티스토리 뷰
안녕하세요 동기 여러분! 오늘은 온라인 폰트 서비스에서 폰트를 가져와 사용하는 방법에 대해 알아봅시다!
Web Fonts Using <link>
온라인 폰트 서비스를 이용해서 내 컴퓨터에 없는 폰트를 사용할 수 있는데요. 이 방법에 대해 알아봅시다.
구글 폰트 : https://fonts.google.com/
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
구글 폰츠에 들어가시면 엄청나게 많고 다양한 폰트들을 만나볼 수 있습니다.
폰트 가져오는 방법
1. 링크로 접속을 한다.

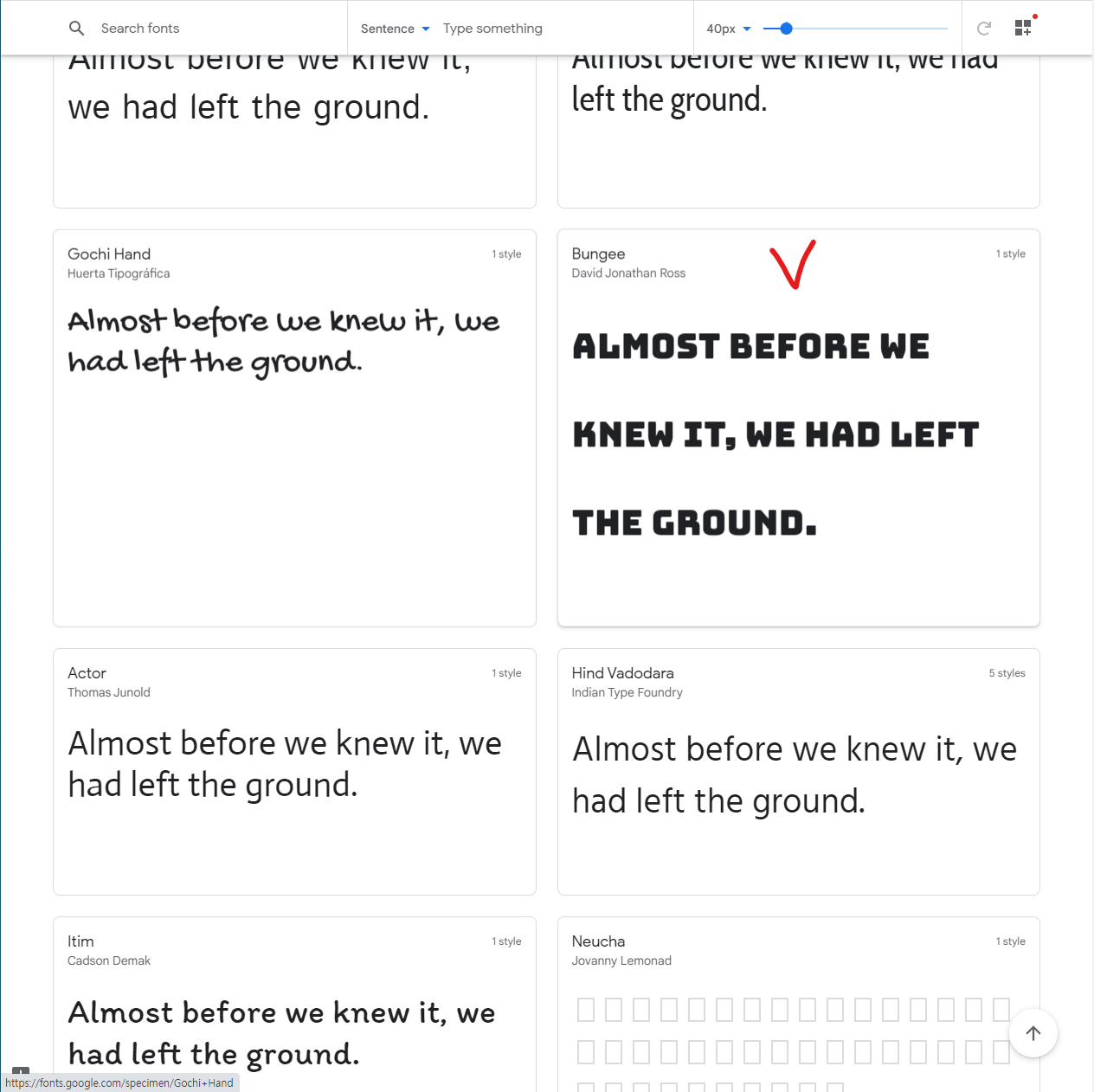
2. 원하는 폰트를 찾습니다. 저는 'Bungee'라는 폰트를 찾아보겠습니다. 그리고 클릭합니다. (뭔가 클래식 게임에 나오는 폰트 같이 생겨서 너무 좋더라구요.)

- 좌측 상단에 오면 Search fonts 칸에 내가 원하는 폰트를 검색해서 찾을 수도 있고 그 오른쪽에 Type something이라는 칸에는 내가 원하는 문구를 적으면 프리뷰가 나옵니다. 그 오른쪽에 40px라 적혀 있는 슬라이더가 있는데 그것 역시 조절하면 글자 크기에 따른 프리뷰도 제공하고 있습니다.
3. Select this style를 클릭합니다.

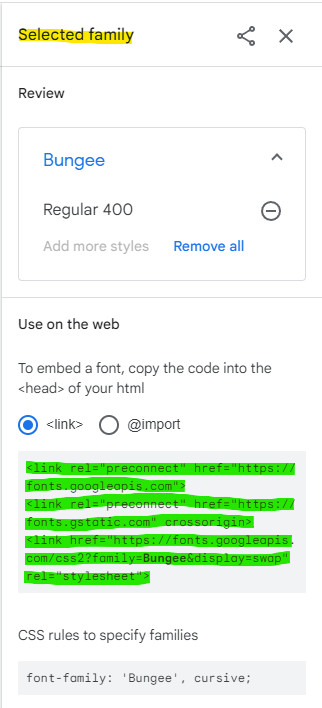
4. 그럼 우측에 Selected family창에 이런 화면이 뜨는데 표시한 <link>태그에 있는 모든 내용을 복사해서 <head> 부분에 넣으면 폰트를 사용할 수 있는 발판이 마련됩니다.


- 첫 번째 <link>태그와 두 번째 <link>태그는 꼭 넣어주지 않아도 작동합니다. 자세한 내용은 다음 시간에 알아보겠습니다.
5. CSS 파일로 가서 글꼴을 설정합니다.


6. 확인을 위해 실행해봅니다.

오늘의 느낌
오늘 CBC 뉴스에서 조회수가 가장 높은 기사를 봤는데 '캐나다에서는 연방 정부의 보건 장관이 주 정부에서 백신 접종을 의무화할 수 있다고 말했다'고 하네요.
저는 백신 맞으면 좀 심하게 하루 이틀 심하게 아파서 괴롭던데 ㅠ ㅠ 3차를 맞으러 가야겠네요.
'CSS' 카테고리의 다른 글
| [CSS] Web Fonts Using @font-face (0) | 2022.01.09 |
|---|---|
| [CSS] Text Layout (0) | 2022.01.08 |
| [CSS] Text Transformation (0) | 2022.01.08 |
| [CSS] Opacity and Alpha (0) | 2022.01.07 |
| [CSS] Hue, Saturation, and Lightness (0) | 2022.01.07 |
- Total
- Today
- Yesterday
- Margin
- html table
- 반복문
- if문
- Typescript
- html
- method
- HTML 기본
- for문
- 메서드
- em
- 파이썬
- 실수
- function
- 자바스크립트
- 프로그래머스
- CSS 포지션
- javascript
- css position
- Object
- Python
- 동기코딩
- 객체
- Type
- padding
- CSS
- Array
- 타입 좁히기
- 함수
- 타입스크립트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
