티스토리 뷰
안녕하세요 동기 여러분! 오늘은 글자 사이의 간격(자간)과 단어 사이의 간격, 줄 높이를 바꾸는 방법에 대해 알아봅시다!
Text Layout
Letter Spacing 글자 사이의 간격(자간)
글자 사이의 간격을 정하는 방법은 간단합니다.
p {
letter-spacing: 2px;
}네 ~ 이게 다입니닼ㅋㅋ 물론 mm, in, em 등등 다양한 단위로도 가능합니다.
아래는 예입니다.
HTML
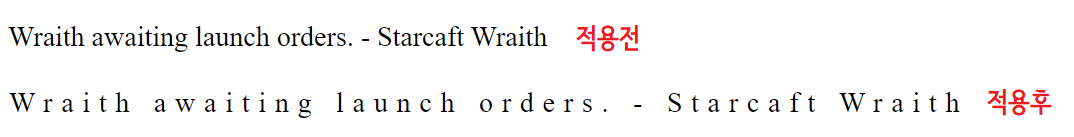
<p>Wraith awaiting launch orders. - Starcaft Wraith</p>
<!-- 레이스 출격시 나오는 대사인데 성대모사를 하려면 발음이 상당히 어렵다 -->
CSS
p {
letter-spacing: 5px;
}
Word Spacing 단어 사이의 간격
p {
word-spacing: 3px;
}역시 다양한 단위로 설정 가능합니다. (mm, in, em 등등)
아래는 예입니다.
HTML
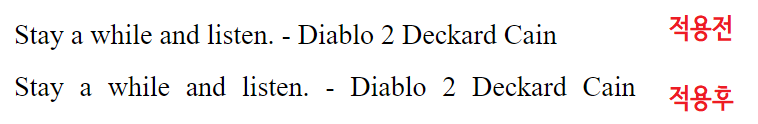
<p>Stay a while and listen. - Diablo 2 Deckard Cain</p>
CSS
p {
word-spacing: 5px;
}

※ 이 부분을 공부하면서 여러 자료를 찾아봤는데 가끔 '어간'이라고 표현하는 사람들이 있어서 '어간'을 이리저리 찾아보았지만 국어사전에는 그런 말이 없었다.
Line Height 줄 높이
윗줄의 문자와 아랫줄의 문장의 사이 간격을 설정합니다.
p {
line-height: 1.4;
}다른 프로퍼티들의 값처럼 단위를 px나 in 등등으로 설정을 해도 되는데 이런 경우에는 글자 크기 때문에 생기는 오류를 방지 할 수 없습니다. 그래서 단위를 뺀 비율을 넣는데 1.4, 2.1, 2 이런 소수점 숫자나 숫자를 넣으면 됩니다.
아래는 예입니다.
HTML
<p>
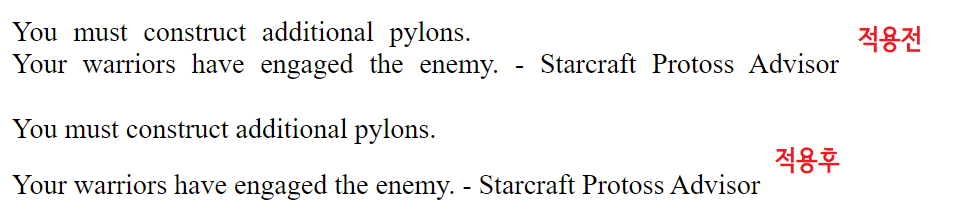
You must construct additional pylons.<br>
Your warriors have engaged the enemy. - Starcraft Protoss Advisor
</p>
CSS
p {
line-height: 2;
}
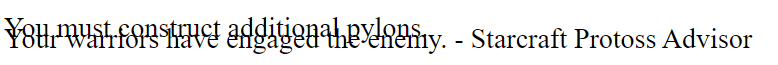
단위를 사용했는데 글자가 큰 경우 = 단위의 문제점

오늘의 느낌
스타크래프트 프로토스를 플레이할 때 'Your warriors have engaged the enemy.'를 '유 오븐 사브 디에스 이에느네이'라고 하는 줄 알았다. 프로토스의 언어인 칼라니어인 줄ㅋㅋㅋㅋ
'CSS' 카테고리의 다른 글
| [CSS] Web Fonts Using @font-face (0) | 2022.01.09 |
|---|---|
| [CSS] Web Fonts Using <link> (0) | 2022.01.08 |
| [CSS] Text Transformation (0) | 2022.01.08 |
| [CSS] Opacity and Alpha (0) | 2022.01.07 |
| [CSS] Hue, Saturation, and Lightness (0) | 2022.01.07 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 프로그래머스
- html
- Python
- function
- 함수
- 실수
- Array
- for문
- css position
- padding
- html table
- Margin
- Type
- method
- 동기코딩
- 객체
- HTML 기본
- if문
- CSS 포지션
- Object
- 타입스크립트
- 반복문
- javascript
- 타입 좁히기
- 파이썬
- CSS
- 자바스크립트
- 메서드
- em
- Typescript
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
