티스토리 뷰
여러분 드디어 함수가 왔습니다!!! 오늘도 역시 파이썬과 함께 비교해보며 알아보도록 합시다.
Function
프로그래밍을 할 때, 특정한 코드를 여러 번 반복을 해야 하거나 그 코드를 응용을 해야 하는 경우들이 있죠? 그럴 때 사용하는 것이 함수입니다. 파이썬과 자바스크립트의 함수 선언은 조금 방법이 다른데, 아래의 예를 보고 설명을 계속하겠습니다.
#Python
def 함수이름() :
함수에 들어갈 내용// JavaScript
function 함수이름() {
함수에 들어갈 내용
}소괄호 안에는 두 프로그램 모두 변수(parameter)를 넣는데 다음 포스팅에서 자세히 설명하도록 하고 위의 코드에 집중해 봅시다.
- 위의 function은 'FUNCTION KEYWORD'라 부르고, 함수의 시작을 알리는 기능을 합니다.
- '함수 이름' 부분은 식별자(IDENTIFIER)인데요, 함수를 호출할 때 사용하는 이름을 말합니다.
- {} 중괄호 안은 함수의 바디로써 함수의 구체적인 내용이 들어가는 곳입니다.
간단한 예제를 하나 하고 마쳐볼까요?

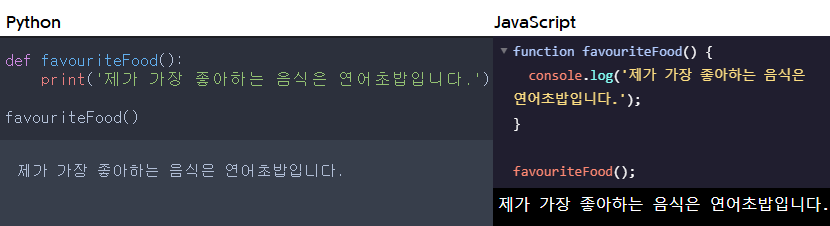
제가 가장 좋아하는 음식을 출력하는 함수인 favouriteFood를 만들어 보았습니다. 둘 다 잘 작동하네요!
오늘의 느낌
드디어 함수를 시작하네요!!! 오늘은 돼지 목살구이에 채 썬 파에 초장을 뿌려서 먹었는데 너무나 맛있네요 ㅠㅠ 혹시 돼지고기에 초창 드셔 본 적이 없는 분들이 계시다면 제발 한번 해보세요!!!
'JavaScript' 카테고리의 다른 글
| [JavaScript] Default Parameters (0) | 2021.09.11 |
|---|---|
| [JavaScript] Parameters and Arguments (0) | 2021.09.11 |
| [JavaScript] The switch keyword (0) | 2021.09.07 |
| [JavaScript] Else If Statements (0) | 2021.09.06 |
| [JavaScript] Ternary Operator (0) | 2021.09.06 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Type
- javascript
- 타입스크립트
- html table
- 함수
- 객체
- html
- Margin
- CSS
- 메서드
- 동기코딩
- CSS 포지션
- 프로그래머스
- 파이썬
- if문
- 타입 좁히기
- 반복문
- for문
- Python
- padding
- method
- 실수
- 자바스크립트
- Object
- Typescript
- HTML 기본
- function
- Array
- css position
- em
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
