티스토리 뷰
안녕하세요 동기 여러분 오늘은 <audio> 태그와 그에 따른 기능들에 대해 알아보도록 합시다!
Audio and Attributes
<audio> 태그를 사용하여 오디오 파일을 넣어줘서 재생을 시켜 줄 수 있습니다. 생김새 먼저 보도록 합시다.
생김새
<audio controls>
<source src="오디오파일.mp3" type="audio/mp3">
</audio>
오디오 파일의 자식 태그로 <source> 태그를 넣어 주어서 src(소스의 위치나 파일명)을 넣어주면 됩니다.
controls가 바로 <audio> 태그의 속성(Attributes)들 중 하나입니다.
controls에는 유저가 오디오를 조절할 수 있는 기본 기능들이 들어가 있습니다.
더욱 다양한 오디오 속성이 궁금하신 분들은 아래의 링크로 들어가서 확인해보시면 됩니다. 한국어 버전도 있습니다.
링크 : https://developer.mozilla.org/en-US/docs/Web/HTML/Element/audio#attributes
<audio>: The Embed Audio element - HTML: HyperText Markup Language | MDN
The <audio> HTML element is used to embed sound content in documents. It may contain one or more audio sources, represented using the src attribute or the <source> element: the browser will choose the most suitable one. It can also be the destination for s
developer.mozilla.org
type은 반드시 적어줄 필요는 없지만 브라우저가 오디오 파일을 브라우저 환경에 맞는 오디오 파일인지 아닌지를 더욱 쉽고 빠르게 식별하는데 도움을 줍니다.
예
<!DOCTYPE html>
<html>
<body>
<header>
<h1>
동기 코딩
</h1>
<nav>
<ul>
<li><a href="#home">홈</a></li>
<li><a href="#list">목록</a></li>
<li><a href="#contact">연락처</a></li>
</ul>
</nav>
</header>
<main>
<section>
<article>
<h2>동기 코딩은</h2>
<p>운동을 좋아하려고 매일 하는 사람<br>
요리를 살기위해 매일 하는 사람</p>
</article>
</section>
<aside>
<p>공으로 하는 운동은 진짜 못하는 사람<br>
요리는 맛있게 잘하는 사람</p>
</aside>
<figure>
<img src="https://tistory4.daumcdn.net/tistory/4908644/attach/b421ac0267a34c8a9b05ded4470e1348">
<figcaption>동기 코딩</figcaption>
</figure>
<audio controls>
<source src="https://blog.kakaocdn.net/dna/Dn1ri/btrmlXBbSnW/AAAAAAAAAAAAAAAAAAAAAIJmr2NDeU9tynVgAgG-fMBXwNJeCNI0jiHhHU_U8Zmq/DongiCoding.m4a?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=L8ppuF0%2FFZCVF7CmQRcN89M34CI%3D&attach=1&knm=tfile.m4a">
</audio>
</main>
<footer>
<p>
연락처 loveehd012@gmail.com
</p>
</footer>
</body>
</html>
동기 코딩에 관한 코드입니다. 제가 깃허브가 아직 없어서 어제 올린 포스팅한 오디오 파일로 src를 가져왔습니닼ㅋㅋㅋ
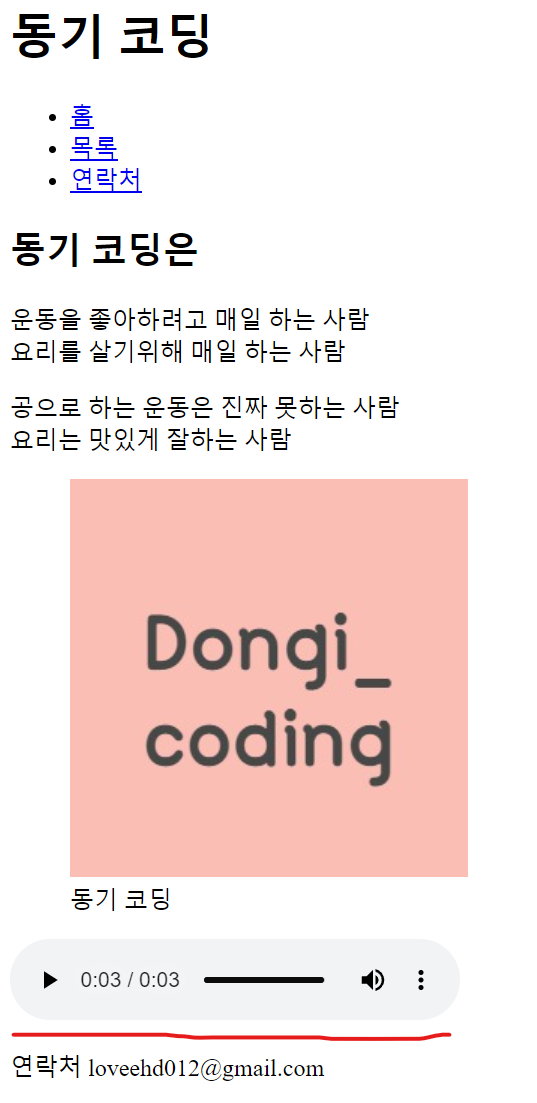
다음은 실행 화면입니다.

오늘의 느낌
어떤 소리를 넣어 놨는지 궁금하시죠? ㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
'HTML' 카테고리의 다른 글
| [HTML] Video and Embed (0) | 2021.11.30 |
|---|---|
| [HTML] Figure and Figcaption (0) | 2021.11.28 |
| [HTML] The Aside Element (0) | 2021.11.28 |
| [HTML] Article and Section (0) | 2021.11.27 |
| [HTML] Main and Footer (0) | 2021.11.27 |
- Total
- Today
- Yesterday
- 프로그래머스
- 반복문
- Typescript
- method
- javascript
- css position
- if문
- 실수
- 타입 좁히기
- html table
- for문
- function
- Margin
- HTML 기본
- Type
- CSS
- Object
- html
- 함수
- 타입스크립트
- em
- 자바스크립트
- 메서드
- 동기코딩
- 객체
- Array
- CSS 포지션
- padding
- Python
- 파이썬
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
