티스토리 뷰
안녕하세요. 동기 여러분! 오늘은 한 폴더에 있는 웹 페이지들을 링크하는 방법에 대해 알아봅시다!
Linking to Relative Page
웹 페이지를 만들 때, 여러 페이지들을 한 폴더에 넣어 놓고 쓰는 경우가 있는데 이럴 때 쓰는 방법입니다. (참고로 이 한 폴더를 root directory 루트 디렉터리라고 합니다.)
사용방법
<a href= "./파일이름"> 클릭할 문구 </a>"./파일이름" 은 relative path(상대 경로)인데, 로컬 파일(루트 디렉터리)의 경로를 컴퓨터에게 알려주는 아주 귀엽고 깜찍한 친구입니다.
이와 반대로 "https://www.사이트이름.com"(a Full URL)은 absolute path(절대 경로)인데, 다른 폴더에 저장된 링크를 가져오려는 경우 사용하는 아주 똑똑한 친구입니다.
예
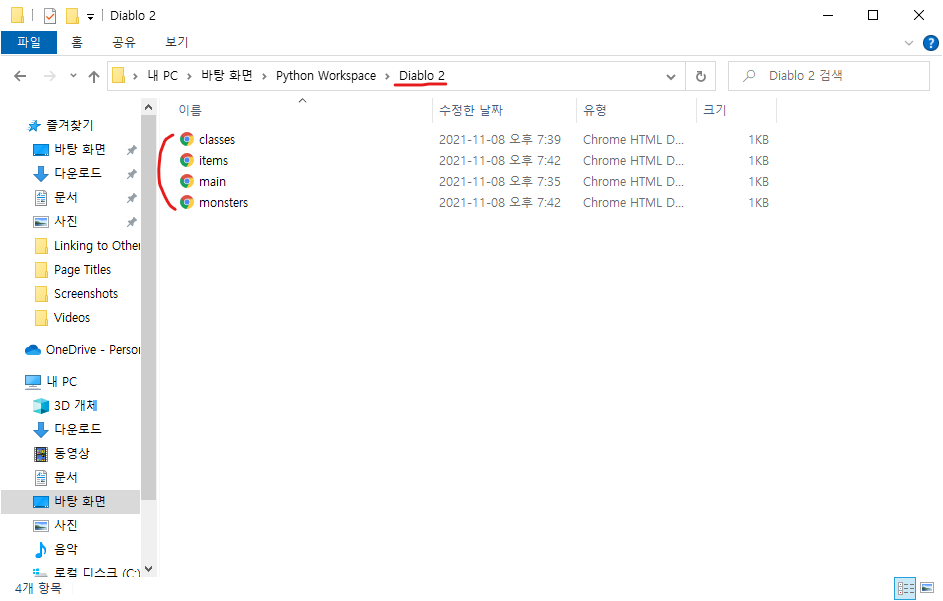
Diablo 2 폴더
- main.html
- classes.html
- monsters.html
- items.html
비주얼 스튜디오 코드를 사용해서 Diablo 2 폴더와 그 안에 네 파일을 만들어 봤습니다.

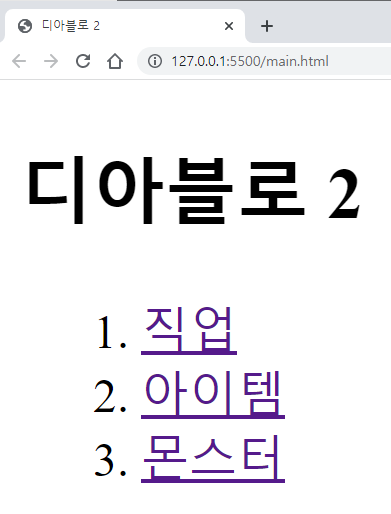
가장 중요한 main.html 파일에 코드를 써주고

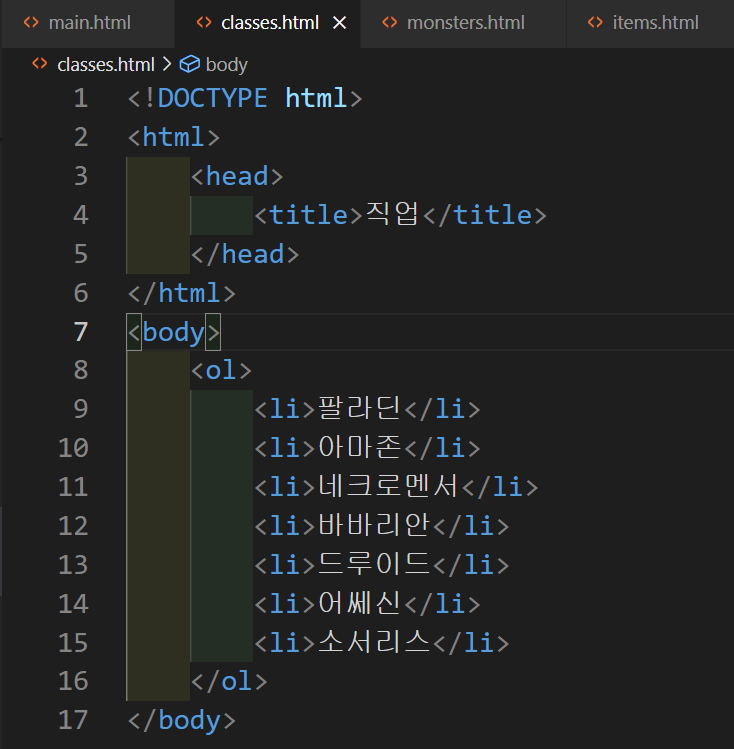
classes.html 파일에 코드를 써주고

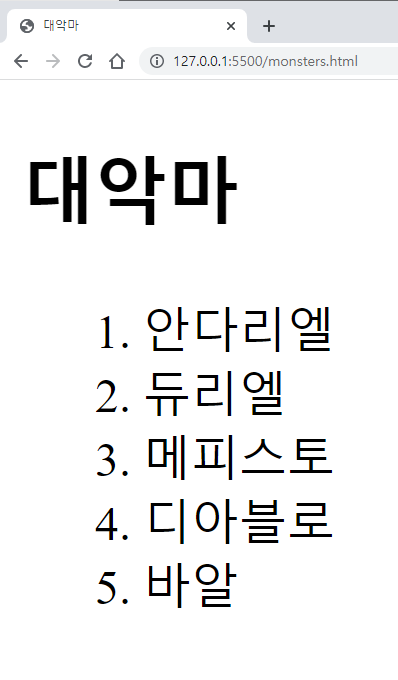
monsters.html에도 코드를 써주고

마지막으로 items.html에 코드를 써줍니다.

자 그럼 잘 작동하는지 Live Server를 켜서 확인해봅시다!!!


직업을 눌러보았습니다.

아이템을 눌러보았습니다.

몬스터를 눌러보았습니다.

아주 잘 작동하네요!!!
오늘의 느낌
HTML도 슬슬 어려워지는 느낌적인 느낌 ㅎㅎㅎ
'HTML' 카테고리의 다른 글
| [HTML] Linking to Same Page (0) | 2021.11.11 |
|---|---|
| [HTML] Linking At Will (0) | 2021.11.10 |
| [HTML] Linking to Other Web Pages (0) | 2021.11.08 |
| [HTML] Page Titles (0) | 2021.11.08 |
| [HTML] The <html> Tag, Head (0) | 2021.11.07 |
- Total
- Today
- Yesterday
- HTML 기본
- javascript
- Python
- 타입스크립트
- Type
- em
- html table
- CSS 포지션
- 함수
- method
- padding
- function
- css position
- Object
- 자바스크립트
- Array
- html
- 동기코딩
- 반복문
- 프로그래머스
- Typescript
- 객체
- 파이썬
- 메서드
- 타입 좁히기
- Margin
- CSS
- 실수
- if문
- for문
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
