티스토리 뷰
안녕하세요 동기 여러분! 오늘은 Article과 Section에 대해 알아봅시다.
Article and Section
<section></section>
<section>은 문서에 있는 요소들의 경계를 나타냅니다. 예를 들어 챕터나, 헤딩, 같은 테마인 문서의 다른 부분들이 그에 해당합니다. -> 말이 어렵죠? 제가 적어 놓고도 어렵네욬ㅋㅋ
그냥 독립적인 구역을 정의할 때 씁니다. 보통 <h1~h6> 같은 제목들을 포함합니다.
<article></article>
<article>도 문서의 있는 요소들의 경계를 나타냅니다. <section>과 다른 점이 있다면 같지 않은 테마에 사용이 가능하다는 것. -> 역시 말이 어렵습니다.
그냥 역시 독립적인 구역을 정의할 때 쓰는데 <section>이 비슷한 애들을 모은다면 <article>은 다양한 애들을 모읍니다.
한 가지 더 <article>을 사용하게 되면 screen reader가 어디서 article의 내용이 시작되고 끝나는지 이해 잘합니다.ㅋ
<article> 속에는 보통~~~
- 글이나 기사
- 블로그
- 논평
- 잡지 글
- 등등
이 들어갑니다.
생김새
<!DOCTYPE html>
<html>
<body>
<header>
<h1>
말하지 않으면 모른다.
</h1>
<nav>
<ul>
<li><a href="#home">홈</a></li>
<li><a href="#list">목록</a></li>
<li><a href="#contact">연락처</a></li>
</ul>
</nav>
</header>
<main>
<section>
<article>
<h2>자존심 때문에</h2>
<p>사회 생활을 하다가 보면 하고 싶어도 할 수 없는 말들이 많죠. 내가 생각하고 있는 모든 것을 말할 순 없을 것입니다. 하지만 연인 관계에서는 달라야 합니다.</p>
</article>
</section>
</main>
<footer>
<p>
말할 수 있는 용기를 받고 싶은분은 연락 바랍니다. loveehd012@gmail.com
</p>
</footer>
</body>
</html><main> 안에서 <section>으로 나누고 <article> 안에 내용을 적어 넣었습니다.
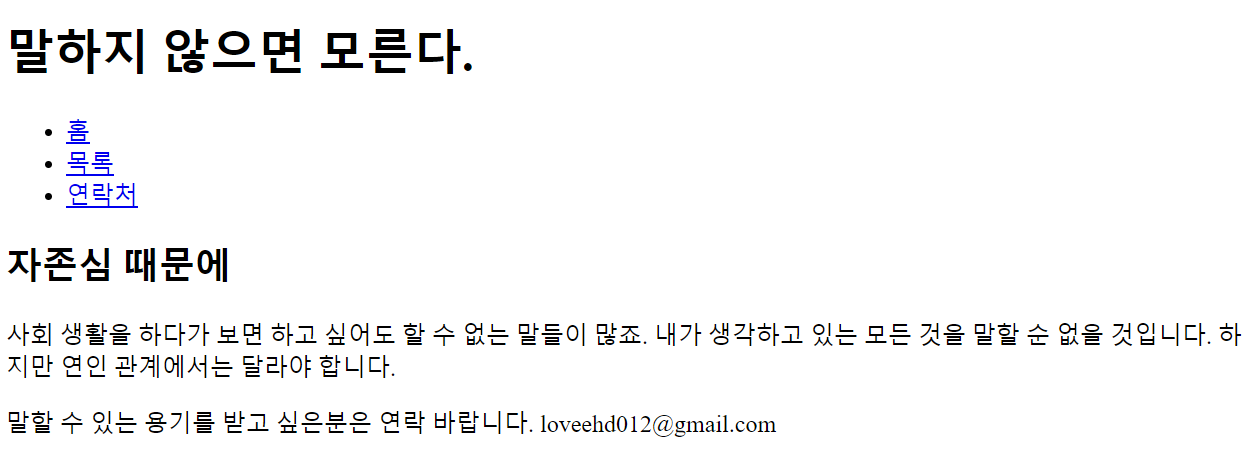
아래는 실행 화면입니다.

오늘의 느낌
밥을 시켰는데 밥이 와서 먹으러 가야겠습니닼ㅋㅋㅋㅋ 제 저녁은 생선튀김과 감자튀김
'HTML' 카테고리의 다른 글
| [HTML] Figure and Figcaption (0) | 2021.11.28 |
|---|---|
| [HTML] The Aside Element (0) | 2021.11.28 |
| [HTML] Main and Footer (0) | 2021.11.27 |
| [HTML] Header and Nav (0) | 2021.11.26 |
| [HTML] Matching a Pattern (0) | 2021.11.25 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 반복문
- javascript
- 메서드
- CSS
- html table
- if문
- method
- Python
- 프로그래머스
- Type
- css position
- em
- Array
- 타입 좁히기
- 파이썬
- Typescript
- 실수
- Margin
- 동기코딩
- Object
- 함수
- padding
- function
- for문
- HTML 기본
- CSS 포지션
- 객체
- html
- 자바스크립트
- 타입스크립트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
