티스토리 뷰
안녕하세요 동기 여러분! 오늘은 점보트론에 대해 알아보도록 합시다!
The Jumbotron
많은 웹 사이트들이 중요한 정보를 적어놓은 쇼케이스를 메뉴 밑에다가 두는 경우가 많은데요, 이걸 부트스트랩에서 적용을 하려면 점보트론이 필요합니다.
그럼 하나씩 만들어 봅시다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="main2.css"/>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<title>동기의 디아블로 2 레저렉션</title>
</head>
<body>
<header class="container">
<div class="row">
<h1 class="col-md-4">디아블로 2 레저렉션</h1>
<nav class="col-md-8">
<p>패치 노트</p>
<p>클래스</p>
<p>아이템</p>
<p>토론장</p>
</nav>
</div>
</header>
<section class="jumbotron">
</section>
</body>
</html>- 어제의 코드에 이어서 </header> 바로 밑에 <section class="jumbotron></section>을 만들어 줍니다.
<div class="container">
<div class="row text-center">
<h2>동기의 디아블로 2</h2>
<h3>패치 노트</h3>
<a class="btn btn-primary" href="#" role="button"><b>알아보기</b></a>
</div>
</div>- <section>태그 안에 위 코드를 넣어줍니다.
- <div class="container> -> 부트스트랩에서 container은 기본적으로 반응형입니다.
- <div class="row text-center"> -> 그리드를 알아볼 때 <div class="row"></div>안에 자식 태그들을 적고 12개의 columns 나누어 주는 작업을 했습니다. 여기서 row는 있으나 없으나 크게 차이가 없습니다. text-center는 부트스트랩에서 글씨를 중앙으로 정렬해주는 역할을 수행합니다.
- <a class="btn btn-primary" href="#" role="button">은 부트스트랩에서 버튼을 만들어주는 역할을 합니다. href="#"은 아직 id값을 가진 링크가 없어서 비워 두었습니다.
이렇게 HTML 코드를 적고 실행을 해보았습니다.

이제 CSS 코드를 넣어 꾸며봅시다.
첫 번째 CSS 코드
.jumbotron {
display: flex;
align-items: center;
background-image: url("https://blzmedia-a.akamaihd.net/d3/media/artwork/artwork-0128-large.jpg");
background-size: cover;
color: #ffffff;
height: 500px;
}- class="jumbotron"을 위한 코드입니다.
- display: flex; -> 내용들이 행으로 나열되게 한다.
- align-items: center; -> 아이템의 위치를 센터로 지정한다.
- background-image: url(); -> 배경 이미지를 설정
- background-size: cover; -> 이미지가 찌그러지지 않는 한도 내에서 제일 크게 설정. 이미지의 가로세로비가 요소와 다르다면 이미지를 세로 또는 가로방향으로 잘라 내어 빈 공간이 생기지 않도록 설정합니다. - MDN Web Docs에서 가져온 정보 / 링크 : https://developer.mozilla.org/ko/docs/Web/CSS/background-size
background-size - CSS: Cascading Style Sheets | MDN
배경 이미지로 덮이지 않은 공간은 background-color 속성으로 채워지고, 배경 이미지에서 투명하거나 반투명한 부분을 통해서도 배경색이 보입니다.
developer.mozilla.org
- color: #ffffff; -> 글자 색을 흰색으로 설정
- height: 500px; -> 요소의 높이를 설정 (여기서는 배경 이미지의 높이)
두 번째 CSS 코드
.jumbotron h2 {
font-size: 60px;
font-weight: 700;
margin: 0;
color: #fff;
}- <div class="jumbotron>태그 안에 있는 <h2>태그의 관한 설정
- font-size: 60px; -> 글자 크기를 60px로 지정
- font-weight: 700; -> 글자 두께를 700으로 지정
- margin: 0; -> 네 면 모두의 마진(여백)을 0으로 설정
- color: #fff; 글자 색을 흰색으로 설정
세 번째 CSS 코드
.jumbotron h3 {
margin: 0 0 20px;
color: #fff;
}- <div class="jumbotron>태그 안에 있는 <h3>태그의 관한 설정
- margin: 0 0 20px; -> 윗 방향 마진(여백) 0, 가로 방향 마진(여백) 0, 아랫 방향 마진(여백) 20px로 설정
- color: #fff; -> 글자 색은 흰색으로 설정
네 번째 CSS 코드 (버튼 설정)
.btn.btn-primary {
border-radius: 30px;
border: none;
color: #000000;
text-shadow: none;
background-color: #ffffff;
font-size: 15px;
padding: 10px 20px;
width: fit-content;
margin: auto;
}- <a class="btn btn-primary" href="#" role="button">의 버튼 설정입니다.
- border-radius: 30px; -> 버튼 박스 테투리 꼭지점의 둥글기 정도를 30px로 설정 (내 생각엔 30px가 최대인 거 같다. 숫자가 작아질수록 각이 짐)
- border: none; -> 버튼의 경계 없음으로 설정
- color: #000000; -> 버튼에 글자색을 검은색으로 설정
- text-shadow: none; -> 글자의 그림자를 없음으로 설정
- background-color: #ffffff; -> 버튼의 배경 색을 흰색으로 설정
- font-size: 15px; -> 글자 크기 15px
- padding: 10px 20px; -> 요소의 안쪽 영역에 여백을 설정하는데 여기서는 배경 색의 범위라고 생각하면 됨. 세로로 10px 가로로 20px를 주었음
- width: fit-content; -> 너비를 내용에 맞춤
- margin: auto; -> 상하 여백 0, 수평은 중앙 정렬로 설정
다섯 번째 CSS 코드 (버튼을 사용자가 클릭했을 때의 버튼 반응 설정)
.btn.btn-primary:hover {
color: #ffffff;
background-color: #000000;
}- 위 코드를 설정해주지 않으면 부트스트랩의 btn의 btn-primary의 기본 값으로 버튼 반응이 설정된다.
- color: #ffffff; -> 버튼에 마우스를 올리면 글자 색이 흰색으로 변하게 설정
- background-color: #000000; -> 버튼에 마우스를 올리면 버튼 색이 검은색으로 변하게 설정
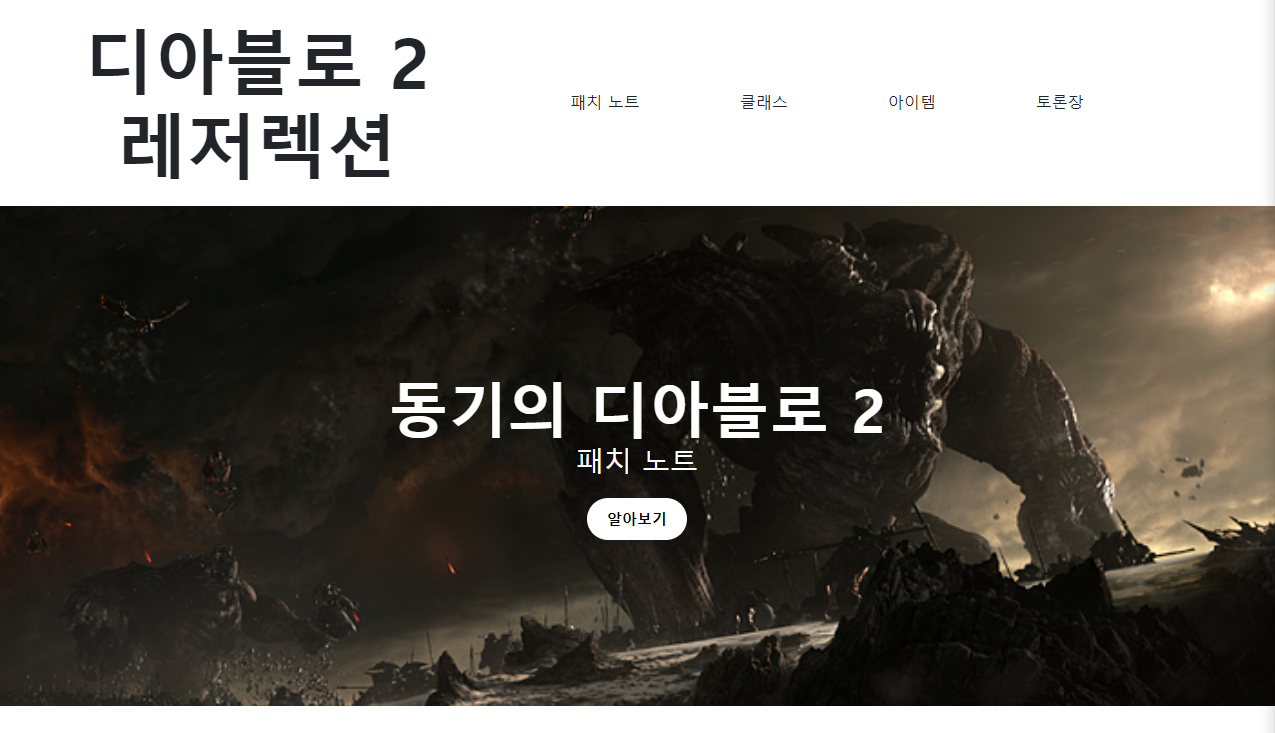
모든 코드는 집어넣었다! 실행해보자.




오늘의 느낌
예전에 스타벅스에 가서 콜드 브루를 시켜서 마신적이 있다. 나름 발음을 굴린다고 벤티 콜^드 브류우- 했는데 캐셔가 몇번을 못알아 들었다(내 발음이 구린것 ㅜ ㅠ. 다음에 가서 발음 안굴리니까 바로 알아듣더라...). 그래서 손짓으로 브류우- 하면서 커피가 내려오는 모션을 막 하니까 손뼉을 치더니 I got you! 하더라... ㅋㅋㅋ 그러곤 점원이 이름을 물어보는데(캐나다 카페는 보통 이름을 물어보더라) 나는 영어 이름을 쓰지 않아서 한국 이름을 말하려다가 그냥 ABC plz 했다. 어리둥절 캐셔가 쳐다보길래 "내 이름 어려워서 너 발음 못해!"라고 말해줬닼ㅋㅋㅋ
내 컵에 ABC를 적고 커피 만드는 직원에게 넘겨줬는데 그 직원은 ABC를 못 봤나 보다. 커피가 나오면 손님의 이름을 불러주는 역할을 맡은 직원이 있었는데 "ABC"를 외치더니 피식 웃더랔ㅋㅋ 내가 커피를 받을 때 카페에 있던 모든 사람들이 미어캣처럼 나를 바라 보았닼ㅋㅋㅋㅋㅋ 개꿀잼 외국 가면 한번 해보길 바란다.
그럼 20000
출처
점보트론의 배경 이미지 출처 디아블로3 자료실
링크 : https://kr.diablo3.com/ko-kr/media/artwork/?view=artwork-0128
원화 - 자료실 - 디아블로 III
kr.diablo3.com
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] Footers (0) | 2021.12.15 |
|---|---|
| [HTML & CSS] Supporting Content (0) | 2021.12.15 |
| [HTML & CSS] Header/Navigation (0) | 2021.12.13 |
| [HTML & CSS] On the Grid (0) | 2021.12.13 |
| [HTML & CSS] Connecting to Bootstrap (0) | 2021.12.12 |
- Total
- Today
- Yesterday
- function
- padding
- 실수
- javascript
- Python
- 자바스크립트
- html table
- CSS 포지션
- Array
- 프로그래머스
- html
- 타입스크립트
- Type
- css position
- 타입 좁히기
- 반복문
- CSS
- if문
- Margin
- 객체
- HTML 기본
- 메서드
- 파이썬
- Object
- Typescript
- 동기코딩
- for문
- 함수
- method
- em
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
