티스토리 뷰
안녕하세요 동기 여러분! 오늘은 열을 뚫는 방법과 테이블 바디에 대해 알아봅시다!
Spanning Columns
저번 시간에 이어서 열(Columns), 세로줄을 박살내서 뚫어 버리는 방법에 대해 알아보겠습니다.
생김새
<table border="1">
<tr>
<td colspan="숫자">여기는 내용</td> <!-- "숫자" 만큼 칸이 통합됨-->
<td>여기도 내용</td>
<td>역시 내용</td>
</tr>
</table>colspan은 column span의 줄임말입니다. span은 걸치다 [포괄하다], 가로지르다 이런 뜻이 있습니다.
예
디아블로2의 인기 캐릭터의 장비에 대해 표를 만들어 봤습니다.
<!DOCTYPE>
<html>
<body>
<table border="1">
<tr>
<th></th>
<th>성기사(팔라딘)</th>
<th>성기사(팔라딘)</th>
<th>원소술사(소서리스)</th>
<th>원소술사(소서리스)</th>
<th>강령술사(네크로맨서)</th>
</tr>
<tr>
<td>육성 유형</td>
<td>해머딘</td>
<td>슴딘</td>
<td>파볼오브소서</td>
<td>체라소서</td>
<td>조폭넥</td>
</tr>
<tr>
<td>헬멧</td>
<td>유닉 샤코</td>
<td>70올레 유닉 기라</td>
<td>탈라샤 뚜껑</td>
<td>탈라샤 뚜껑</td>
<td>유닉 샤코</td>
</tr>
<tr>
<td>무기</td>
<td>오크의 심장</td>
<td>패이즈작 마소</td>
<td>탈라샤 봉</td>
<td>탈라샤 봉</td>
<td>야수</td>
</tr>
<tr>
<td>갑옷</td>
<td>메이지 수수</td>
<td>메이지 수수</td>
<td>탈라샤 갑옷</td>
<td>탈라샤 갑옷</td>
<td>메이지 수수</td>
</tr>
<tr>
<td>방패</td>
<td>35패캐 모너크 스피릿</td>
<td>45올레작 망명</td>
<td>35패캐 모너크 스피릿</td>
<td>불사조</td>
<td>호우먼컬러스</td>
</tr>
<tr>
<td>장갑</td>
<td>메피장</td>
<td>뱀파장</td>
<td>메피장</td>
<td>메피장</td>
<td>트랑장</td>
</tr>
<tr>
<td>벨트</td>
<td>스웹벨트</td>
<td>유닉 미스릴 코일</td>
<td>탈라샤 벨트</td>
<td>탈라샤 벨트</td>
<td>스웹벨트</td>
</tr>
<tr>
<td>부츠</td>
<td>배틀부츠</td>
<td>고어부츠</td>
<td>스캐럽부츠</td>
<td>스캐럽부츠</td>
<td>본위브부츠</td>
</tr>
<tr>
<td>아뮬렛</td>
<td>마라</td>
<td>하이로드</td>
<td>탈라샤 아뮬</td>
<td>탈라샤 아뮬</td>
<td>마라</td>
</tr>
<tr>
<td>링</td>
<td>쌍조던</td>
<td>레이븐링/발카링</td>
<td>조던/패캐링(105 셋)</td>
<td>조던/패캐링(105 셋)</td>
<td>쌍조던</td>
</tr>
</table>
</body>
</html>
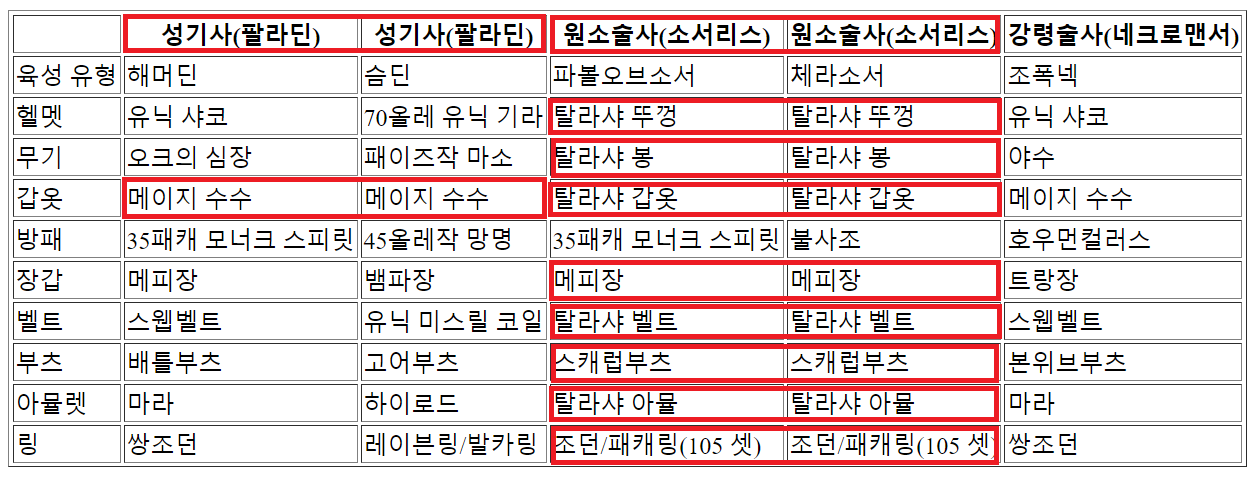
위 테이블 처럼 상당히 겹치는 부분이 많은데요, colspan을 이용해서 통합 시켜보겠습니다.
<!DOCTYPE>
<html>
<body>
<table border="1">
<tr>
<th></th>
<th colspan="2">성기사(팔라딘)</th>
<th colsapn="2">원소술사(소서리스)</th>
<th>강령술사(네크로맨서)</th>
</tr>
<tr>
<td>육성 유형</td>
<td>해머딘</td>
<td>슴딘</td>
<td>파볼오브소서</td>
<td>체라소서</td>
<td>조폭넥</td>
</tr>
<tr>
<td>헬멧</td>
<td>유닉 샤코</td>
<td>70올레 유닉 기라</td>
<td colspan="2">탈라샤 뚜껑</td>
<td>유닉 샤코</td>
</tr>
<tr>
<td>무기</td>
<td>오크의 심장</td>
<td>패이즈작 마소</td>
<td colspan="2">탈라샤 봉</td>
<td>야수</td>
</tr>
<tr>
<td>갑옷</td>
<td colspan="2">메이지 수수</td>
<td colspan="2">탈라샤 갑옷</td>
<td>메이지 수수</td>
</tr>
<tr>
<td>방패</td>
<td>35패캐 모너크 스피릿</td>
<td>45올레작 망명</td>
<td>35패캐 모너크 스피릿</td>
<td>불사조</td>
<td>호우먼컬러스</td>
</tr>
<tr>
<td>장갑</td>
<td>메피장</td>
<td>뱀파장</td>
<td colspan="2">메피장</td>
<td>트랑장</td>
</tr>
<tr>
<td>벨트</td>
<td>스웹벨트</td>
<td>유닉 미스릴 코일</td>
<td colspan="2">탈라샤 벨트</td>
<td>스웹벨트</td>
</tr>
<tr>
<td>부츠</td>
<td>배틀부츠</td>
<td>고어부츠</td>
<td colspan="2">스캐럽부츠</td>
<td>본위브부츠</td>
</tr>
<tr>
<td>아뮬렛</td>
<td>마라</td>
<td>하이로드</td>
<td colspan="2">탈라샤 아뮬</td>
<td>마라</td>
</tr>
<tr>
<td>링</td>
<td>쌍조던</td>
<td>레이븐링/발카링</td>
<td colspan="2">조던/패캐링(105 셋)</td>
<td>쌍조던</td>
</tr>
</table>
</body>
</html>주의 : 통합을 시킨 후에는 반드시 뒤에 오는 셀의 내용을 지워주셔야 합니다. (태그 포함 통째로)
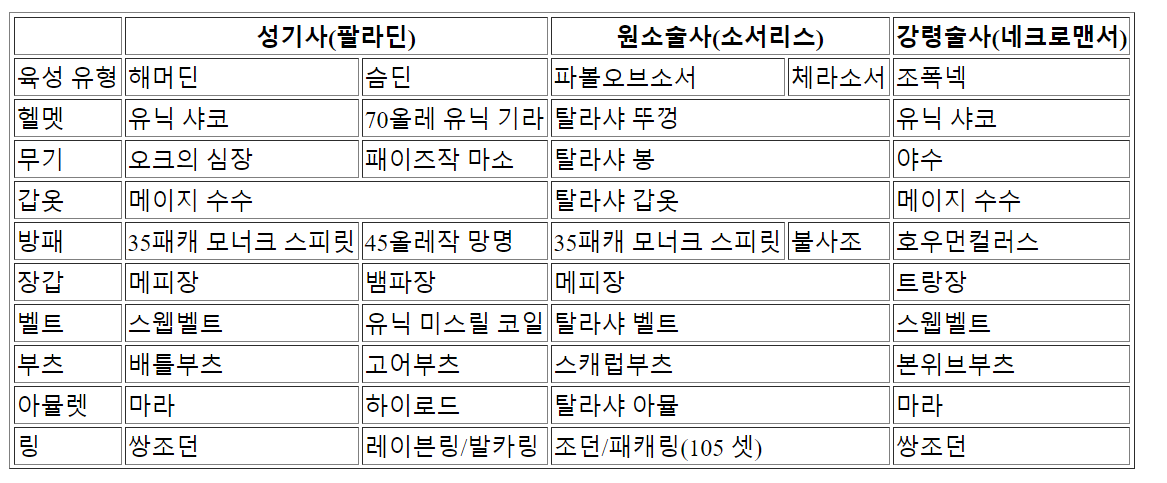
그럼 아래와 같이 나옵니다.

어때요? 정말 쉽죠?
Table Body
테이블이 상당히 길어지는 경우 섹션을 나눌 필요가 있는데요, 그럴 때 사용하는 몇 가지 방법들이 있는데 그 첫 번째 방법이 <tbody>를 사용하는 것입니다.
생김새
<table border="1">
<tbody>
<tr>
<td>여기에 내용</td>
<td>여기도 내용</td>
</tr>
</tbody>
</table>
이것을 코드에 적용해도 별로 티가 나지 않는데, 다음 시간에 테이블 헤드와 테이블 풋에 대해 알고 나면, 왜 섹션을 나누는지 알게 될 수 있을 겁니다!
오늘의 느낌
오늘 저녁은 치킨이닷ㅋㅋㅋㅋ
'HTML' 카테고리의 다른 글
| [HTML] How a Form Works (0) | 2021.11.16 |
|---|---|
| [HTML] Table (4) (0) | 2021.11.15 |
| [HTML] Table (2) (0) | 2021.11.13 |
| [HTML] Table (1) (0) | 2021.11.12 |
| [HTML] Comments (0) | 2021.11.11 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 타입스크립트
- 프로그래머스
- javascript
- 반복문
- em
- Margin
- css position
- html table
- if문
- 파이썬
- Type
- 자바스크립트
- CSS 포지션
- Typescript
- CSS
- Python
- method
- html
- HTML 기본
- 객체
- Object
- 타입 좁히기
- 메서드
- for문
- 실수
- Array
- 동기코딩
- 함수
- function
- padding
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
