티스토리 뷰
동기 여러분! 안녕하세요. 제가 살고 있는 집에 난방은 히터로 유지를 하고 있습니다. 안 틀면 상당히 추워지고 틀면 상당히 건조해져서 가습기가 반드시 필수예요. 그래서 히터와 가습기를 켰는데... 그거 아시나요 사우나 들어가서 너무 더울 때 바닥에 앉으면 조금 시원한 거... 그렇습니다 찬 공기는 바닥에 깔리죠? ㅋㅋㅋ 발은 히터를 들어도 너무 차가워요 ㅠㅠ 그래서 오늘은 Footer와 Main에 대해 알아봅시다 갑시다?
Main and Footer
<main></main>
<main> 태그는 <body> 태그의 자식 요소로써 말 그대로 <body> 안에서 가장 메인이 되는 역할을 할 때 사용합니다.
<main> 태그는 <footer>와 <nav>가 담지 못한 특정한 내용을 담을 수 있습니다. -> 고로 문서 하나에 딱 한 번만 사용해야 합니다.
screen readers와 web browsers가 더욱 쉽게 <main> 안에 있는 내용을 식별해낼 수 있습니다.
<main> 태그는 <body> 태그 안에서 큰 형님 역할을 맡고 있습니다. 그러므로 <article>,<footer>,<header>,<nav> 태그의 자식 요소가 되면 안 됩니다.
생김새
<!DOCTYPE html>
<html>
<body>
<header>
<h1>
하와이안 피자는 하와이에서 만든 피자일까?
</h1>
<nav>
<ul>
<li><a href="#탄생 지역">탄생 지역</a></li>
<li><a href="#사람들이 좋아하는 이유">사람들이 좋아하는 이유</a></li>
<li><a href="#사람들이 싫어하는 이유">사람들이 싫어하는 이유</a></li>
</ul>
</nav>
</header>
<main>
<p>하와이안 피자는 캐나다 온타리오 주의 어떤 식당에서 최초로 탄생하였다.</p>
</main>
</body>
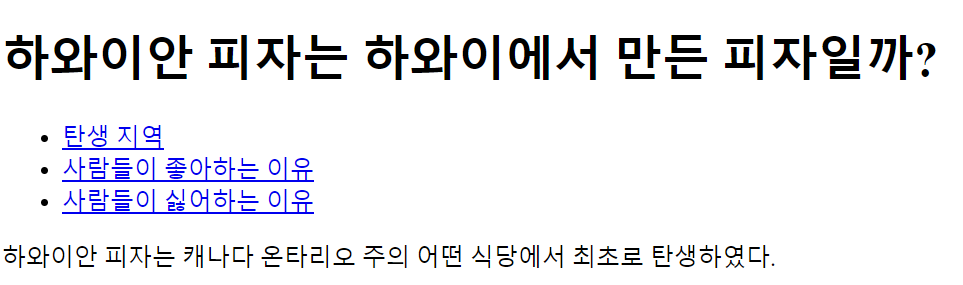
</html>어제와 같은 코드지만 </header> 밑에 <main>을 추가해보았습니다. 아래는 실행화면입니다.

Footer
웹 페이지에서 가장 아래 부분에 위치하여 정보를 알려주는 내용들을 footer라고 합니다.
주로 footer안에는 이런 정보들이 담겨 있습니다.
- 연락처
- 저작권 정보
- 이용 약관
- 사이트 맵
- 맨 위로 가기 버튼
- 등등!
생김새
<!DOCTYPE html>
<html>
<body>
<header>
<h1>
하와이안 피자는 하와이에서 만든 피자일까?
</h1>
<nav>
<ul>
<li><a href="#탄생 지역">탄생 지역</a></li>
<li><a href="#사람들이 좋아하는 이유">사람들이 좋아하는 이유</a></li>
<li><a href="#사람들이 싫어하는 이유">사람들이 싫어하는 이유</a></li>
</ul>
</nav>
</header>
<main>
<p>하와이안 피자는 캐나다 온타리오 주의 어떤 식당에서 최초로 탄생하였다.</p>
</main>
<footer>
<p>
하와이안 피자를 좋아하시는 분은 제 메일로 연락주지마세요. loveehd012@gmail.com
</p>
</footer>
</body>
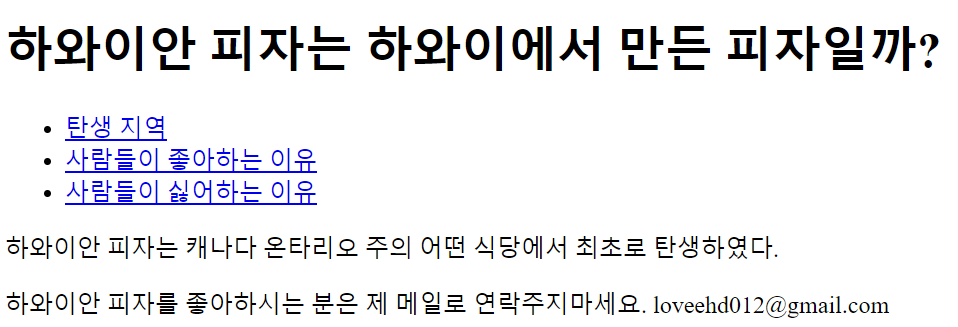
</html><main> 태그 아래에 <footer>를 넣어 보았습니다. 아래의 사진은 실행 화면입니다.

오늘의 느낌
코드를 짤 때 footer는 main 위에다가 적어 놓아도 실행하면 가장 아래로 갑니다. (컴퓨터는 똑똑해)
'HTML' 카테고리의 다른 글
| [HTML] The Aside Element (0) | 2021.11.28 |
|---|---|
| [HTML] Article and Section (0) | 2021.11.27 |
| [HTML] Header and Nav (0) | 2021.11.26 |
| [HTML] Matching a Pattern (0) | 2021.11.25 |
| [HTML] Checking Text Length (0) | 2021.11.24 |
- Total
- Today
- Yesterday
- Margin
- javascript
- CSS 포지션
- 파이썬
- 자바스크립트
- if문
- html
- css position
- for문
- padding
- 타입스크립트
- em
- function
- Typescript
- html table
- 함수
- HTML 기본
- Object
- Array
- 객체
- Type
- 동기코딩
- 반복문
- 프로그래머스
- CSS
- Python
- method
- 타입 좁히기
- 메서드
- 실수
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
