티스토리 뷰
안녕하세요 동기 여러분! 저번 시간에 테이블 바디에 이어서 테이블 헤드와 테이블 풋에 대해 알아봅시다!
Table Head
섹션을 나누는 두 번째 방법이 테이블 헤드입니다.
생김새
<!DOCTYPE html>
<html>
<table border="1">
<thead>
<tr>
<th>여기에 제목</th>
<th>여기도 제목</th>
</tr>
</thead>
<tbody>
<tr>
<td>여기에 내용</td>
<td>여기도 내용</td>
</tr>
</tbody>
</table>
</html>테이블 헤드에 해당하는 부분을 감싸주면 됩니다.
Table Foot
섹션을 나누는 세 번째 방법은 테이블 풋입니다. 테이블 풋은 보통 합계나 결과나 결론들을 묶습니다.
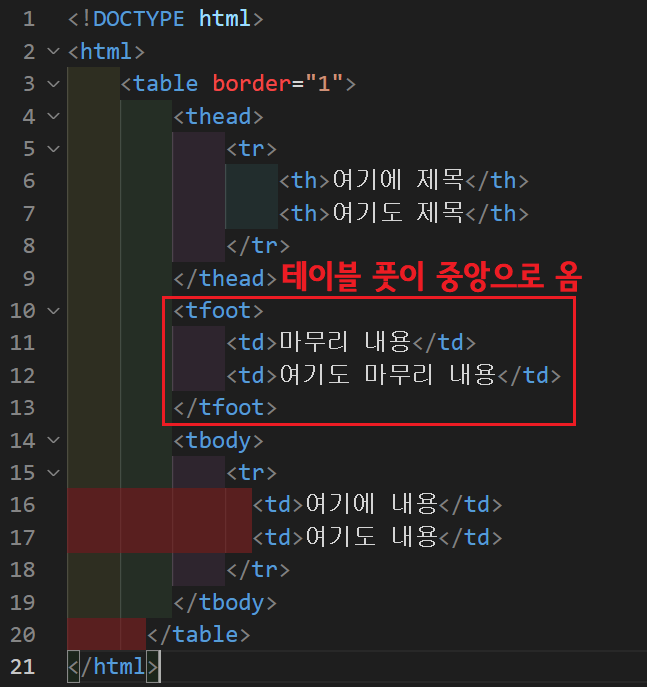
생김새
<!DOCTYPE html>
<html>
<table border="1">
<thead>
<tr>
<th>여기에 제목</th>
<th>여기도 제목</th>
</tr>
</thead>
<tbody>
<tr>
<td>여기에 내용</td>
<td>여기도 내용</td>
</tr>
</tbody>
<tfoot>
<td>마무리 내용</td>
<td>여기도 마무리 내용</td>
</tfoot>
</table>
</html>
톡특한 예
테이블 풋은 중간에 껴 넣어도 항상 마지막 부분에 오게 됩니다.

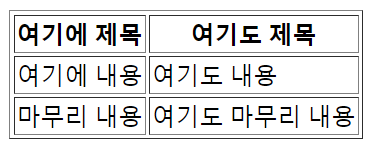
실행을 해도?

네, 역시나 실행을 해도 테이블 풋에 해당하는 부분은 제일 아래로 내려옵니다.
오늘의 느낌
요즘 유럽에서 코로나19 감염이 증가하고 있다던데, 다들 코로나19 조심하시실 바랍니다. 건강하세요!
'HTML' 카테고리의 다른 글
| [HTML] Text Input (0) | 2021.11.17 |
|---|---|
| [HTML] How a Form Works (0) | 2021.11.16 |
| [HTML] Table (3) (0) | 2021.11.14 |
| [HTML] Table (2) (0) | 2021.11.13 |
| [HTML] Table (1) (0) | 2021.11.12 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Array
- 파이썬
- css position
- Margin
- padding
- 반복문
- CSS 포지션
- HTML 기본
- html
- javascript
- method
- Object
- 동기코딩
- 프로그래머스
- Typescript
- html table
- 자바스크립트
- 실수
- 함수
- 객체
- 메서드
- function
- CSS
- 타입스크립트
- Python
- if문
- 타입 좁히기
- Type
- for문
- em
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
