티스토리 뷰
안녕하세요. 동기 여러분! 오늘은 Video 넣는 방법에 대해 알아봅시다!
Videos
HTML에서는 동영상도 지원을 하는데요, 저번 시간에 알아본 이미지와는 태그가 조금 다릅니다.
사용 방법
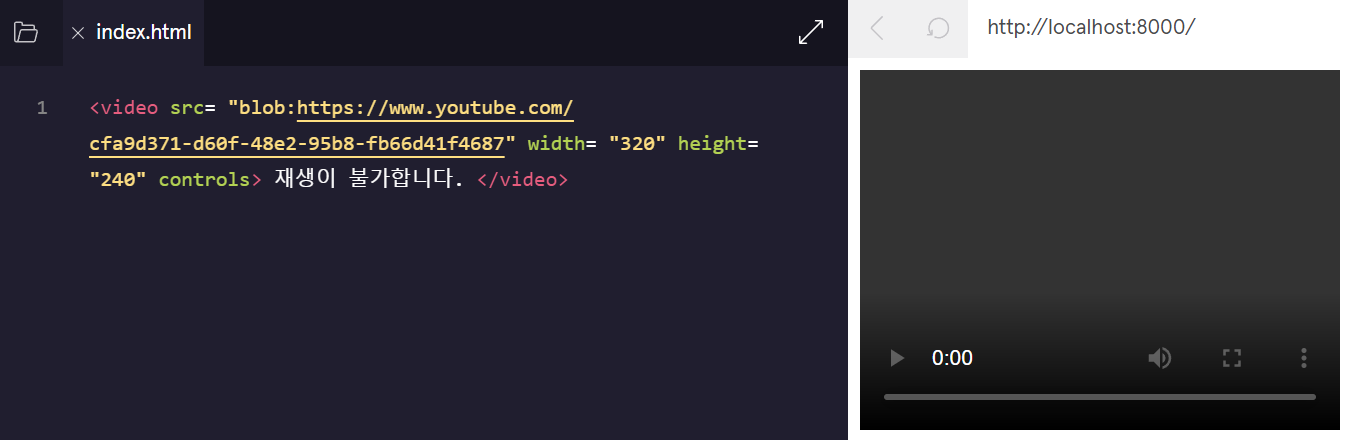
<video src="URL" width= "숫자" height= "숫자" controls>
동영상이 재생이 안될시 띄울 문구
</video>- 이미지 태그와 달리 동영상에서는 뒷 태그(closing tag)가 있어야 합니다.
- 위에서 src= "URL"에는 동영상을 가져올 주소를 넣어주고
- width는 동영상의 가로 크기, height는 세로 크기를 나타냅니다. 최적에 동영상 크기를 알아보고 싶다면, 구글에 동영상 크기라고 검색하면 상세히 나와 있습니다.
- controls 속성은 재생, 일시정지, 스킵과 같은 일반적인 동영상 플레이어 기능이 들어가 있습니다.
요즘은 너튜브가 대세인데?
위의 방식대로 만약에 유튜브 영상을 가지고 오면 아래와 같은 화면이 나타납니다.

유튜브 영상을 가지고 오는 방법은?

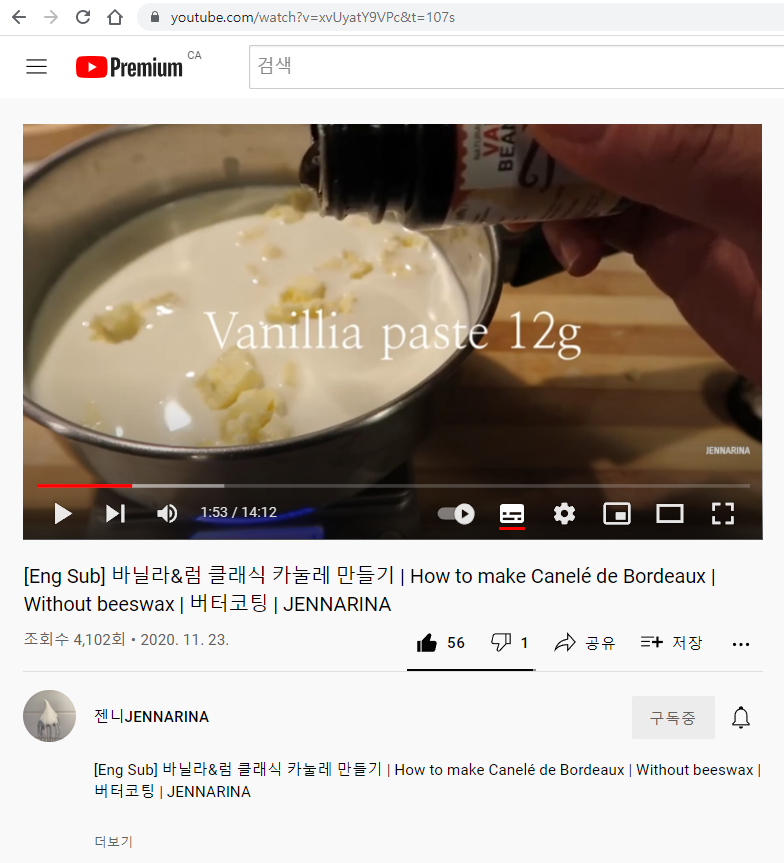
1. 원하는 유튜브 채널 동영상을 띄운다.

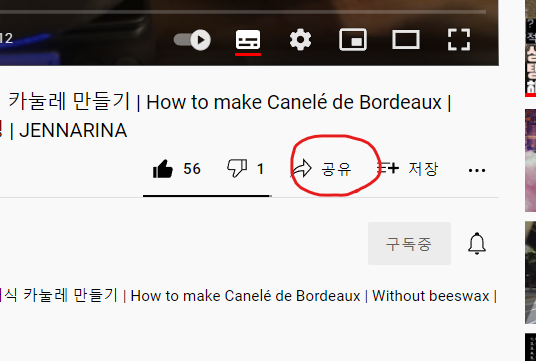
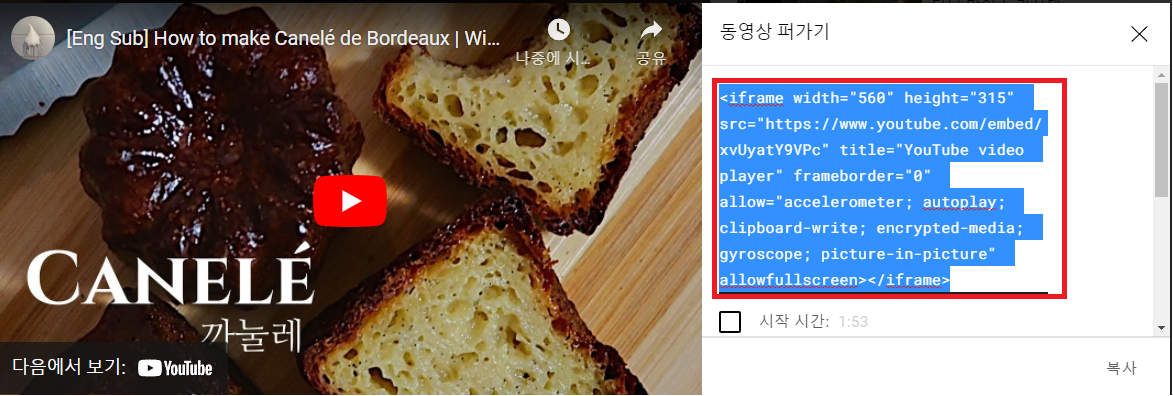
2. 공유 버튼을 누른다.

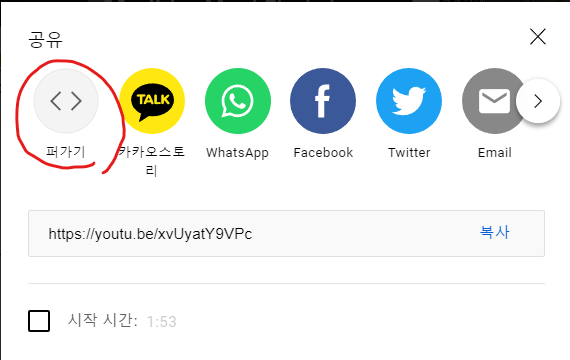
3. 퍼가기 버튼을 누른다.

4. iframe을 복사한다.

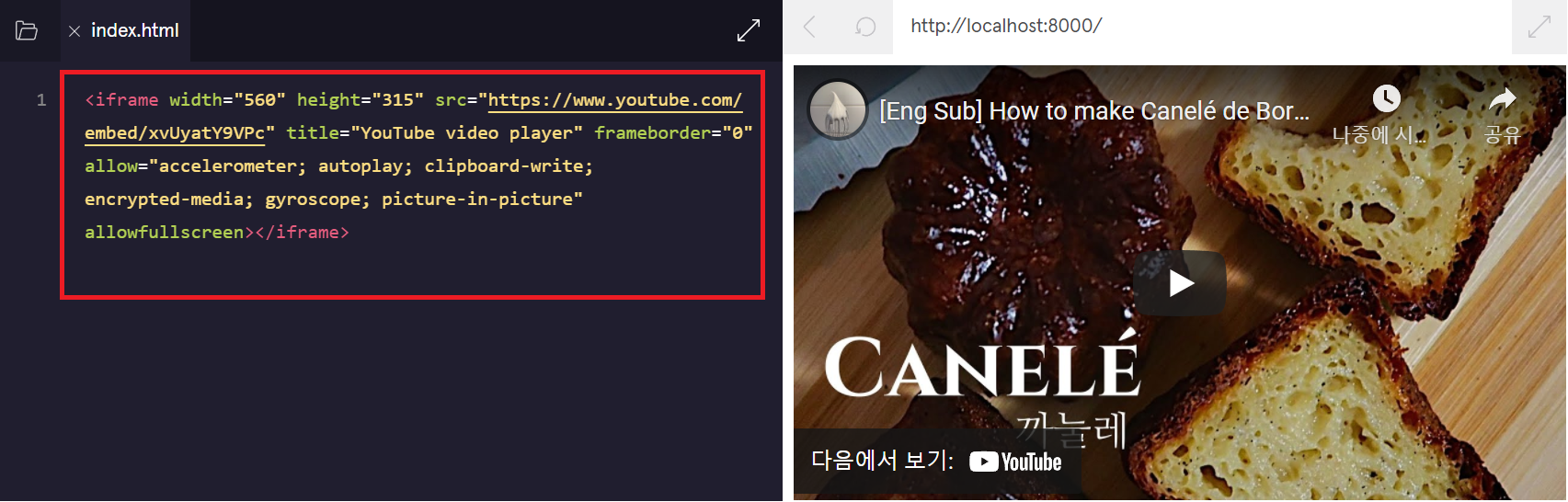
5. HTML 코드에 붙여 넣기 하고 실행하면 끝

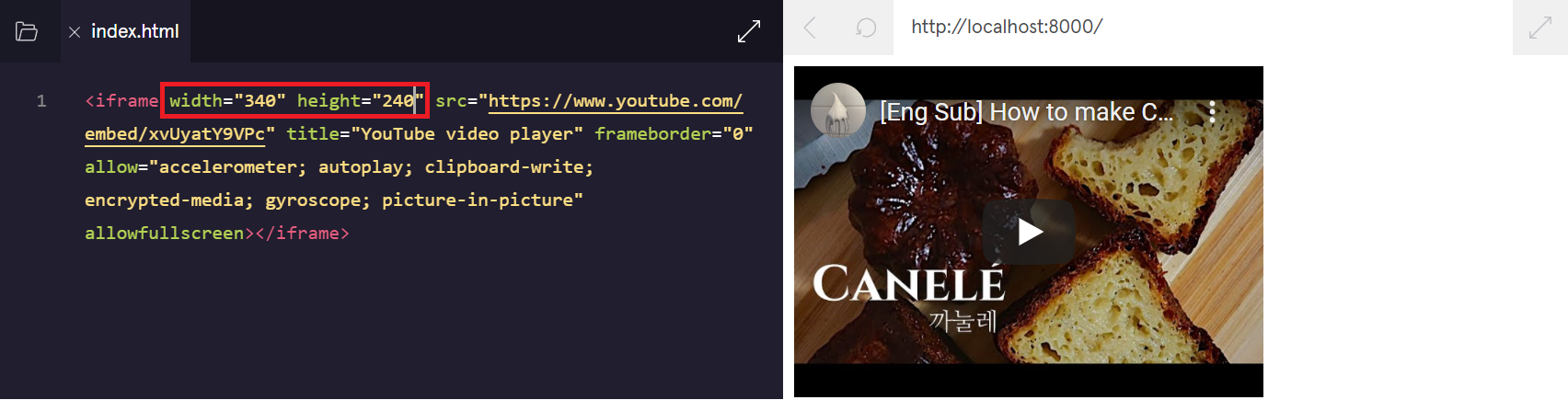
6. width와 height를 활용해 크기 변경도 가능!
오늘의 느낌
까눌레를 먹다가 보면 상투과자(밤과자)가 생각이 나는데... 뭐지?
'HTML' 카테고리의 다른 글
| [HTML] The <html> Tag, Head (0) | 2021.11.07 |
|---|---|
| [HTML] Preparing for HTML (0) | 2021.11.06 |
| [HTML] Image Alts (0) | 2021.11.04 |
| [HTML] Images (0) | 2021.11.04 |
| [HTML] Ordered/Unordered Lists (0) | 2021.11.03 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Type
- 타입스크립트
- 함수
- 타입 좁히기
- 프로그래머스
- Python
- 객체
- 파이썬
- Array
- CSS
- 동기코딩
- 자바스크립트
- method
- padding
- 메서드
- html table
- HTML 기본
- for문
- html
- Object
- css position
- Margin
- Typescript
- em
- 실수
- function
- CSS 포지션
- 반복문
- javascript
- if문
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
