨위로 </a>
<a href= "#bottom"> 맨 아래로 </a>여기서 집중해야 할 부분은 id의 값입니다. 앵커(Anchor) 태그를 통해 #을 사용하여 id값을 넣어주면,
top는 <p id= "top"> 맨 위로 </p>가 있는 부분으로 웹 페이지가 스크롤 이동하고
bottom은 <h1 id= "bottom"> 맨 아래로 </h1>가 있는 부분으로 웹 페이지가 스크롤 이동합니다.
짱구는 못말려 나무위키에서의 예
아까 2를 눌렀을 때 줄거리 쪽으로 스크롤 이동을 했었는데 과연 이 코드가 어떻게 작성되어 있는지 알아봅시다.

2의 요소를 분석해봤더니 <a href="#s-2">2</a>라고 나오는 게 보이시나요? 그렇다면 2를 누르게 된다면 id 값이 s-2라는 곳으로 스크롤 이동을 하겠군요! 확인해봅시다.

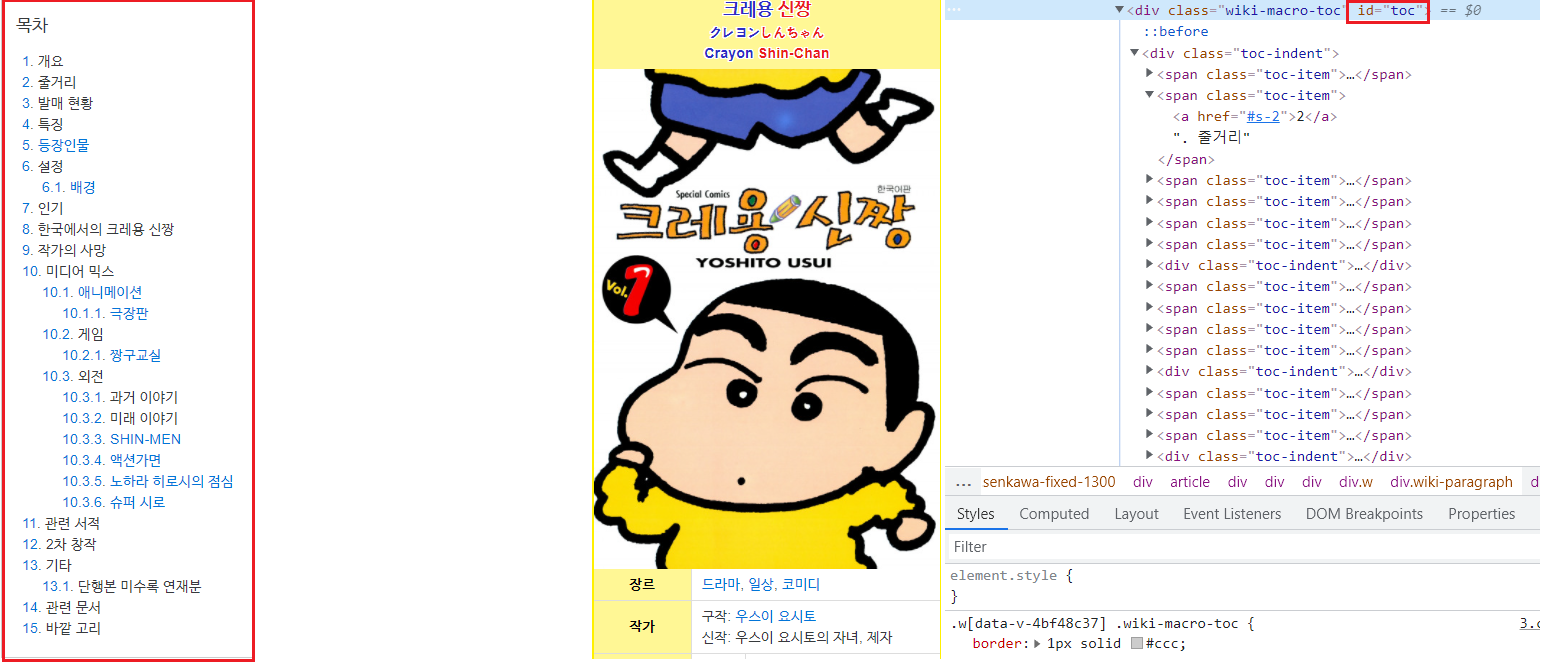
클릭하여 이동한 곳에서 2를 검사해보니 id가 "s-2"가 맞군요! 아니 그런데 말입니다 href= "#toc"라는 게 또 있습니다!? 딴딴딴 따라라딴 딴딴 따라따다 따라따다다다(코난 브금) id값이 toc인 녀석이 범인이겠군요! 찾아봅시다.
단서는 2를 눌렀을 때 페이지 가장 위에 있는 부분을 찾아야 합니다.

2를 눌렀을 때 가장 위에 오는 부분이 목차였습니다. 위 스샷에 보면 id가 "toc"라고 나와 있죠? 하하핳
오늘의 느낌
크롤링할 때 하나도 몰랐던 HTML 코드가 점점 보이기 시작하니 너무 신기합니닿ㅎㅎ
'HTML' 카테고리의 다른 글
| [HTML] Table (1) (0) | 2021.11.12 |
|---|---|
| [HTML] Comments (0) | 2021.11.11 |
| [HTML] Linking At Will (0) | 2021.11.10 |
| [HTML] Linking to Relative Page (0) | 2021.11.09 |
| [HTML] Linking to Other Web Pages (0) | 2021.11.08 |
- Total
- Today
- Yesterday
- 동기코딩
- 실수
- html table
- Array
- 함수
- for문
- function
- CSS 포지션
- 메서드
- Type
- Python
- javascript
- 파이썬
- css position
- em
- method
- Object
- Typescript
- html
- 객체
- CSS
- if문
- 자바스크립트
- 프로그래머스
- 타입스크립트
- 반복문
- padding
- HTML 기본
- Margin
- 타입 좁히기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
