티스토리 뷰
에ㅔㅔㅔㅔ이 하유두인 브로?(캐나다 친구들이랑 하던 인사) 동기 여러분! 오늘은 Textarea를 넣는 방법에 대해 알아봅시다.
Textarea element
문자 구역(Textarea)은 뭘까요?
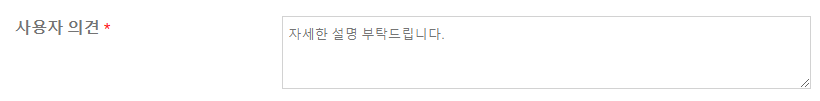
보통 어떤 회사의 제품 리뷰를 보내거나 의견을 보낼 때 이런 칸이 있죠?

자세한 설명 부탁드립니다. 가 있는 칸이 바로 문자 구역(Textarea)입니다.
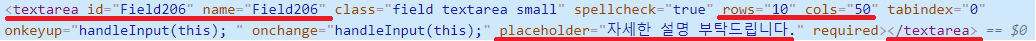
코드를 뜯어보면 아래와 같습니다.

우리가 알아볼 내용은 밑줄 친 부분입니다!
코드 설명
- <textarea></textarea> 문자 구역(textarea)의 태그
- id는 혹시 <label> 태그와 같이 쓰게 된다면 연결하기 위해 사용될 수 있습니다
- name는 식별을 위해 id와 같은 값을 적어주면 좋습니다.
- rows는 가로 크기 cols는 columns의 줄임말로 세로 크기입니다.
- placeholder는 문자 구역에 설명을 적어 넣을 수 있습니다.
- <textarea>와 </textarea> 사이에 문자를 넣으면 문자 구역 안에 미리 문자를 넣어둘 수 있습니다.
한번 해보겠습니다!
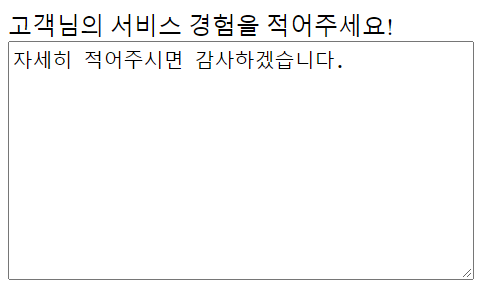
태그 사이에 미리 문자를 써두고 실행한 경우
<!DOCTYPE html>
<html>
<form>
<label for="feedback">고객님의 서비스 경험을 적어주세요!</label>
<br>
<textarea id="feedback" name="feedback" rows="10" cols="40">자세히 적어주시면 감사하겠습니다.</textarea>
</form>
</html>
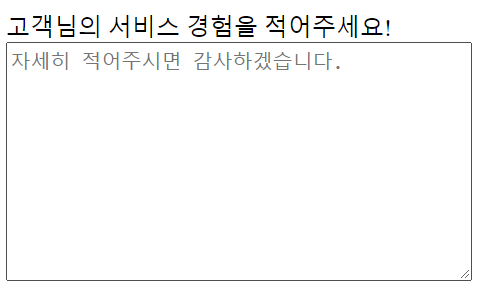
placeholder를 사용해서 문자를 써두고 실행한 경우
<!DOCTYPE html>
<html>
<form>
<label for="feedback">고객님의 서비스 경험을 적어주세요!</label>
<br>
<textarea id="feedback" name="feedback" rows="10" cols="40" placeholder="자세히 적어주시면 감사하겠습니다."></textarea>
</form>
</html>
오늘의 느낌
오늘 저녁에 중국음식(진짜 중국음식)을 시켜 먹었는데, 사실 항상 중국음식을 먹으면 맛있어도 나중엔 느끼해지거나 맛이 없는 경우가 엄청 많았는데 오늘은 대박이였음. 항저우 스타일 국수를 시켜서 먹었는데 와 국물이 아주 아주 깊은 소고기 뭇국 맛이 났는데 어찌나 시원하고 깔끔하던지 고수(실란트로)도 적당히 넣어서 너무나도 맛있게 잘 먹고 지금 속도 아주 편안함. 날씨가 추워서 일본 라멘을 먹으려 했는데 속은 중국 국수가 더 편한 거 같음. 암튼 엄청난 발견을 해서 너무나도 기분이 좋음ㅋㅋㅋ
'HTML' 카테고리의 다른 글
| [HTML] Requiring an Input (0) | 2021.11.22 |
|---|---|
| [HTML] Submit Form (0) | 2021.11.21 |
| [HTML] Datalist Input (0) | 2021.11.20 |
| [HTML] Radio Button Input (0) | 2021.11.20 |
| [HTML] Checkbox Input (0) | 2021.11.19 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Python
- Typescript
- 타입 좁히기
- Type
- 프로그래머스
- 객체
- CSS 포지션
- HTML 기본
- function
- 파이썬
- 자바스크립트
- 함수
- 메서드
- javascript
- CSS
- Margin
- 타입스크립트
- padding
- method
- if문
- css position
- 동기코딩
- html table
- em
- 실수
- 반복문
- Object
- Array
- html
- for문
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
