티스토리 뷰
안녕하세요. 오늘도 파이썬과 함께 비교해보는 자바스크립트 포스팅!!!
Default Parameters
지난 시간에 배웠던 매개변수(Parameter)가 무엇인지 이제 우리는 알고 있습니다. 그런데 Default Parameter라니? 이게 뭘까요?
말 그대로 기본 매개변수(Default Parameter)입니다. 매개변수(Default Parameter)에 기본 값을 정해놓고 사용할 수 있는 건데요, 예를 들어 김밥집의 코드를 만들어 본다고 한다면, 기본 김밥은 야채김밥이고 다른 종류의 김밥들은 직접 적어 넣을 수 있게 해 보겠습니다.
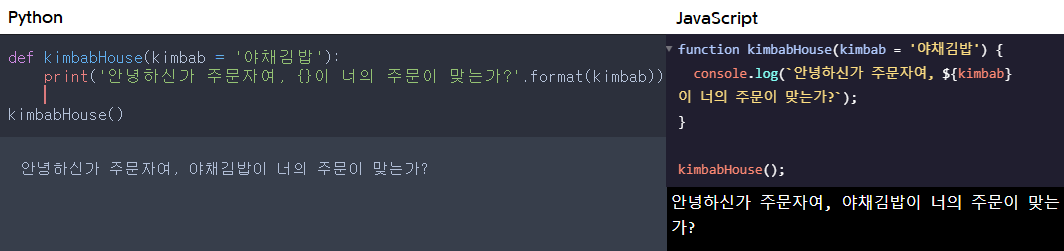
// 김밥집 코드
function kimbabHouse(kimbab = '야채김밥') {
console.log(`안녕하신가 주문자여, ${kimbab}이 너의 주문이 맞는가?`);
}
kimbabHouse();
// 출력 : 안녕하신가 주문자여, 야채김밥이 너의 주문이 맞는가?보이시나요? kimbab이라는 매개변수(Parameter)에 '야채김밥'이란 값을 넣고 함수를 독립변수(Argument) 없이 실행을 했더니 야채김밥이 출력된 것을 확인할 수 있습니다!!!
Python과 비교 그리고 독립변수(Argument)에 값을 넣어보기
혹시 매개변수와 독립변수가 헷갈리시는 분이 계시다면 이전 포스팅을 참고해주세요!!! https://dongi-coding.tistory.com/24

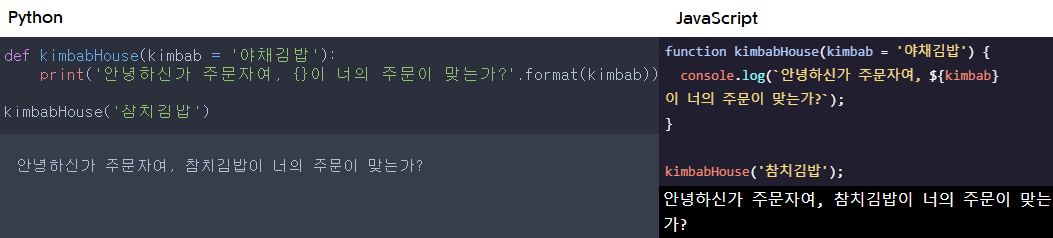
이제 독립변수(Argument)에 값을 넣어 참치김밥이 나오도록 해보겠습니다.

'참치김밥'을 넣었더니 둘 다 잘 출력되어 나오는 것을 확인할 수 있습니다.
오늘의 느낌
오늘은 먹는 얘기 말고 삶에 대한 이야기를 하나 해볼까 합니다. 여러분, 하루를 살아도 꼭 행복하시길 바랍니다. 행복하세요!!!

'JavaScript' 카테고리의 다른 글
| [JavaScript] Helper Functions (0) | 2021.09.13 |
|---|---|
| [JavaScript] Return (0) | 2021.09.12 |
| [JavaScript] Parameters and Arguments (0) | 2021.09.11 |
| [JavaScript] Function (0) | 2021.09.10 |
| [JavaScript] The switch keyword (0) | 2021.09.07 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Type
- css position
- Margin
- 자바스크립트
- 메서드
- Typescript
- function
- 프로그래머스
- javascript
- if문
- html table
- padding
- CSS
- em
- Python
- Array
- CSS 포지션
- method
- 반복문
- html
- 실수
- HTML 기본
- 파이썬
- 동기코딩
- 타입스크립트
- Object
- for문
- 함수
- 타입 좁히기
- 객체
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
