티스토리 뷰
안녕하시유 동기 여러분? 오늘은 부트스트랩의 그리드에 대해 알아보도록 해.
On the Grid
부트스트랩이랑 프레임 워크 같은 게 인기가 좋은 이유 중 하나가 이들이 그리드를 제공하기 때문입니다.
에에? 그리드가 뭔데?
그리드는 HTML의 요소들을 변경할 수 있는 column을 사용해 정리할 수 있게 해 줍니다.
그리드를 사용하면 거기 앉아 있는 당신은! 반응형 페이지를 신뢰가 가고 빠르게(마스터 한 사람 기준ㅋㅋ) 만들 수 있습니다.
부트 스트랩의 그리드는 12개의 같은 사이즈의 column을 가지고 있습니다. 이들을 설정하여 페이지를 폰으로 보든 컴퓨터로 보든 안불편하게 만들 수 있습니다.
어떻게 쓰는건데?
부트스트랩 공식 사이트에서 제공하는 도표를 보도록 하겠습니다.
링크 : https://getbootstrap.com/docs/5.1/layout/grid/
Grid system
Use our powerful mobile-first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system, six default responsive tiers, Sass variables and mixins, and dozens of predefined classes.
getbootstrap.com

위 도표를 보고 예제를 써보겠습니다.
Extra small(xs)
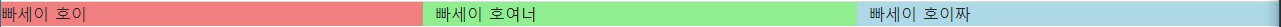
<div class="row">
<div class="col-4" style="background-color: lightcoral;">
빠세이 호이
</div>
<div class="col-4" style="background-color: lightgreen;">
빠세이 호여너
</div>
<div class="col-4" style="background-color: lightblue;">
빠세이 호이짜
</div>
빠세이 호이 4칸, 빠세이 호여너 4칸, 빠세이 호이짜 4칸 그래서 총 12칸이 배분되서 3칸으로 나뉘어진 모습.
Extra extra large(xxl)
<div class="row">
<div class="col-xxl-4" style="background-color: lightcoral;">
빠세이 호이
</div>
<div class="col-xxl-4" style="background-color: lightgreen;">
빠세이 호여너
</div>
<div class="col-xxl-4" style="background-color: lightblue;">
빠세이 호이짜
</div>
필자는 27인치 모니터를 가지고 있는데 모니터의 반 크기로 창모드를 실행하면 사이즈에 맞춰야해서 각 <div>를 다음 행으로 밀어낸다.

전체 화면으로 실행을 하면

다시 3칸으로 나뉘어져 출력된다. 그림을 자세히 보면 아까보다 글씨가 훨씬 작아진것을 증거로 알 수 있다.
오늘의 느낌
아 이거 이해한다고 시간을 엄청 썼다. 점점 어려워지고 있다. 하지만 나는 지지 않지!
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] The Jumbotron (0) | 2021.12.14 |
|---|---|
| [HTML & CSS] Header/Navigation (0) | 2021.12.13 |
| [HTML & CSS] Connecting to Bootstrap (0) | 2021.12.12 |
| [HTML & CSS] CSS Frameworks (0) | 2021.12.12 |
| [HTML & CSS] Working with Position (0) | 2021.12.11 |
- Total
- Today
- Yesterday
- html
- 메서드
- Python
- html table
- css position
- 타입스크립트
- Array
- 반복문
- 타입 좁히기
- method
- 실수
- HTML 기본
- javascript
- CSS 포지션
- padding
- function
- 함수
- 객체
- 프로그래머스
- Object
- 동기코딩
- for문
- Typescript
- Type
- Margin
- if문
- CSS
- 파이썬
- em
- 자바스크립트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
