티스토리 뷰
안녕하세요 동기 여러분! 오늘은 부트스트랩에 연결하는 방법에 대해 알아봅시다!
Connecting to Bootstrap
부트스트랩을 사용하면 반응형 웹을 아주 쉽고 빠르게 아니 없는거 보단 빠르게 만들 수 있습니다.
반응형 웹이란 무엇인가?
웹 사이트를 이용하는 다양한 기기들이 있습니다. (예 : 스마트폰, 패드, 컴퓨터, 닌텐도 스위치, 스마트 티비 등등)
이런 기기들의 화면 해상도도 다 다르고 호환성도 다 다릅니다. 이 다 다른 해상도와 호환성을 코드로 만드려면 아주 많은 시간과 자본이 소요 되기 때문에 부트스트랩을 이용하여 반응형 웹을 만듭니다.
연결하는 방법
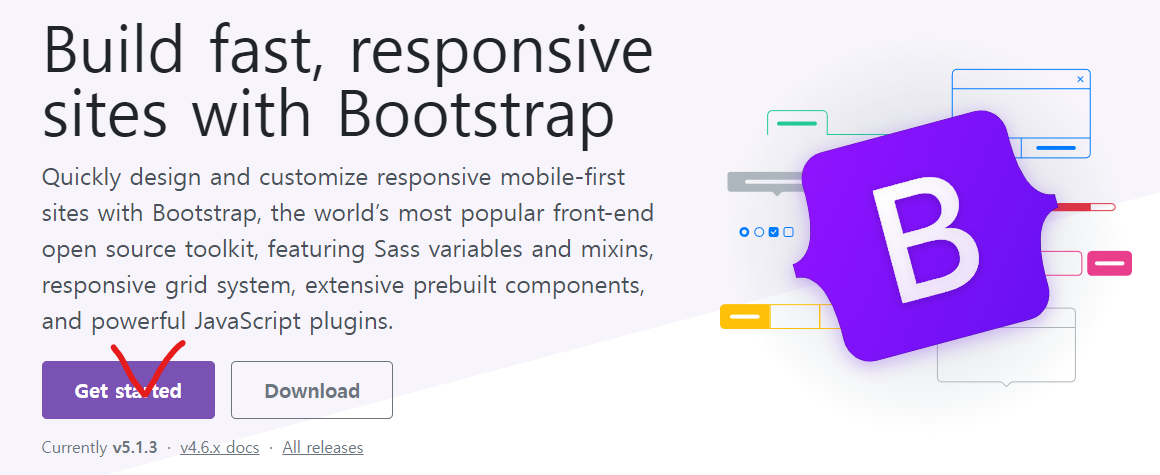
부트스트랩 사이트로 들어 갑니다. 링크 : https://getbootstrap.com/
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
1. Get started를 클릭

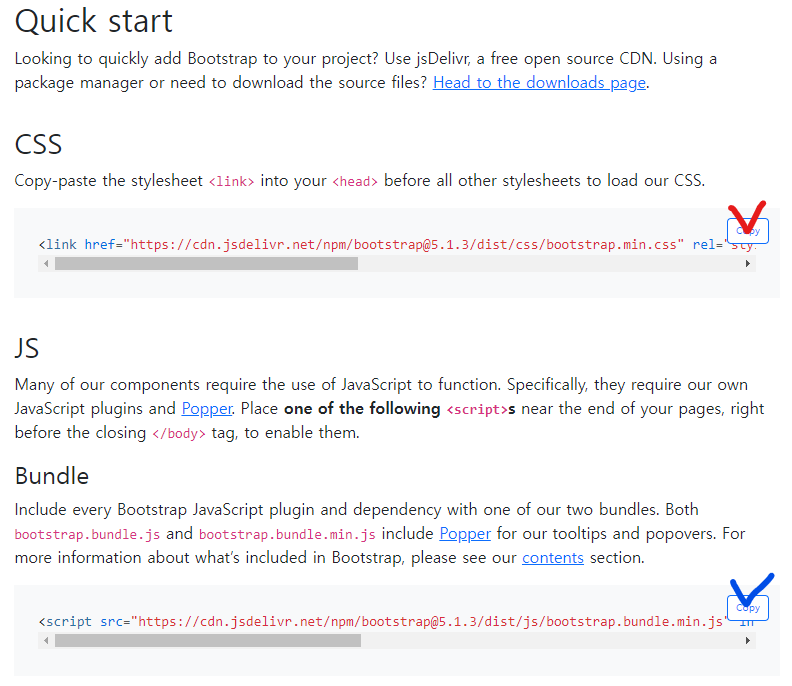
2. CSS link 복사 (자바스크립트도 필요하면 아래에 파란색 체크)

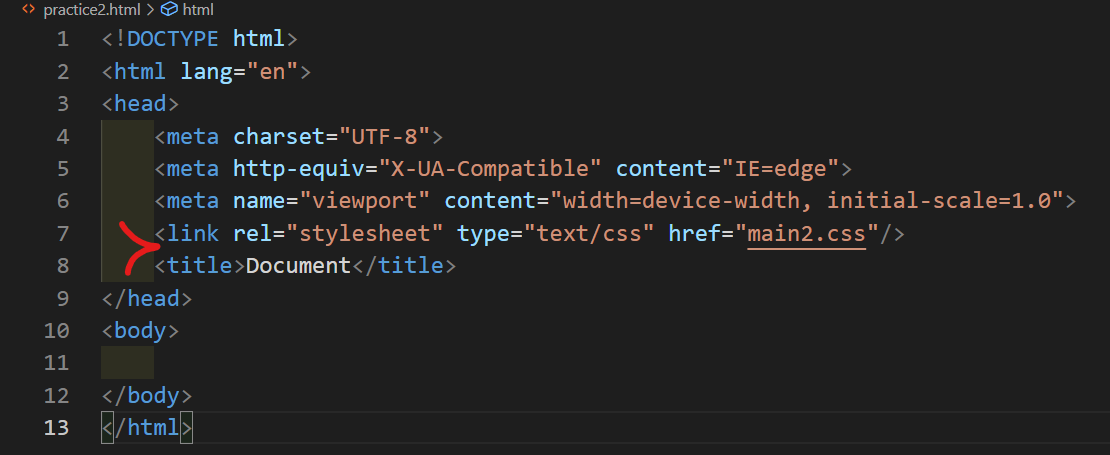
3. 빨간색 화살표 부분 <head></head>안에 넣어주면 됩니다.

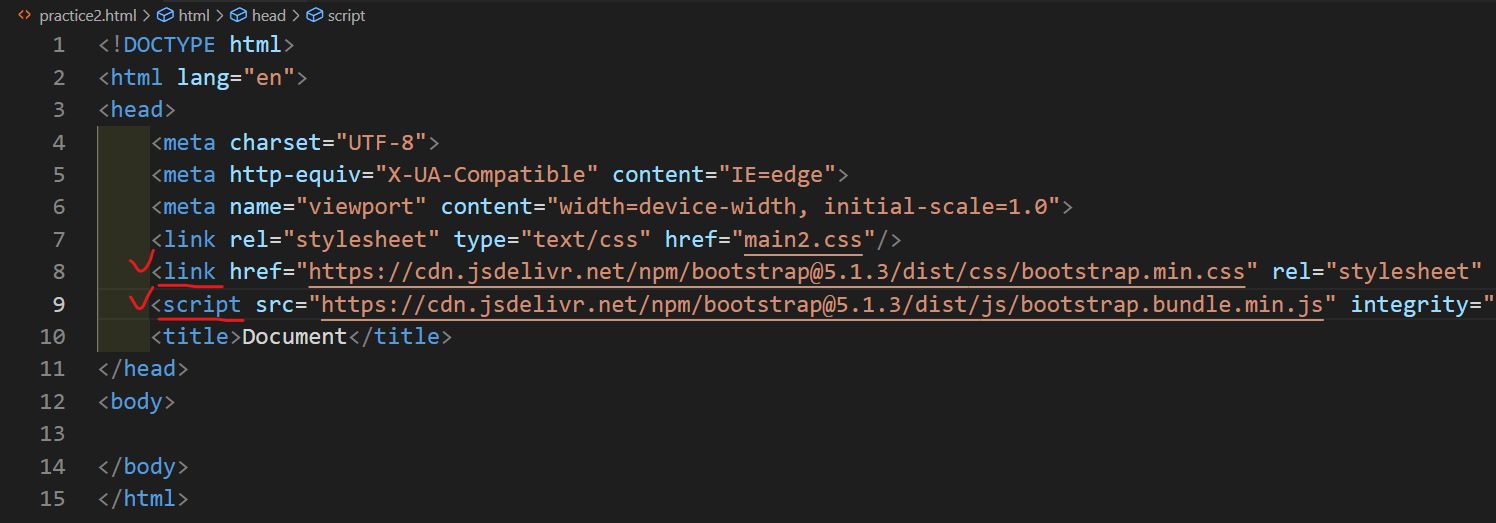
4. 넣어준 모습

끝
오늘의 느낌
마스크팩은 처음에 시원한걸 얼굴에 붙일 때 그 느낌이 너무 싫어서 자주 안하게 되는듯... 따뜻하게 해서 붙이면 안되겠지 모공 늘어나니까..

'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] Header/Navigation (0) | 2021.12.13 |
|---|---|
| [HTML & CSS] On the Grid (0) | 2021.12.13 |
| [HTML & CSS] CSS Frameworks (0) | 2021.12.12 |
| [HTML & CSS] Working with Position (0) | 2021.12.11 |
| [HTML & CSS] Display: Flex (스압 주의) (0) | 2021.12.11 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 함수
- 프로그래머스
- CSS
- Margin
- if문
- padding
- css position
- 객체
- em
- 동기코딩
- 반복문
- html table
- 타입스크립트
- 타입 좁히기
- HTML 기본
- Type
- Array
- function
- Python
- html
- for문
- javascript
- 자바스크립트
- method
- Typescript
- 실수
- 파이썬
- Object
- CSS 포지션
- 메서드
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
