티스토리 뷰
안녕하세요 동기 여러분! 오늘은 <aside> 태그에 대해 알아보도록 합시다!
The Aside Element
<aside></aside>
<aside> 태그는 추가 정보를 표시하기 위해 사용하는데 이것은 다른 요소를 향상하는 역할을 합니다. 하지만 이 추가 정보는 반드시 메인 내용(main content)과 연관될 필요는 없습니다. 그리고 <article>과 <section> 태그의 옆에 사용할 수 있습니다.
보통 <aside> 태그는
- 참고문헌 (Bibliography)
- 주 (Endnote)
- 논평 (Comment)
- 그래픽 디자인으로 들어와 있는 인용문 (Pull quote)
- Editorial sidebars
- 추가 정보
에 사용됩니다.
생김새
<!DOCTYPE html>
<html>
<body>
<header>
<h1>
말하지 않으면 모른다.
</h1>
<nav>
<ul>
<li><a href="#home">홈</a></li>
<li><a href="#list">목록</a></li>
<li><a href="#contact">연락처</a></li>
</ul>
</nav>
</header>
<main>
<section>
<article>
<h2>자존심 때문에</h2>
<p>사회 생활을 하다가 보면 하고 싶어도 할 수 없는 말들이 많죠. 내가 생각하고 있는 모든 것을 말할 순 없을 것입니다. 하지만 연인 관계에서는 달라야 합니다.</p>
</article>
</section>
<aside>
<p>말을 하지 않으면 절대 알 수 가 없습니다. 20년 또는 30년을 넘게 다른 환경에서 살아온 두사람이</p>
</aside>
</main>
<footer>
<p>
말할 수 있는 용기를 받고 싶은분은 연락 바랍니다. loveehd012@gmail.com
</p>
</footer>
</body>
</html>
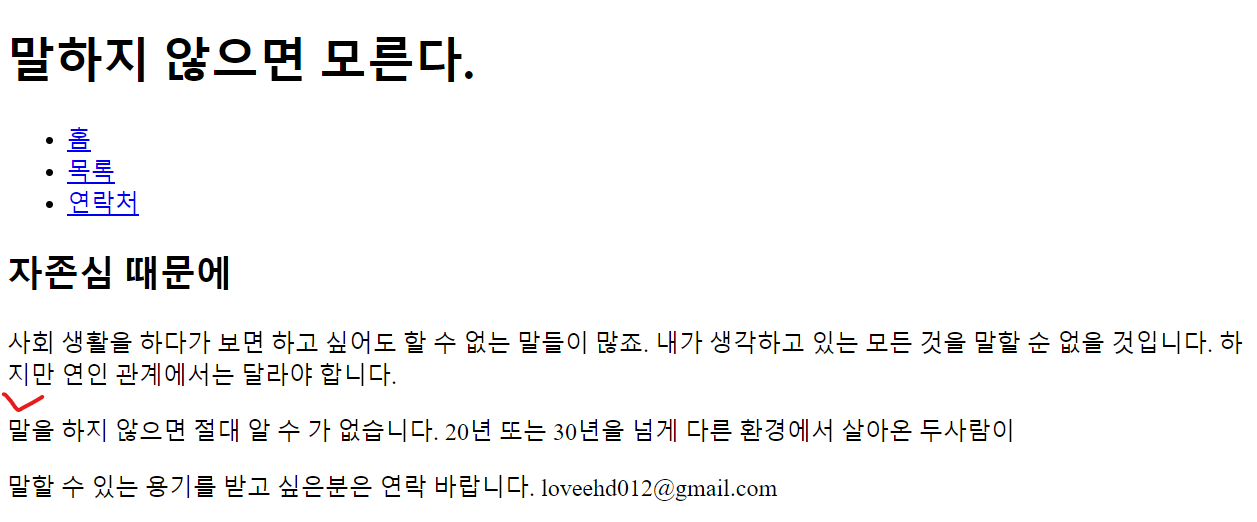
아래는 실행화면 입니다.

문단이 띄어지는 걸 확인할 수 있습니다.
오늘의 느낌
좋은 일을 하면 복을 바로 받진 않아도 언젠가는 받더라.
'HTML' 카테고리의 다른 글
| [HTML] Audio and Attributes (0) | 2021.11.29 |
|---|---|
| [HTML] Figure and Figcaption (0) | 2021.11.28 |
| [HTML] Article and Section (0) | 2021.11.27 |
| [HTML] Main and Footer (0) | 2021.11.27 |
| [HTML] Header and Nav (0) | 2021.11.26 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 타입 좁히기
- javascript
- 자바스크립트
- 함수
- 반복문
- CSS
- padding
- for문
- function
- em
- 메서드
- 타입스크립트
- 파이썬
- Type
- css position
- 실수
- Python
- 프로그래머스
- Margin
- HTML 기본
- CSS 포지션
- Typescript
- html table
- 객체
- method
- Array
- html
- Object
- if문
- 동기코딩
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
