티스토리 뷰
안녕하세요 동기 여러분! 오늘은 헤딩(Heading)에 대해 알아봅시다. HTML의 기본을 다 배우신 분들이면 아는 내용이긴 하지만 복습한다고 생각하고 가봅시다!
Add a Heading
HTML에서 아주 자주 쓰이는 요소가 바아로 Heading입니다.
종류는
- <h1></h1> <!-- 메인 제목 -->
- <h2></h2> <!-- 극대(極大) 제목 -->
- <h3></h3> <!-- 대(大) 제목 -->
- <h4></h4> <!-- 중(中) 제목 -->
- <h5></h5> <!-- 소(小) 제목 -->
- <h6></h6> <!-- 극소(極小) 제목 --> ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
이게 뭔가 싶으신 분들은 웬그막 시청 바랍니다.
링크 : https://www.youtube.com/watch?v=YRuqsIiexgc
대체적으로 <h1>은 한페이지에 딱 한 번만 사용하길 권장하는데 2개 넣는다고 오류가 나지는 않습니다.
예
<!DOCTYPE html>
<html>
<head>
<title>마블 코믹스 유니버스</title>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="main.css">
</head>
<body>
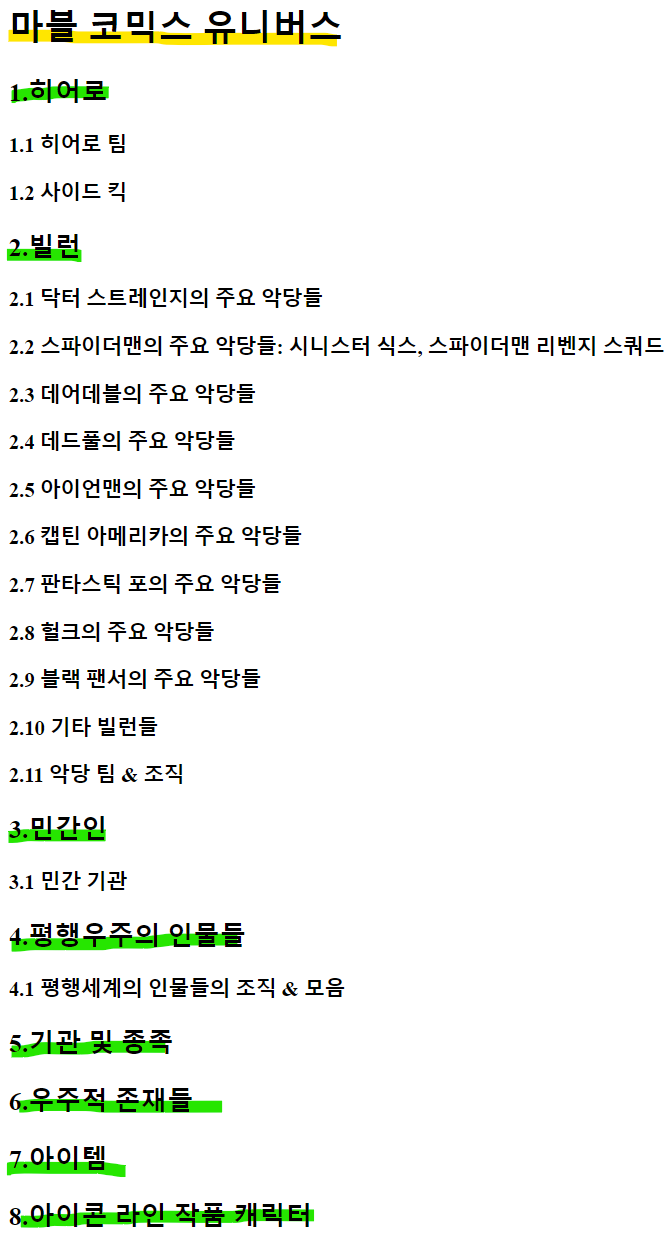
<h1>마블 코믹스 유니버스</h1>
<h2>1.히어로</h2>
<h3>1.1 히어로 팀</h3>
<h3>1.2 사이드 킥</h3>
<h2>2.빌런</h2>
<h3>2.1 닥터 스트레인지의 주요 악당들</h3>
<h3>2.2 스파이더맨의 주요 악당들: 시니스터 식스, 스파이더맨 리벤지 스쿼드</h3>
<h3>2.3 데어데블의 주요 악당들</h3>
<h3>2.4 데드풀의 주요 악당들</h3>
<h3>2.5 아이언맨의 주요 악당들</h3>
<h3>2.6 캡틴 아메리카의 주요 악당들</h3>
<h3>2.7 판타스틱 포의 주요 악당들</h3>
<h3>2.8 헐크의 주요 악당들</h3>
<h3>2.9 블랙 팬서의 주요 악당들</h3>
<h3>2.10 기타 빌런들</h3>
<h3>2.11 악당 팀 & 조직</h3>
<h2>3.민간인</h2>
<h3>3.1 민간 기관</h3>
<h2>4.평행우주의 인물들</h2>
<h3>4.1 평행세계의 인물들의 조직 & 모음</h3>
<h2>5.기관 및 종족</h2>
<h2>6.우주적 존재들</h2>
<h2>7.아이템</h2>
<h2>8.아이콘 라인 작품 캐릭터</h2>
</body>
</html>
아래는 실행 화면입니다.

오늘의 느낌
오늘 사이클을 25분 탔는데 심박수가 한 160 BPM 유지되게 밟았는데 와우 허벅지가 너무 당김
그러고 나서 런닝머신을 15분 조금 넘게 했는데 이때는 한 170~180 BPM 정도, 진격의 거인 OST 3곡 들으면서 달렸는데 너무 신났었음ㅋㅋㅋ
마블 관련 자료 출처
나무 위키 : https://namu.wiki/w/%EB%A7%88%EB%B8%94%20%EC%BD%94%EB%AF%B9%EC%8A%A4/%EC%BA%90%EB%A6%AD%ED%84%B0
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] Link to a Stylesheet (0) | 2021.12.04 |
|---|---|
| [HTML & CSS] List & Div & Metadata (0) | 2021.12.03 |
| [HTML & CSS] Image & Video (0) | 2021.12.02 |
| [HTML & CSS] Paragraph & Anchor (0) | 2021.12.02 |
| [HTML & CSS] Anatomy of an HTML Element (0) | 2021.12.01 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 타입 좁히기
- Object
- 실수
- Type
- Python
- method
- function
- Array
- for문
- CSS 포지션
- CSS
- javascript
- 동기코딩
- 반복문
- 프로그래머스
- 객체
- 타입스크립트
- if문
- html table
- padding
- Margin
- css position
- 자바스크립트
- 파이썬
- html
- em
- Typescript
- 메서드
- 함수
- HTML 기본
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
