티스토리 뷰
안녕하세요 동기 여러분! 오늘은 테이블(표) 만들기 첫 번째 시간입니다!
Create a Table
테이블을 생성하는 방법입니다.
<table>
</table>어때요 증말 쉽죠?
Table Rows
요즘 나오는 프로그램들은 대부분 테이블을 아주 쉽게 만들 수 있게 준비가 되어 있는데요, HTML에서는 코드를 통해 다 생성을 해주어야 합니다. Table row(행, 가로)를 만드는 방법입니다.
<table>
<tr>
</tr>
</table>
Table Data
이제 테이블은 만들 수 있으니 안에 내용을 넣어 봐야겠죠?
<table>
<tr>
<td>여기에 내용</td>
<td>이기도 내용</td>
</tr>
</table>
예
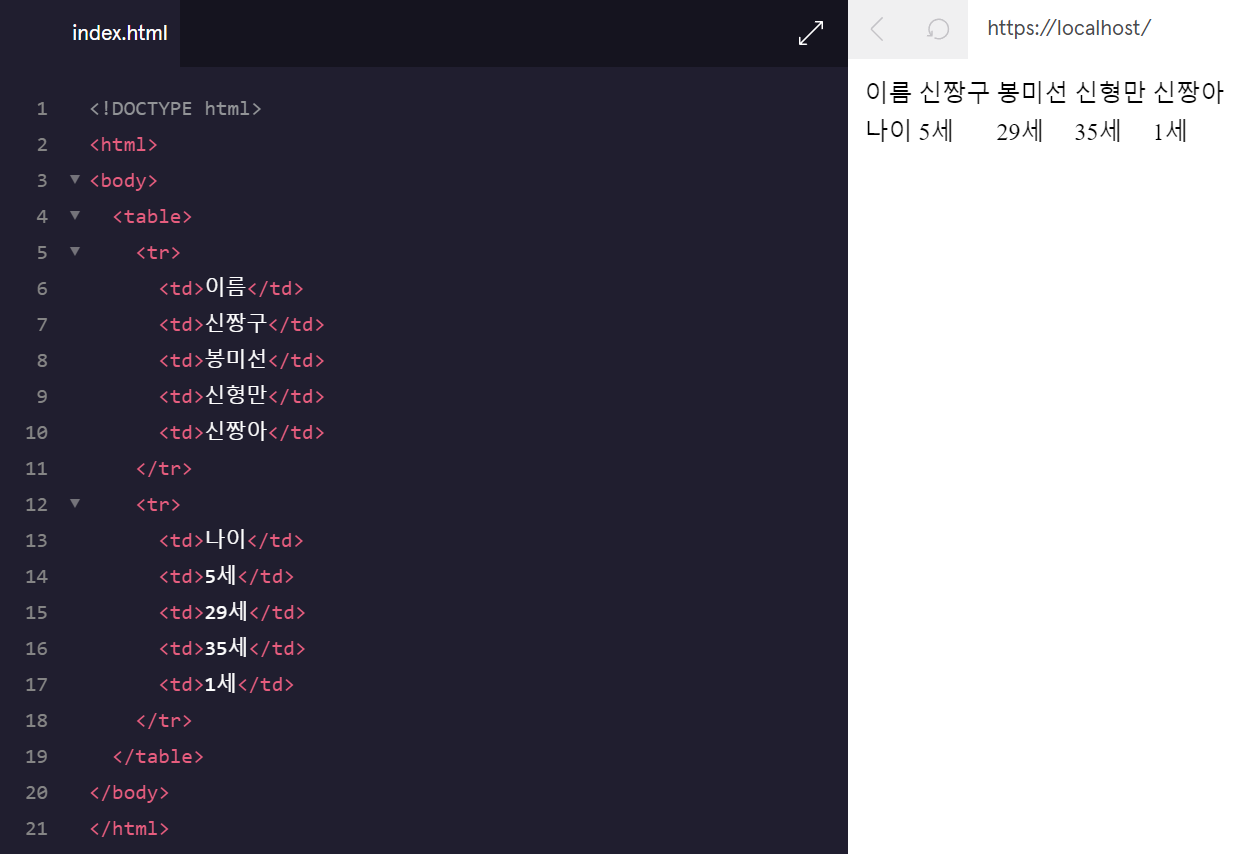
짱구는 못말려의 짱구 가족에 대한 테이블을 만들어 보겠습니다!

그렇습니다. HTML은 코드를 통해 다 생성해줘야 하는 것이지요. 기본으로 검은색 줄 정도라도 나올 줄 알았는데ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
테이블 디자인은 차차 알아보기로 하고 일단 실행에 초점을 두겠습니다!

실행은 잘 되네요....
오늘의 느낌
CSS의 중요성을 깨우치는 중ㅋㅋㅋㅋ
'HTML' 카테고리의 다른 글
| [HTML] Table (3) (0) | 2021.11.14 |
|---|---|
| [HTML] Table (2) (0) | 2021.11.13 |
| [HTML] Comments (0) | 2021.11.11 |
| [HTML] Linking to Same Page (0) | 2021.11.11 |
| [HTML] Linking At Will (0) | 2021.11.10 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Type
- 객체
- css position
- Margin
- Object
- 타입 좁히기
- Python
- Typescript
- 메서드
- padding
- 파이썬
- 자바스크립트
- 타입스크립트
- javascript
- HTML 기본
- 실수
- CSS 포지션
- 함수
- for문
- em
- 반복문
- 동기코딩
- 프로그래머스
- if문
- html
- function
- method
- html table
- Array
- CSS
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
