티스토리 뷰
안녕하세요 동기 여러분! 오늘은 폰트 당겨오기 두 번째 시간입니다. 갑시다~
Web Fonts Using @font-face
저번 시간에 사용한 <link> 태그 말고도 폰트를 스타일 시트에 넣는 방법이 있는데 그것이 바로 @font-face를 이용하는 것입니다.
@font-face의 장점은 개발자가 의도하여 넣은 글꼴을 사용자가 컴퓨터에 가지고 있지 않아도 다운로드되어 자동으로 보입니다.
폰트는 아래의 형식(format)의 파일로 나타나게 되는데
- OTF (OpenType Font)
- TTF (TrueType Font)
- WOFF (Web Open Font Format)
- WOFF2 (Web Open Font Fotmat2)
왜 이렇게 파일 형식이 다르냐면 브라우저마다 지원하는 폰트 형식이 다르기 때문입니다.
아래의 링크를 사용해 다양한 형식의 파일을 적용해 모든 브라우저에 폰트를 띄울 수 있도록 하는 방법을 알아봅시다.
구글 웹 폰트 헬퍼 : https://google-webfonts-helper.herokuapp.com/fonts
google webfonts helper
google-webfonts-helper.herokuapp.com
구글 웹폰트 헬퍼 사용방법
1. 구글 폰트 헬퍼에 접속한다.

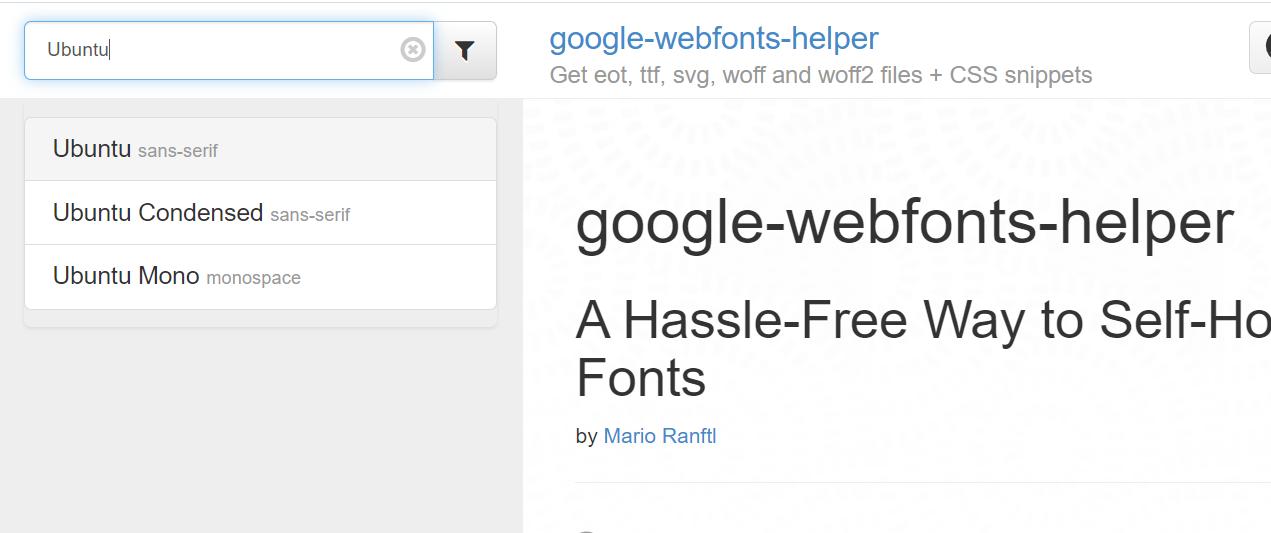
2. 사용하고자 하는 폰트를 검색한다. 필자는 'Ubuntu'를 검색했습니다.

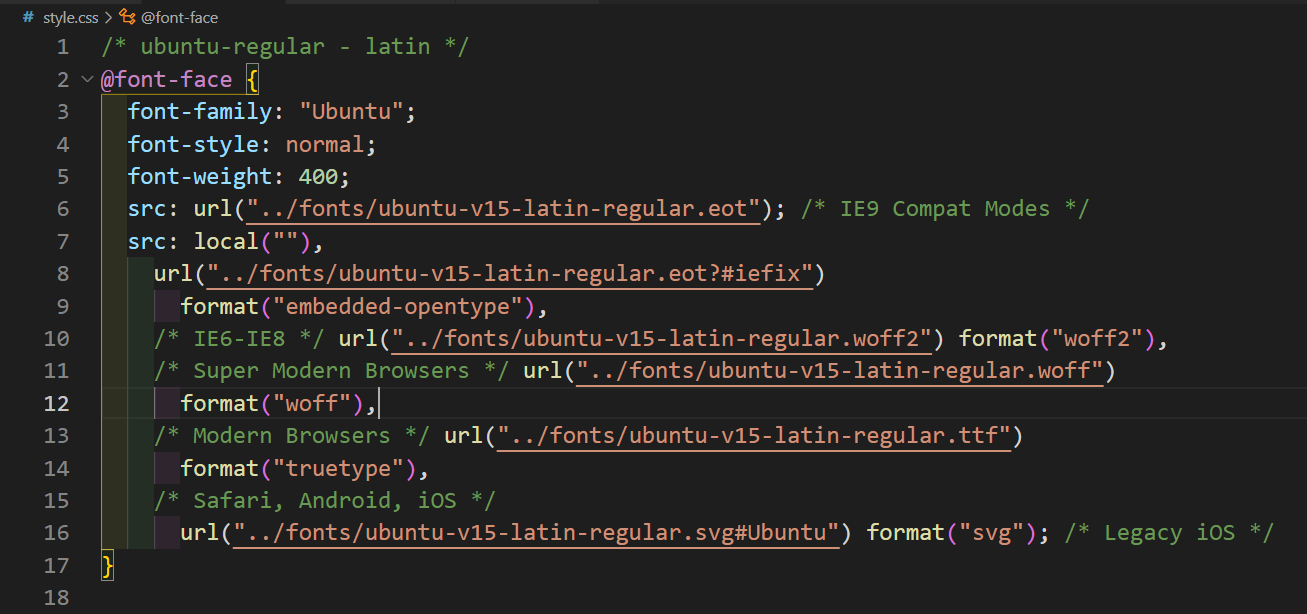
3. 클릭해서 들어가면 이런 화면이 뜨는데 코드 창에 있는 코드를 싹 다 복사해서 CSS 파일에 집어넣습니다.


- 친절하게도 eot는 IE9에서 embbedded-opentype는 IE6-IE8d에서 woff2는 슈퍼 현대 브라우저에서 woff는 현대 브라우저에서 truetype는 Safari, Android, iOS에서 svg는 레거시 iOS에서 사용이 된다고 설명이 적혀있습니다.
4. 폰트를 적용하고 실행하면 Ubuntu 글꼴이 적용됩니다.


오늘의 느낌
아 @font-face 적용이 안돼서 엄청 짜증이 났었는데 그냥 껐다가 켜니까 되더라... ㅋㅋㅋㅋㅋㅋ
'CSS' 카테고리의 다른 글
| [CSS] Web Fonts Using <link> (0) | 2022.01.08 |
|---|---|
| [CSS] Text Layout (0) | 2022.01.08 |
| [CSS] Text Transformation (0) | 2022.01.08 |
| [CSS] Opacity and Alpha (0) | 2022.01.07 |
| [CSS] Hue, Saturation, and Lightness (0) | 2022.01.07 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- css position
- padding
- html table
- CSS
- Margin
- 객체
- em
- html
- 함수
- for문
- Python
- 타입스크립트
- Array
- 메서드
- CSS 포지션
- 동기코딩
- 자바스크립트
- javascript
- 실수
- Type
- if문
- 프로그래머스
- 타입 좁히기
- Object
- Typescript
- HTML 기본
- 반복문
- method
- 파이썬
- function
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
