티스토리 뷰
안녕하세요 동기 여러분! 오늘은 체크박스 만드는 방법에 대해 알아봅시다!
Checkbox Input
이제 우리는 감이 옵니다. 감이 와! type="checkbox"를 하면 나오겠지 뭐 ㅋㅋㅋㅋ
사용자에게 여러 가지의 옵션을 전달받고 싶은 경우 체크박스를 사용해주면 됩니다.
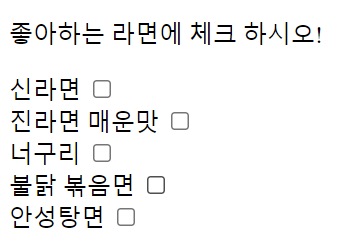
생김새
<form>
<p>좋아하는 라면에 체크 하시오!</p>
<label for="sin">신라면</label>
<input id="sin" name="ramen" type="checkbox" value="신라면">
<br>
<label for="jin">진라면 매운맛</label>
<input id="jin" name="ramen" type="checkbox" value="진라면 매운맛">
<br>
<label for="neoguri">너구리</label>
<input id="neoguri" name="ramen" type="checkbox" value="너구리">
<br>
<label for="hot">불닭 볶음면</label>
<input id="hot" name="ramen" type="checkbox" value="불닭 볶음면">
<br>
<label for="ansung">안성탕면</label>
<input id="ansung" name="ansung" type="checkbox" value="안성탕면">
</form>
- label의 for와 input의 id는 역시나 같아야 합니다.
- name은 ramen으로 모두 통일 하였는데 이는 모든 체크박스를 그룹화한 것입니다. (name을 아무렇게나 정한다면 나중에 form을 받아서 데이터를 정리할 때 뭐가 뭔지 헷갈려서 일이 진행이 안됨)
- value는 체크박스 각각과 값(한글로 된 부분)으로 연결이 되어 있는데, 체크박스와 연관되어 있는 <label>을 식별하기 위해서 필요합니다. => 이유: 출력한 화면에는 value의 값이 나오지 않기 때문!
오늘의 느낌
매일 라면을 먹으라면 1등 진라면 매운맛 2등 신라면 3등 너구리 4등 안성탕면 5등 불닭 볶음면
지금 먹고 싶은 라면 1등 불닭 볶음면 2등 너구리 3등 안성탕면 4등 진라면 매운맛 5등 신라면
야식으로 먹고싶은 라면 1등... 아니 먹지 말자
'HTML' 카테고리의 다른 글
| [HTML] Datalist Input (0) | 2021.11.20 |
|---|---|
| [HTML] Radio Button Input (0) | 2021.11.20 |
| [HTML] Range Input (0) | 2021.11.19 |
| [HTML] Number Input (0) | 2021.11.19 |
| [HTML] Password Input (0) | 2021.11.18 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Array
- 실수
- 프로그래머스
- Margin
- 함수
- Typescript
- html table
- Object
- for문
- javascript
- 타입스크립트
- CSS
- 메서드
- css position
- 객체
- 반복문
- Type
- 타입 좁히기
- method
- function
- HTML 기본
- em
- 파이썬
- 동기코딩
- if문
- 자바스크립트
- html
- padding
- Python
- CSS 포지션
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
