티스토리 뷰
안녕하십니까? 동기 여러분! 오늘은 HTML 문서에 대해 알아보도록 합시다!
Preparing for HTML
예전에 풀 스택 강의를 보면서 HTML 문서 틀을 한방에 자동 완성해주는 익스텐션을 다운로드하여 비주얼 스튜디오 코드에서 사용한 적이 있는데, 그 강의는 HTML에 관한 강의가 아니라서 뭔지도 모르고 사용했는데, 지금 와서 보니 아 그때 자동 완성 해준 뭔가 모를 많은 내용들이 이거구나! 하면서 생각이 들더라고요.

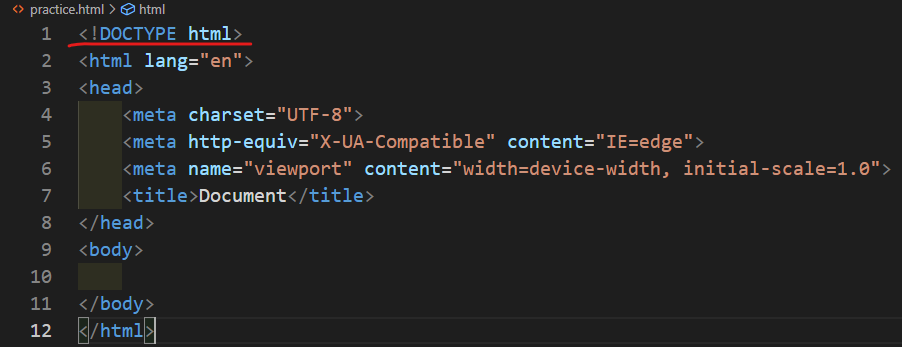
위 그림의 빨간 밑줄이 쳐진 <!DOCTYPE html>은 명령문이자 HTML 문서에 가장 첫 번째 줄에 와야 합니다. 이 친구는 브라우저가 어떤 타입의 HTML 문서가 오는지 예상하고 어떤 버전의 HTML이 사용되었는지 파악하는데 도움이 됩니다.
<!DOCTYPE html>은 HTML5(버전)과 연관이 되어이 있고 현재 널리 쓰이는 명령문입니다.
마지막으로 HTML 코드 파일을 만들고 저장할 때 파일 이름 마지막 부분에. html을 써주어야 합니다.
오늘의 느낌
우리나라 사람들은 특별한 알레르기 반응이 있지 않다면 보통 식당에 가서 음식을 주문하고 나오는 데로 먹는데, 캐나다는 유독 커스터 마이징을 할 수 있는 식당들이 많고 식문화가 다양하다 보니 먹는 사람들이 주문을 막 상상도 못 할 방식으로 바꾸는 경우가 있는데, 당연히 알레르기가 있으면 바꿔줘야 하는 게 맞지만 만드는 사람과 주문받는 사람은 너무 피곤해지는 것은 사실...
미국의 어떤 식당에서 감자 요리가 너무 크다고 컴플레인이 엄청 들어와서 열 받은 식당 주인인가 셰프가 감자를 아주 얇게 썰어 튀겨 손님 상에 내어 놓았는데 그게 맛이 좋아서 포테이토 칩이 탄생한 일화가 생각이 나네요. 현실은 그냥 힘들지만 ㅠㅠ
'HTML' 카테고리의 다른 글
| [HTML] Page Titles (0) | 2021.11.08 |
|---|---|
| [HTML] The <html> Tag, Head (0) | 2021.11.07 |
| [HTML] Videos (0) | 2021.11.05 |
| [HTML] Image Alts (0) | 2021.11.04 |
| [HTML] Images (0) | 2021.11.04 |
- Total
- Today
- Yesterday
- 프로그래머스
- Object
- padding
- html
- 파이썬
- 메서드
- 자바스크립트
- 객체
- css position
- 타입스크립트
- 반복문
- html table
- 동기코딩
- 실수
- javascript
- CSS 포지션
- 함수
- if문
- 타입 좁히기
- Python
- Type
- Margin
- CSS
- em
- for문
- Array
- method
- HTML 기본
- Typescript
- function
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
