티스토리 뷰
안녕하세요. 동기 여러분! 오늘 저녁을 맛있는 버섯 전골을 먹고 디저트를 몹시 먹고 싶었지만 꾹 참고 프로틴 바를 먹고 분노의 풀업을 한후에 포스팅 중 입니다. 하하하하하하하하하하하하하하하하하ㅏ하핳.
순서가 있는 리스트와 없는 리스트 작성법에 대해 알아봅시다...

Ordered Lists
순서를 1부터 자동으로 지정해주는 태그에 대해 알아봅시다.
사용방법
<ol>
<li>첫 번째</li>
<li>두 번째</li>
<li>세 번째</li>
<li>...</li>
</ol>
Ordered list의 준말 <ol>태그와 List의 준말 <li>를 사용하는데, <ol>을 부모 요소로 사용하고 그 안에 자식 요소로 <li>를 적어주시면 됩니다.
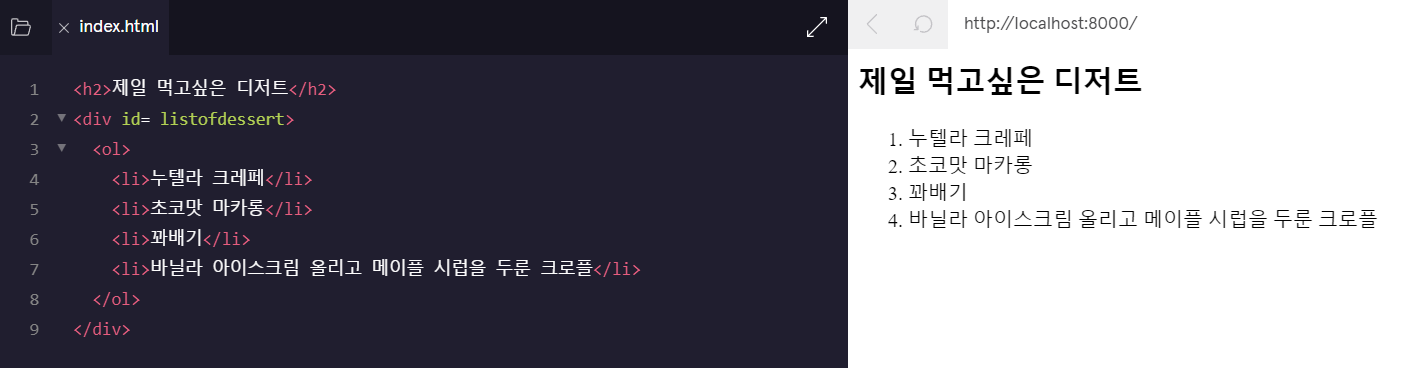
예

Unordered Lists
숫자로 된 순서가 없는 리스트를 만들 때 사용합니다.
사용방법
<ul>
<li>순서 필요 없음</li>
<li>디저트 먹고싶다</li>
<li>하지만 난 먹지 않지!</li>
<li>...</li>
</ul>
Unordered list의 준말 <ul>태그와 <li>를 사용하는데, <ul>를 부모 요소를 사용하고 그 안에 자식 요소로 <li>를 적어주시면 됩니다.
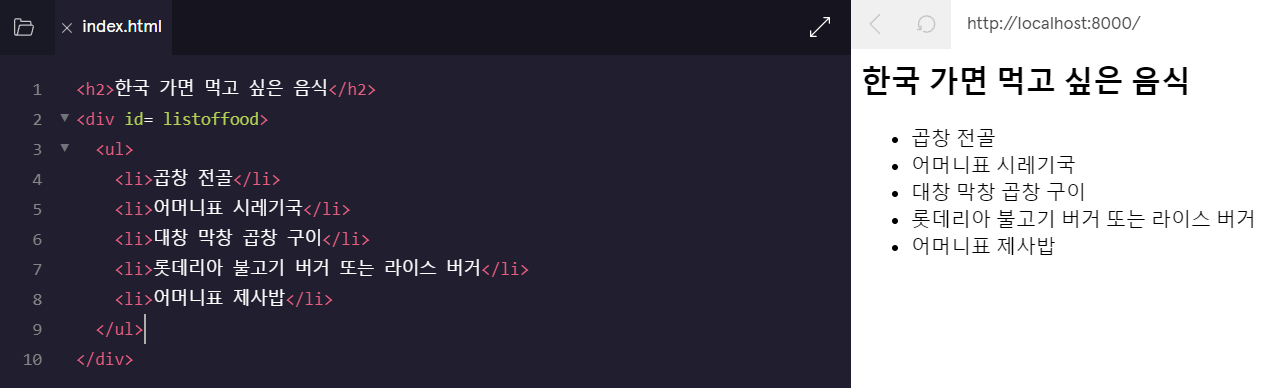
예

오늘의 느낌
느낌적인 느낌이랄까... 디저트 먹고싶다.
'HTML' 카테고리의 다른 글
| [HTML] Image Alts (0) | 2021.11.04 |
|---|---|
| [HTML] Images (0) | 2021.11.04 |
| [HTML] Line Breaks (0) | 2021.11.03 |
| [HTML] Styling Text (0) | 2021.11.03 |
| [HTML] Displaying Text (0) | 2021.11.02 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 반복문
- if문
- css position
- function
- 프로그래머스
- Array
- method
- Python
- em
- 메서드
- html
- 타입스크립트
- Margin
- for문
- javascript
- 파이썬
- 자바스크립트
- CSS
- 실수
- CSS 포지션
- HTML 기본
- Type
- html table
- 타입 좁히기
- 함수
- 객체
- padding
- Object
- 동기코딩
- Typescript
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
