티스토리 뷰
건강하세요 동기 여러분! 오늘은 어제 알아본 그리드를 토대로 간단한 웹 페이지 헤더를 만들어 보도록 합시다.
Header/Navigation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="main2.css"/>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<title>동기의 디아블로 2 레저렉션</title>
</head>
<body>
<header class="container">
<div class="row">
</div>
</header>
</body>
</html>
제목 넣기
<h1>태그를 이용하여 제목을 넣어봅시다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="main2.css"/>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<title>동기의 디아블로 2 레저렉션</title>
</head>
<body>
<header class="container">
<div class="row">
<h1 class="col-md-4">디아블로 2 레저렉션</h1>
</div>
</header>
</body>
</html>- <h1>의 크기는 md로 768px 이상으로 주고 (모바일 환경 이상 사이즈)
- column의 수는 4개를 주었습니다.
메뉴 넣기
메뉴는 패치 노트, 클래스, 아이템, 토론장 이렇게 네 가지를 넣어 줄 것입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="main2.css"/>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<title>동기의 디아블로 2 레저렉션</title>
</head>
<body>
<header class="container">
<div class="row">
<h1 class="col-md-4">디아블로 2 레저렉션</h1>
<nav class="col-md-8">
<p>패치 노트</p>
<p>클래스</p>
<p>아이템</p>
<p>토론장</p>
</nav>
</div>
</header>
</body>
</html>- <nav>태그를 이용해 메뉴를 만들어 주는데 크기는 md로 768px 이상으로 주고 (모바일 환경 이상 사이즈)
- column의 수는 8개를 주었습니다. <h1>에 4개를 주었으니 딱 12개가 맞아떨어집니다.
- <p>태그를 이용해서 네 가지의 메뉴를 넣어 주었습니다.
실행 한번 해볼까요?

뭔가 제가 원하는 모습이 아닌데요...
main2.css로 들어가서 CSS를 조정하여 깔끔하게 꾸며 봅시다.
첫 번째로 추가할 CSS 코드
body {
font-family: "나눔바른고딕", "Times New Roman", serif;
font-weight: 300;- font-family를 이용하여 <body>태그 안에 들어가는 모든 글씨체를 설정해주었습니다. (한글은 나눔바른고딕체를 사용하고 영어는 Times New Roman, 모두 지원이 안된다면 serif.
- font-weight를 이용하여 글자의 굵기를 설정해줍니다. 숫자가 높을수록 글자가 굵어집니다. (lighter, normal, bold, bolder와 같이 네임드 설정값으로도 조정이 가능합니다.)
두 번째로 추가할 CSS 코드
header {
padding: 20px 0;
}- <header>태그에 있는 내용들과 웹 페이지 상단부 사이의 거리를 조정하기 위해 padding을 사용하여 20px의 빈 공간을 주었습니다.
- 현재 값이 두 가지만 들어가 있는데 두 가지만 넣은 경우, 첫 번째 값인 20px는 세로 방향, 0은 가로방향의 값입니다.
세 번째로 추가할 CSS 코드
header .row {
display: flex;
align-items: center;
}- <header>태그 아래(모든 자식 태그들) 속해 있는 태그들 중 row라는 class를 가진 요소들에 관한 설정입니다.
- display: flex; -> 내용들이 행으로 나열되게 한다.
- align-items: center; -> 아이템의 위치를 센터로 지정한다.
align-items: center; 같은 경우 말로 설명하기가 너무 어려워서 ㅠㅠ 링크를 남깁니다.
들어가셔서 CSS Demo: align-items라는 게 있는데 여길 하나씩 클릭해보시면 이해가 쉽게 됩니다.
링크 : https://developer.mozilla.org/en-US/docs/Web/CSS/align-items
align-items - CSS: Cascading Style Sheets | MDN
The CSS align-items property sets the align-self value on all direct children as a group. In Flexbox, it controls the alignment of items on the Cross Axis. In Grid Layout, it controls the alignment of items on the Block Axis within their grid area.
developer.mozilla.org
네 번째로 추가할 CSS 코드
header h1 {
font-weight: 700;
margin: 0;
font-size: 70px;
text-align: center;
}- <header>의 자식 태그인 <h1>에 관한 설정입니다.
- font-weight: 700; 글씨의 굵기를 700으로 설정
- margin: 0; 네 면 모두의 마진(여백)을 0으로 설정
- font-size: 70px; 글씨 크기를 70px로 맞춤
- text-align: center; -> "디아블로 2 레저렉션"이라는 제목을 중앙으로 정렬
다섯 번째로 추가할 CSS 코드
header nav {
display: flex;
justify-content: center;
}- <header>의 자식 태그인 <nav>에 관한 설정입니다.
- display: flex; -> 내용들이 행으로 나열되게 한다.
- justify-content: center; 내용들을 중앙으로부터 채움.
여섯 번째로 추가할 CSS 코드
header p {
padding: 0 50px;
margin: 0;
}- <header>의 자식 태그인 <p>에 관한 설정입니다. (현 HTML 코드에 <header>아래 <nav>아래에 있음)
- padding: 0 50px; 세로 방향 빈 공간은 0, 가로방향 빈공간은 50px
- margin: 0; 네 면 모두의 마진(여백)을 0으로 설정
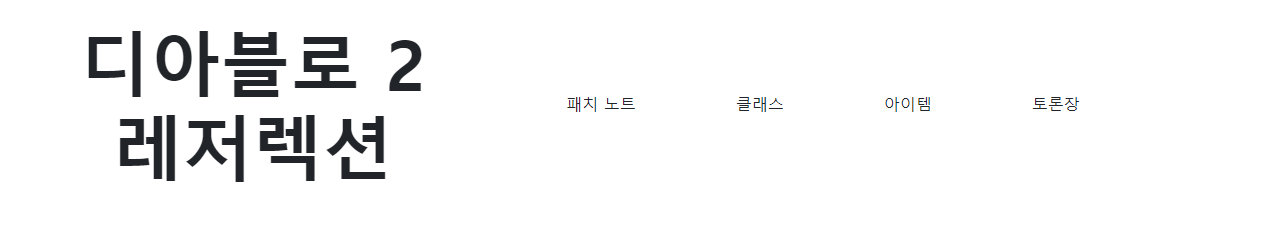
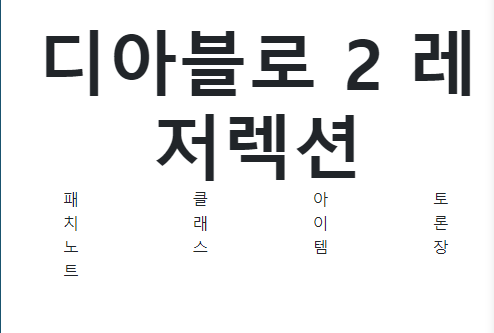
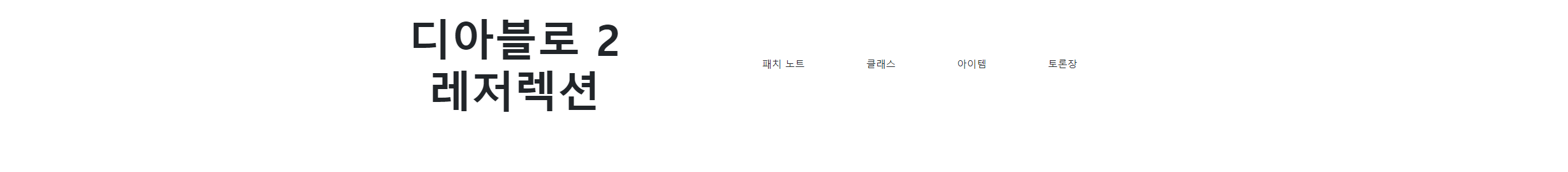
모두 적용 후 실행화면

화면을 줄인 후 실행

화면을 전체 화면으로 실행(필자는 27인치 모니터 씀)

어때요? 정말 어렵죠?ㅋㅋㅋ
오늘의 느낌
align : 나란히, 가지런히 만들다, 일직선으로 하다
justify : 자리 맞춤을 하다
padding : 택배 보내거나 물건에 틀 잡을 때 쓰는 충전재 -> CSS에서도 모양을 잡아주는 충전재라고 생각하면 외우기 쉬울 듯
margin : 여백, 차이
언어는 평생 배워야 한다고 생각함.
여기서 제가 왜 영어를 평생 배워야 한다고 적지 않았냐면 한국어도 상당히 어려운 단어가 많음.
뉴스나 글을 읽을 때 모르는 단어는 무조건 찾아봄.
아 배울 것이 참 많구나ㅋㅋㅋ
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] Supporting Content (0) | 2021.12.15 |
|---|---|
| [HTML & CSS] The Jumbotron (0) | 2021.12.14 |
| [HTML & CSS] On the Grid (0) | 2021.12.13 |
| [HTML & CSS] Connecting to Bootstrap (0) | 2021.12.12 |
| [HTML & CSS] CSS Frameworks (0) | 2021.12.12 |
- Total
- Today
- Yesterday
- em
- CSS
- for문
- 함수
- 파이썬
- 실수
- css position
- Array
- 객체
- Python
- 동기코딩
- Typescript
- html table
- Type
- html
- method
- javascript
- function
- Margin
- 프로그래머스
- HTML 기본
- 자바스크립트
- 반복문
- padding
- if문
- 타입 좁히기
- CSS 포지션
- Object
- 타입스크립트
- 메서드
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
