티스토리 뷰
안녕하세요 동기 여러분! 오늘은 사용자가 범위를 조절하여 입력한 내용을 받아내는 아주 귀엽고 깜찍한 방법에 대해 알아봅시다!
Range Input
제한된 숫자를 선택하도록 사용자를 유도하는 방법에는 number 보다는 range 가 탁월한 선택일 것입니다.
생김새
<form>
<label for="ages">넌 잘생겼니?<br>Yes 모르겠는데 No</label>
<br>
<input id="ages" name="ages" type="range" min="1" max="3" step="1">
</form>또 또 또 역시 이전과 마찬가지로 <label>의 for의 값과 <input>의 값은 같아야 합니다.
type="range"를 해주어야하고
최소(min)와 최대(max) 값을 설정해줄 수 있습니다.
여기서 step은 마우스나 키보드로 범위를 설정할 때 얼마만큼 가게 할지 선택하는 것입니다.
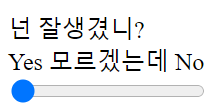
위의 코드를 실행해보면

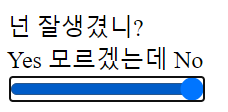
이런 화면이 나타나는데 마우스 또는 키보드로 두 칸 움직여보면

두칸 움직였더니 못생겨지는 대참사가 발생합니다...
새로운 속성들
<section>
섹션(section)은 영어사전에 나오는 뜻 그대로 구획입니다.
section의 특징
1. 자식 요소로 제목에 해당하는 <h1> ~ <h6>을 둘 수 있다.
2. 문서의 독립적인 구획을 나타낼 때 사용하는데 최선일 때만 사용하게 됩니다.
- 최선일 때만 사용하는 이유 -
1. 요소의 내용이 내부 문서가 아닌 외부 문서랑 구분을 할 때는 <article>을 사용하는 게 낫다.
2. 단순한 스타일링이 목적이라면 <div>를 사용하는게 낫다.
생김새
<section>
<h1>이것은 아주 큰 제목이지</h1>
<p>할말이 없군ㅎㅎ</p>
</section>
class
class의 사용 목적은 클래스에 속한 요소들에게 동일한 스타일을 적용하기 위해서 사용됩니다. -> 한마디로 태그에 이름을 붙여준다고 생각하면 됨
생김새
<h2 class="my dinner"> 스테이크 </h2>
<p class="colour"> 미디움 레어 </p>
<hr>
구 분선이다.
오늘의 느낌
얼마 전에 아주 운이 좋은 일이 있어서 로또를 사보았다. 캐나다는 한국과 다르게 로또 당첨금을 전액으로 주는데(한국은 세금 제외 후 줌ㅠㅠ) 오랜만에 이거 각이다 싶어서 무려 6장을 샀다. 마인드가 될 놈은 된다 마인드라 기계가 찍어주는 번호로 그냥 샀는데 단 하나도 맞는 숫자가 없었다. 캬캬캬 이거 다 틀리기도 쉽지 않은데 난 정말 대단해!
'HTML' 카테고리의 다른 글
| [HTML] Radio Button Input (0) | 2021.11.20 |
|---|---|
| [HTML] Checkbox Input (0) | 2021.11.19 |
| [HTML] Number Input (0) | 2021.11.19 |
| [HTML] Password Input (0) | 2021.11.18 |
| [HTML] Adding a Label (0) | 2021.11.18 |
- Total
- Today
- Yesterday
- if문
- 프로그래머스
- padding
- Type
- Margin
- function
- Object
- for문
- 함수
- html table
- Python
- 실수
- method
- css position
- 타입스크립트
- 메서드
- CSS 포지션
- CSS
- 타입 좁히기
- em
- HTML 기본
- javascript
- 동기코딩
- Array
- 반복문
- html
- Typescript
- 객체
- 자바스크립트
- 파이썬
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
