티스토리 뷰
안녕하세요. 동기 여러분! 오늘도 파이썬과 함께 비교해보는 시간을 갖도록 하겠습니다.
Helper Functions
Helper Functions는 코드를 읽기 쉽게 하고 디버깅하기 편하게 만들어주는 기능(?)인데요, 이 친구들은 다른 함수 안에 들어가서 사용되고 있는 함수로써 'Helper Functions'라고 부릅니다. 말 그대로 도와주는 애들이죠.
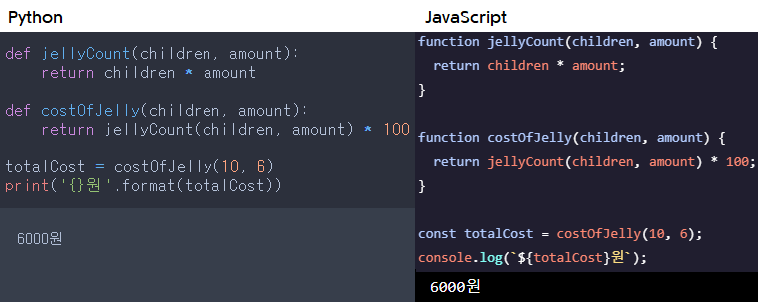
예를 들어 젤리를 먹고 싶은 아이들이 있습니다. 몇 명(children)인지 세어보고 몇 개(amount)나 먹고 싶은지 물어보고 개당 100원인 젤리의 총가격을 알아보는 코드를 적어보겠습니다. 그리고 아이들이 10명, 한 명당 6개씩 먹고 싶은 걸로 가정해보겠습니다.

- jellyCount라는 함수를 만들고 매개변수(parameter) children과 amount를 넣고 return 값으론 서로를 곱하기했습니다.
- 두 번째로 costOfJelly라는 함수를 만들고 매개변수(parameter)는 위와 동일, return 값으로 대망의 주인공 Helper Function인 jellyCount(children, amount)를 넣어주고 100을 곱하기했습니다.
- 총액을 totalCost로 정하고 식별자(Identifier) costOfJelly와 독립변수(Argument) (10, 6)을 totalCost에 넣고
- 출력을 했더니 파이썬, 자바스크립트 모두 6000원이 나온 것을 확인할 수 있습니다.
코드를 이렇게 작성한다면 jellyCount만 필요할 때는 jellyCount만 뽑아내서 쓸 수 있게 됩니다. 복잡한 코드에서는 상당히 유용하게 쓰일 수 있겠네요!!!
오늘의 느낌
다시 한번 말씀드리자면 제가 포스팅하고 있는 모든 내용은 codecademy에서 배운 내용을 복습하는 형태로 정리해서 올리고 있습니다. 링크 : Learn to Code - for Free | Codecademy https://www.codecademy.com/
Learn to Code - for Free | Codecademy
Learn the technical skills to get the job you want. Join over 50 million people choosing Codecademy to start a new career (or advance in their current one).
www.codecademy.com
광고는 아닙니다. 그냥 영어 공부할 겸 해서 영어로 공부 중입니다. 허허허
'JavaScript' 카테고리의 다른 글
| [JavaScript] Arrow Functions (0) | 2021.09.16 |
|---|---|
| [JavaScript] Function Expressions (0) | 2021.09.13 |
| [JavaScript] Return (0) | 2021.09.12 |
| [JavaScript] Default Parameters (0) | 2021.09.11 |
| [JavaScript] Parameters and Arguments (0) | 2021.09.11 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- css position
- function
- 프로그래머스
- Python
- HTML 기본
- 타입 좁히기
- html
- 객체
- 동기코딩
- if문
- Type
- Margin
- 타입스크립트
- html table
- CSS 포지션
- 실수
- CSS
- Object
- method
- for문
- 메서드
- 자바스크립트
- padding
- em
- javascript
- 파이썬
- Typescript
- 반복문
- Array
- 함수
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
