티스토리 뷰
안녕하세요 동기 여러분! 지난 시간까지 헤더도 만들고 점보트론도 넣고 내용도 넣어 보았습니다. 오늘은 가장 밑에 들어갈 footer를 넣어 마무리를 지어봅시다!
Footers
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="main2.css"/>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<title>동기의 디아블로 2 레저렉션</title>
</head>
<body>
<header class="container">
<div class="row">
<h1 class="col-md-4">디아블로 2 레저렉션</h1>
<nav class="col-md-8">
<p>패치 노트</p>
<p>클래스</p>
<p>아이템</p>
<p>토론장</p>
</nav>
</div>
</header>
<section class="jumbotron">
<div class="container">
<div class="row text-center">
<h2>동기의 디아블로 2</h2>
<h3>패치 노트</h3>
<a class="btn btn-primary" href="#" role="button"><b>알아보기</b></a>
</div>
</div>
</section>
<section class="container">
<div class="row">
<figure class="col-sm-6">
<p>육성법</p>
<img src="https://blzmedia-a.akamaihd.net/d3/media/artwork/artwork-diablo-print-large.jpg"/>
</figure>
<figure class="col-sm-6">
<p>세계관</p>
<img src="https://blzmedia-a.akamaihd.net/d3/media/artwork/artwork-0078-large.jpg"/>
</figure>
</div>
<div class="row">
<figure class="col-sm-6">
<p>파밍장소</p>
<img src="https://blzmedia-a.akamaihd.net/d3/media/artwork/artwork-0125-large.jpg"/>
</figure>
<figure class="col-sm-6">
<p>대악마</p>
<img src="https://blzmedia-a.akamaihd.net/d3/media/artwork/artwork-0119-large.jpg"/>
</figure>
</div>
</section>
<footer class="container">
<div class="row">
<p class="col-sm-4">© 2021 Dongi</p>
<ul class="col-sm-8">
<li class="col-sm-1"><a target="_blank" href="https://bookofdongi.tistory.com/">
<img src="https://img1.daumcdn.net/thumb/C428x428/?scode=mtistory2&fname=https%3A%2F%2Ftistory4.daumcdn.net%2Ftistory%2F5084296%2Fattach%2F521ce45f177a431fbf93b22e07c20584"/>
</a></li>
</ul>
</div>
</footer>
</body>
</html>우리가 봐야할 부분은 </section> 아래의 <footer></footer>입니다.
- <footer class="container"> - footer를 container에 넣어주고(부트스트랩 적용을 위해)
- <div class="row"> - (columns를 나누기 위해 설정/ 부트스트랩)
- <p class="col-sm-4> - 12개의 columns 중 4개를 배분(총 1/3) / © 는 저작권을 위한 이모티콘(?) 같은 모양을 만들어 줄 수 있습니다. ⓒ <- 이렇게 생김
- <ul class="col-sm-8"> - 순서가 없는 리스트로 나머지 columns를 배분해줍니다. (총 2/3)
- <a target="_blank" href=""> - 링크를 걸기위해 a태그를 사용하고 target="_blank" 속성으로 새창에서 실행하도록 만들어 줍니다.
- <img src=""> 이미지를 클릭하면 링크로 갈 수 있게 이미지를 넣어 주었습니다.
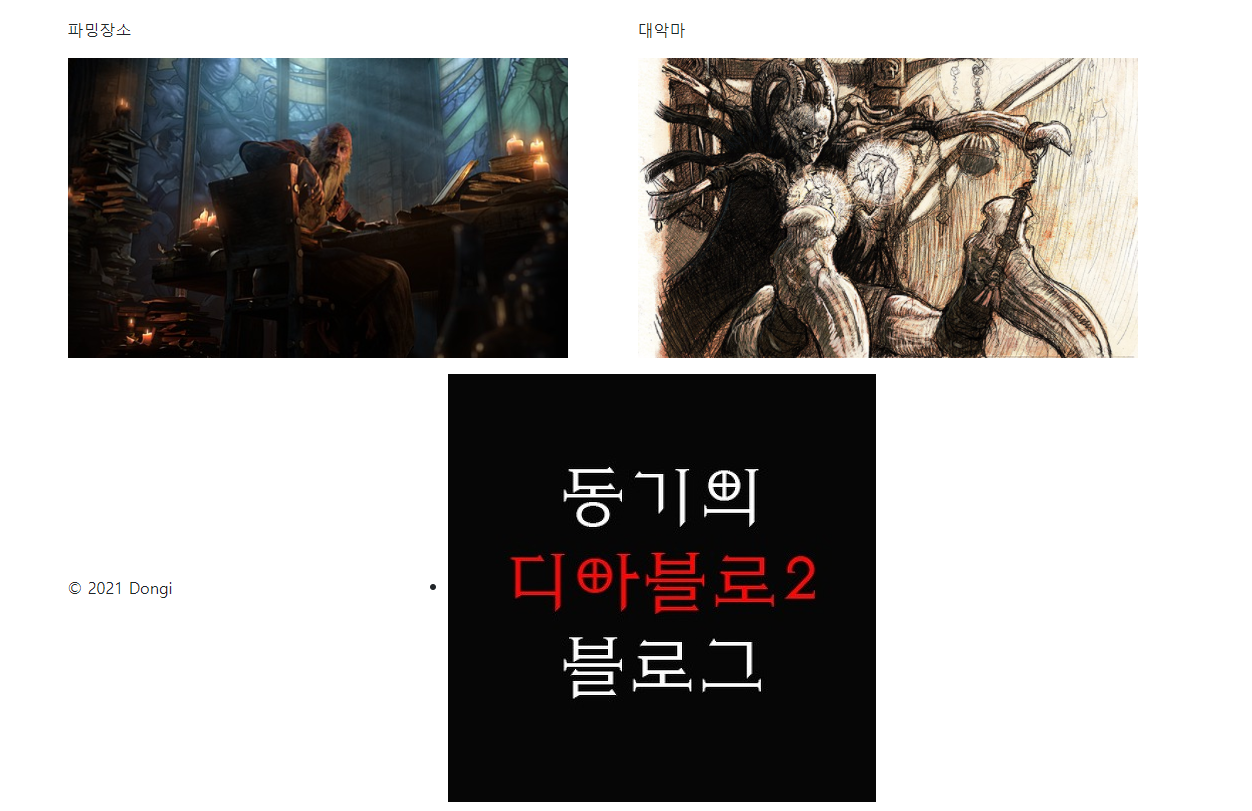
CSS 적용전 실행 화면

제가 CSS 코드로 바꾸어 줄 부분은 저작권 표시 글씨를 작게 만들고 링크의 이미지 크기를 줄이고 ul의 앞에 붙은 점을 없애 보도록 하겠습니다.
CSS 코드 적용하기
첫 번째 CSS 코드
footer {
font-size: 12px;
padding: 20px 0;
}- footer태그에 관한 코드입니다.
- font-size: 12px; - 글씨 크기를 12px;
- padding: 20px 0; - 바로 위에 있는 <section class="container">와의 거리를 20px로 설정(위에 있는 사진과의 거리)하고 가로 빈 공간은 0으로 설정;
두 번째 CSS 코드
footer .col-sm-8 {
display: flex;
justify-content: flex-end;
}- footer태그의 자식태그인 <ul class="col-sm-8>에 관한 설정입니다. - 블로그 링크 걸 부분
- display: flex; - 내용들을 행으로 나열;
- justify-content: flex-end; - 내용들을 끝에서 부터 채움;
세 번째 CSS 코드
footer ul {
list-style: none;
}- footer태그의 자식태그인 <ul class="col-sm-8>에 관한 설정입니다. - 사실 위 코드에 넣어도 되는 부분
- list-style: none; - 리스트 앞에 붙은 점을 없애는 기능
네 번째 CSS 코드
footer li img {
width: 80px;
height: 80px;
}- footer태그의 자식태그인 <li class="col-sm-1">의 자식태그인 <img src="">에 관한 설정입니다.
- width: 80px; - 너비를 80px로 설정;
- height: 80px; - 높이를 80px로 설정;
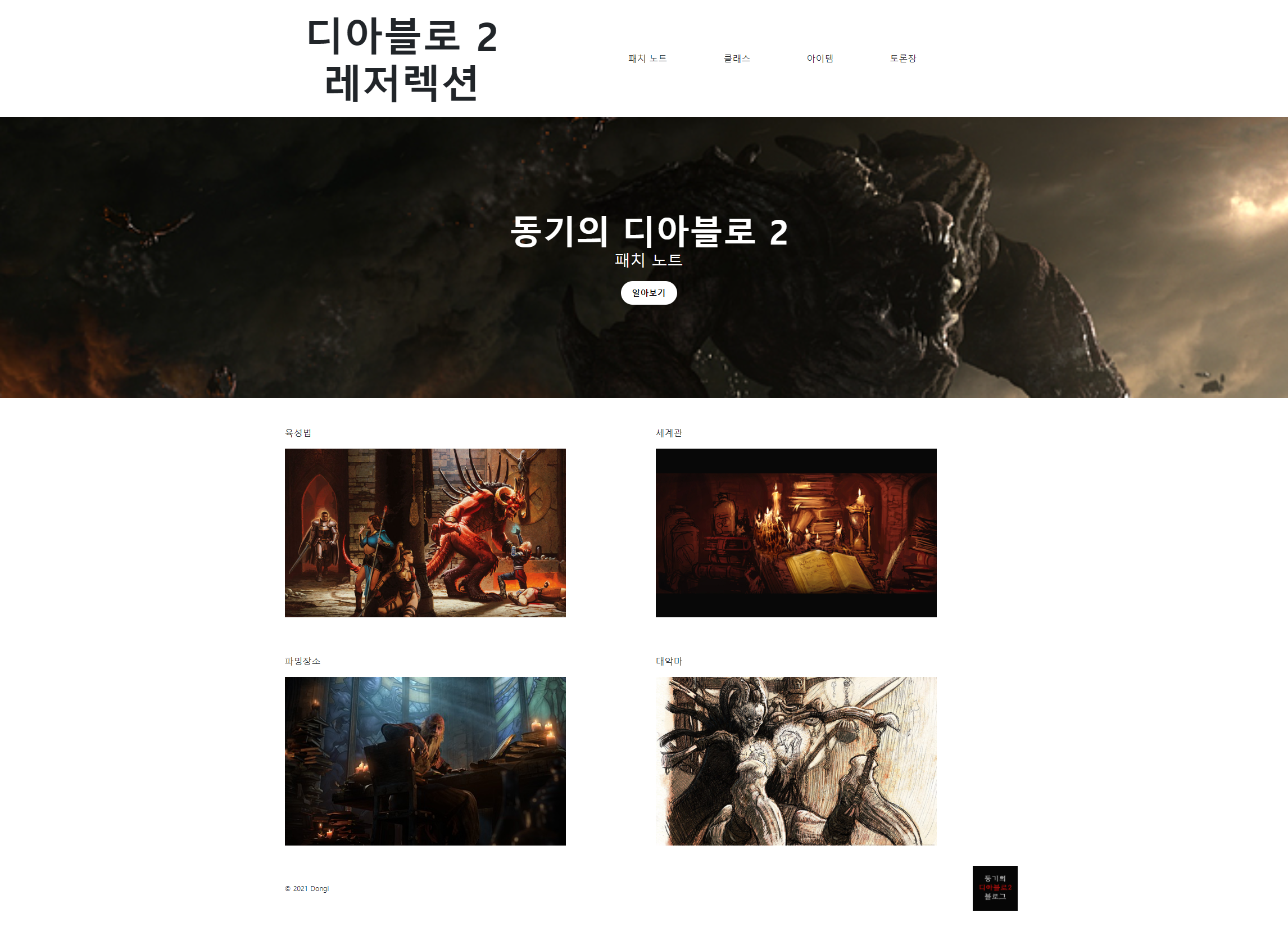
이 네 가지의 코드들을 입력하고 실행해보겠습니다.
모든 코드를 적용후 실행 화면



오늘의 느낌
오늘 스쿼드 조지다가 허리가 좀 아픈 거 같은데 ㅜ ㅜ 자세 영상으로 찍어서 확인해보고 리프팅 벨트도 사야 할 듯!
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] Choosing a Domain Name (0) | 2021.12.16 |
|---|---|
| [HTML & CSS] How Websites Work (0) | 2021.12.15 |
| [HTML & CSS] Supporting Content (0) | 2021.12.15 |
| [HTML & CSS] The Jumbotron (0) | 2021.12.14 |
| [HTML & CSS] Header/Navigation (0) | 2021.12.13 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- CSS
- html
- Object
- method
- em
- 실수
- 타입 좁히기
- 메서드
- HTML 기본
- for문
- 타입스크립트
- html table
- if문
- Margin
- 자바스크립트
- 동기코딩
- 파이썬
- Array
- 반복문
- 프로그래머스
- Python
- padding
- 함수
- Type
- function
- javascript
- css position
- 객체
- CSS 포지션
- Typescript
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
