티스토리 뷰
안녕하세요 동기 여러분! 오늘은 데이터 리스트 넣는 방법에 대해 알아봅시다!
Datalist Input
인터넷 서비스를 이용하려 할 때, 제일 먼저 해야 하는 일은 회원가입을 하는 것일 겁니다.
다음 사진의 지마켓 회원가입 화면에 이메일을 작성하는 부분이 데이터 리스트로 만들어져 있습니다.

이것을 만드는 방법을 알아봅시다!
생김새
<form>
<input type="text" list="abc" name="def">
<datalist id="abc">
<option value="적고싶은 내용"></option>
<option value="적고싶은 내용2"></option>
<option value="적고싶은 내용3"></option>
</datalist>
</form>코드 설명
- <input>의 list의 값과 <datalist>의 id의 값은 같아야 합니다. (for와 id가 같아야 하는 다른 인풋들과는 다르죠?)
- 지금까지 배운 value의 값들은 사용자들에게는 보이지 않는 값이었지만 여기서는 value의 값이 사용자에게 보여 집니다. (위의 사진에 naver.com, daum.net, hotmail.com 등등이 value 값에 해당함)
그렇다면 여기서 의문이 생깁니다. <option>과 </option> 사이에 텍스트를 적으면 어떻게 되는 것인가?

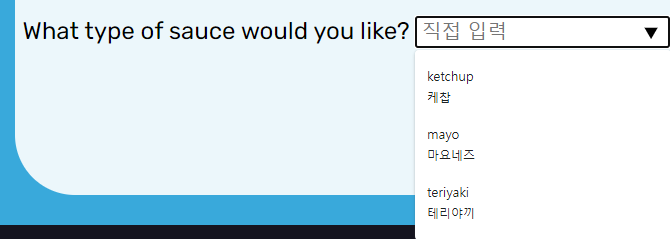
<option>과 </option> 사이에 케찹, 마요네즈, 테리야끼를 적어 넣어 보았습니다.

실행하였더니 value값 바로 밑에 붙어서 나오는군요!
그럼 회원가입에 있는 이메일란을 한번 만들어 봅시다!
아하 지마켓에 있는 이메일 적는 곳은 다른 코드로 작성이 되어 있군요... 비슷하게 생겨서 똑같은 건 줄...
그래도 비슷하게 만들 수 있으니 한번 해보겠습니다!
일단 코드는 아래와 같이 만들었습니다.
<!DOCTYPE html>
<html>
<form>
<input type="text" name="useremail" placeholder="이메일">
<span>@</span>
<input type="text" list="webservices" name="address" placeholder="직접입력">
<datalist id="webservices">
<option value="gmail.com"></option>
<option value="naver.com"></option>
<option value="daum.net"></option>
<option value="hotmail.com"></option>
<option value="nate.com"></option>
<option value="dreamwiz.com"></option>
</datalist>
</form>
</html>
코드 설명
- 첫 번째 <input>으로 아이디를 적을 수 있는 빈칸들 먼저 만들고 placeholder에 이메일을 적어 넣어 사용자가 '아 여긴 이메일 적는 곳이구나' 알아차릴 수 있게 하였습니다.
- <span>으로 @를 표현했습니다.
- 두 번째 <input>으로 이메일을 적는 빈칸을 만들었는데, list는 webservices로 정해주고 placeholder에는 직접 입력을 적어 두었습니다.
- <datalist> 태그에서는 두 번째 <input>과 연결을 시켜주어야 하기 때문에 id를 list와 같은 값 webservices로 적어줬습니다.
- <option>의 값들은 다양한 웹 서비스들의 이메일 주소를 적어 두었습니다.
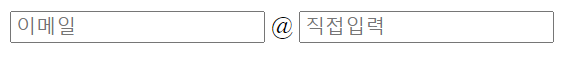
그럼 실행을 해보겠습니다.

오호 아주 그럴듯합니다 ㅎㅎ

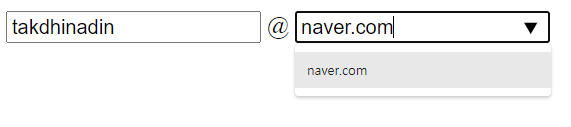
두 번째 <input>을 눌러보니 화살표가 생겨서 화살표를 누르니 데이터 리스트가 쭉 나오는 것을 확인할 수 있습니다.

요렇게 이메일도 적을 수 있고요!

그런데 다시 화살표를 눌러보니 네이버만 나옵니다. 네이버에 검색을 할 때 검색어를 자세히 쓰면 쓸수록 연관 검색어가 적어지는 것 같은 그런 기능과 같아 보입니다.
입력을 해도 리스트가 다 나오게 하는 방법을 한번 알아봐야겠습니다.
<!DOCTYPE html>
<html>
<form>
<input type="text" name="useremail" placeholder="이메일">
<span>@</span>
<input type="text" name="address" placeholder="직접입력">
<select name="webservice" id="webservices">
<option value="gmail">gmail.com</option>
<option value="naver">naver.com</option>
<option value="daum">daum.net</option>
<option value="hotmail">hotmail.com</option>
<option value="nate">nate.com</option>
<option value="dreamwiz">dreamwiz.com</option>
</select>
</form>
</html><select> 태그를 이용하여 코드를 바꾸어 보았습니다!!!

이제는 적어놔도 다른 이메일을 고를 수 있게 하였는데...
문제는 두 번째 <input>과 <select>이 합쳐지지 않고 따로 나오는 것인데 이것을 인터넷에 검색을 해보니 다들 CSS와 자바스크립트를 쓰시더군요...
더욱 분발하여 CSS도 조만간 마스터하여 더욱 정진해야겠습니다!!!
오늘의 느낌
아무 생각 없이 쓰던 웹 사이트들이 너무나 대단해 보이고 이런 코드를 다 짜서 만드는 개발자님들 정말 대단하십니다...
'HTML' 카테고리의 다른 글
| [HTML] Submit Form (0) | 2021.11.21 |
|---|---|
| [HTML] Textarea element (0) | 2021.11.21 |
| [HTML] Radio Button Input (0) | 2021.11.20 |
| [HTML] Checkbox Input (0) | 2021.11.19 |
| [HTML] Range Input (0) | 2021.11.19 |
- Total
- Today
- Yesterday
- function
- 프로그래머스
- Margin
- HTML 기본
- Object
- 반복문
- Python
- padding
- em
- 메서드
- if문
- Array
- 함수
- 타입 좁히기
- css position
- 타입스크립트
- CSS
- for문
- 실수
- javascript
- html
- 자바스크립트
- 파이썬
- html table
- CSS 포지션
- Type
- 동기코딩
- method
- Typescript
- 객체
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
