티스토리 뷰
Hola! 동기 여러분! 오늘은 페이지 제목에 대해 알아보도록 하겠습니다.
Page Titles
페이지 제목이 무엇인가?

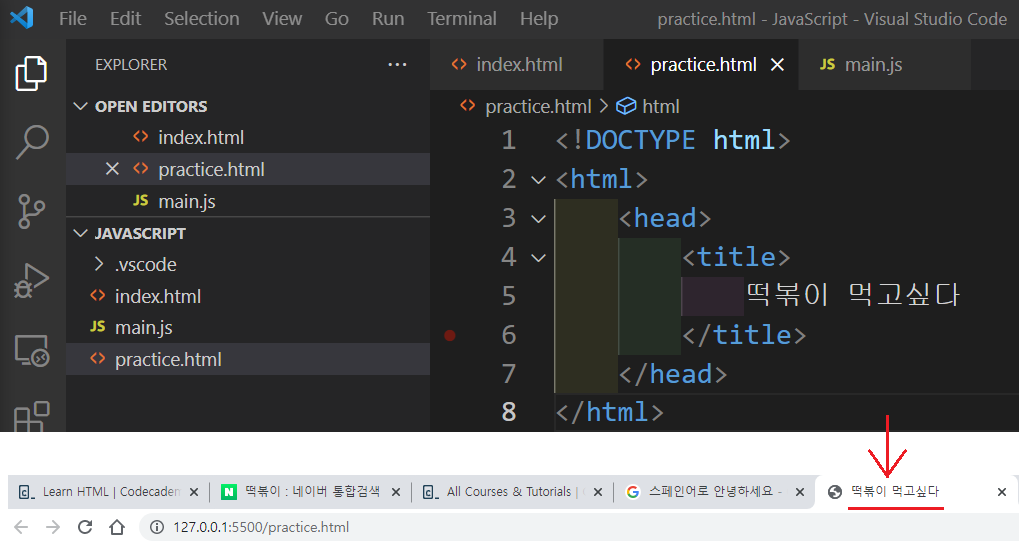
크롬 상단에 탭 버튼에 적혀 있는 이 친구들이 페이지 제목입니다.
코드상에서 <title> 태그는 항상 <head> 태그 안에 있어야 합니다.
<!DOCTYPE html>
<html>
<head>
<title>여기에 제목!
</title>
</head>
</html>
예
비주얼 스튜디오 코드로 떡볶이를 먹고 싶은 마음을 페이지 제목에 담아 보았습니다.

오늘의 느낌
점점 겨울이 다가오고 있어서 그런가 요즘은 운동을 갔다가 오면 너무 피곤함.. 먹고 싶은 거도 너무 많고 이러다 살찌것엌ㅋㅋㅋ
'HTML' 카테고리의 다른 글
| [HTML] Linking to Relative Page (0) | 2021.11.09 |
|---|---|
| [HTML] Linking to Other Web Pages (0) | 2021.11.08 |
| [HTML] The <html> Tag, Head (0) | 2021.11.07 |
| [HTML] Preparing for HTML (0) | 2021.11.06 |
| [HTML] Videos (0) | 2021.11.05 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- method
- Typescript
- Object
- for문
- CSS
- function
- 타입스크립트
- 반복문
- Python
- html table
- javascript
- 함수
- Array
- padding
- Type
- 프로그래머스
- 실수
- 자바스크립트
- 동기코딩
- 메서드
- HTML 기본
- html
- Margin
- CSS 포지션
- 파이썬
- em
- if문
- 타입 좁히기
- css position
- 객체
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
