티스토리 뷰
안녕하세요. 동기 여러분! 드디어 반복문의 시작 For문에 대해 배워 보도록 하겠습니다!!! 짝짝짝 오늘도 파이썬과 함께 비교해보며 알아보도록 할게요!
The For Loop
여기 반복문에서 for는 ~를 위한 이라는 뜻보다는 ~동안으로 해석을 하면 코드를 읽는 것이 더 수월 할거 같습니다. 예를 들어 "컴퓨터가 뒤에 나와있는 코드를 작동하는 동안"
사용방법과 예제
1. 1부터 10까지 출력 해보기
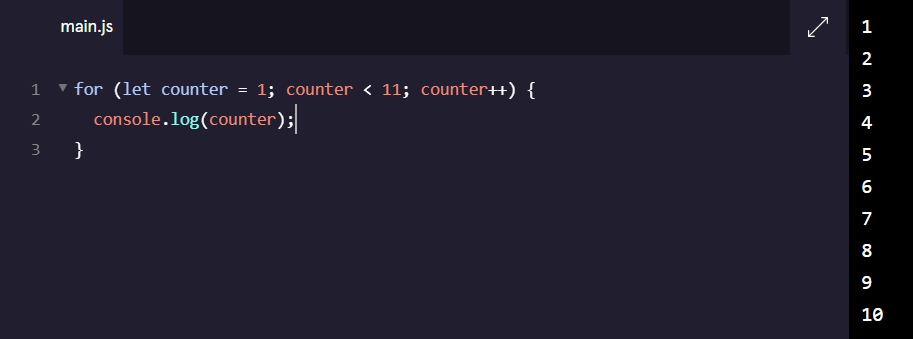
- JavaScript

- 소괄호(parentheses)와 중괄호{curly brackets}의 위치는 함수(function) 때랑 같죠?
- let counter = 1;로 변수를 선언하고 ;(세미콜론)으로 문장과 문장 사이를 구분해 줍니다.
- 10까지만 출력을 할 예정이니 'counter는 11 보다 작다'를 적어주고 *여기서 제한을 두지 않으면 끝없이 출력됩니다.
- 1부터 10까지 하나씩 뽑아내려면 1씩 더해야 하니까 ++로 써줍니다.
- 그리고 출력문!
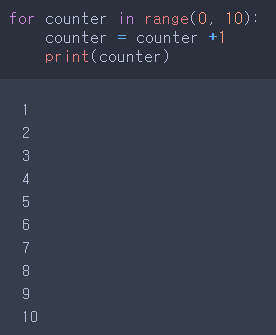
- Python

2. 10부터 1까지 출력해보기
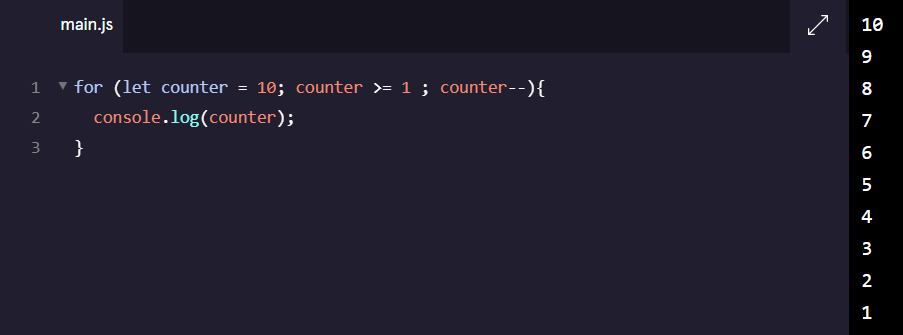
- JavaScript

- 10부터 출력을 해야 하니까 변수 counter = 10;으로 설정해주시고
- 'counter는 0보다 크다'도 가능하지만 '1보다 크거나 같다'를 해도 1이 출력되겠죠?
- 그리곤 숫자를 하나씩 빼야 하니까 --를 적어줍니다.
- 마지막으로 출력문!
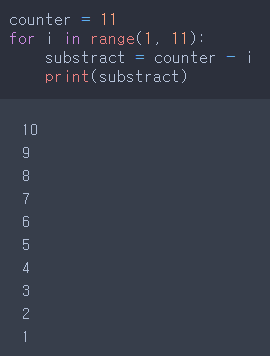
- Python

오늘의 느낌
코드를 배우면서 느끼는 건데 결국 영어는 계속 공부해야 하는 거 같아요... 그래서 하루에 영어 단어 40개씩 외우기를 하고 있는데 이걸 꼭 다 외워야지!!! 하면 쉽게 중도 포기를 하는 편이라 그냥 대충대충 뉴스로 예문 찾아보고 한번 소리 내어 읽어보고 숭숭 넘어가고 있어요. 그래도 복습할 때 기억에 남는 것들이 많아서 참 신기한 거 같아용.

'JavaScript' 카테고리의 다른 글
| [JavaScript] Nested Loops (0) | 2021.09.27 |
|---|---|
| [JavaScript] Looping through Arrays (0) | 2021.09.26 |
| [JavaScript] Nested Array (0) | 2021.09.25 |
| [JavaScript] Array (4) (0) | 2021.09.24 |
| [JavaScript] Array (3) (0) | 2021.09.23 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- function
- Python
- 실수
- 파이썬
- Object
- 함수
- for문
- 타입 좁히기
- html table
- CSS
- 메서드
- 프로그래머스
- css position
- 타입스크립트
- javascript
- Type
- 자바스크립트
- if문
- CSS 포지션
- 동기코딩
- em
- html
- Margin
- Array
- Typescript
- HTML 기본
- method
- 반복문
- padding
- 객체
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
