티스토리 뷰
안녕하세요 동기 여러분! 오늘은 디스플레이 세 번째 시간으로 인라인 블록에 대해 알아봅시다!
Display: Inline-Block
인라인 블록(Inline-Block)은 인라인과 블록을 합쳐 놓은 혼종입니다. (아몬께서 만드신) width와 height를 이용해서 블록의 크기를 정하고 그 블록들을 가로로 나열 할 수 있게 합니다.
생김새와 작동
아래의 코드를 실행해보겠습니다.
<!-- HTML -->
<div>혼종1</div>
<div>혼종2</div>
<div>혼종3</div>/* CSS */
div {
font-size: 50px;
color: aliceblue;
width: 300px;
height: 300px;
background-image: url("https://w.namu.la/s/47ec9f11f341310729db986719fdba6d85fb18c8a5194c6d054c0316a3df11e7069d900a9ac7293d7ed476c6ed678f27bb2a6728f4c561dd9f105aeecf3ededb157a1ba3fb87b4cde456bb9fd48ae0fcc6304beeaf8b6904e3917ef1f4f04f02");
background-size: contain;
}
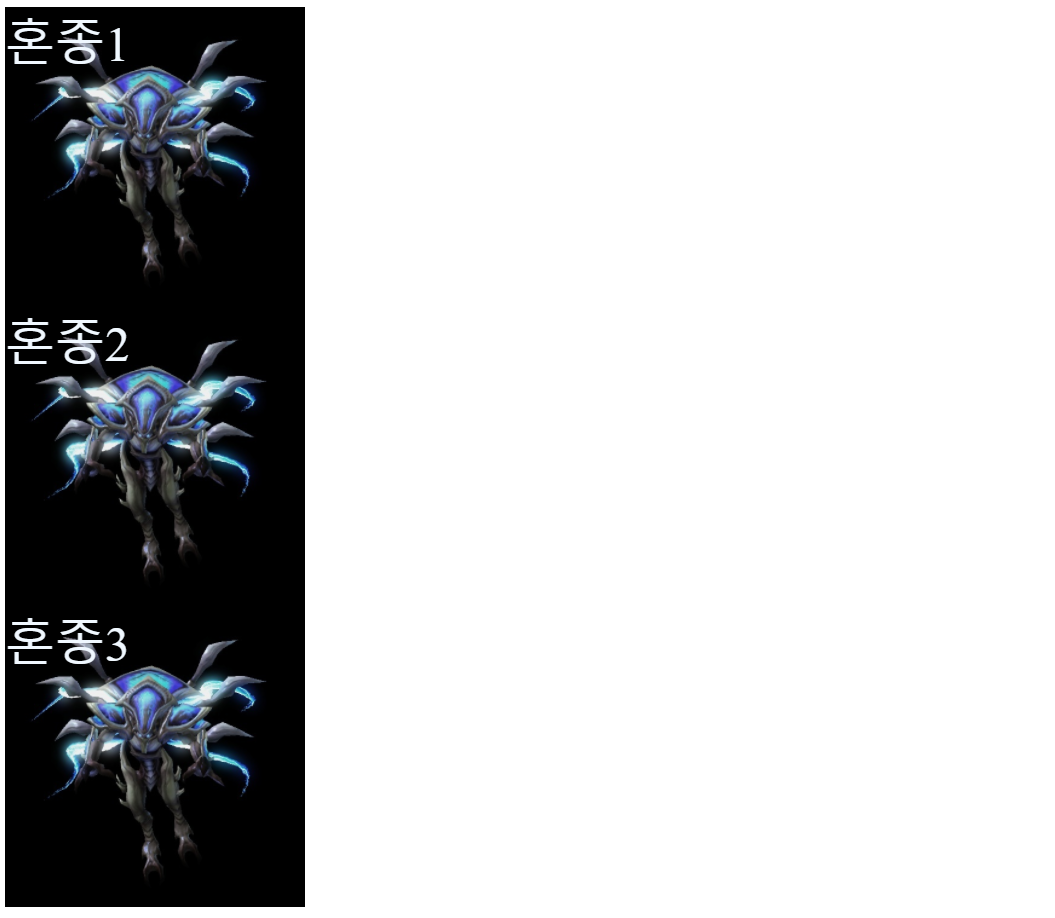
- <div>는 블록 레벨 요소답게 가로를 다 차지합니다.
CSS에 있는 div에 display: inline-block을 넣어 봅시다!
div {
font-size: 50px;
color: aliceblue;
width: 300px;
height: 300px;
background-image: url("https://w.namu.la/s/47ec9f11f341310729db986719fdba6d85fb18c8a5194c6d054c0316a3df11e7069d900a9ac7293d7ed476c6ed678f27bb2a6728f4c561dd9f105aeecf3ededb157a1ba3fb87b4cde456bb9fd48ae0fcc6304beeaf8b6904e3917ef1f4f04f02");
background-size: contain;
display: inline-block; /* <- 이 코드가 추가됨 */
}
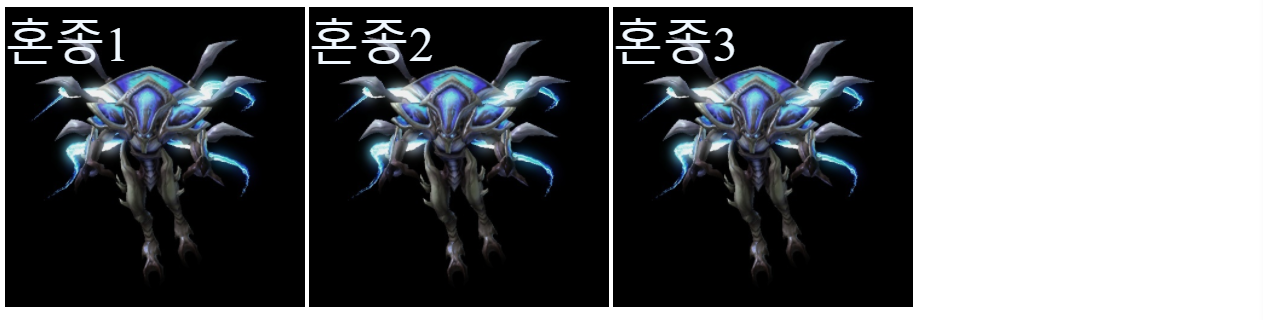
- 짜잔 ! 한줄에 혼종들이 모였습니다.
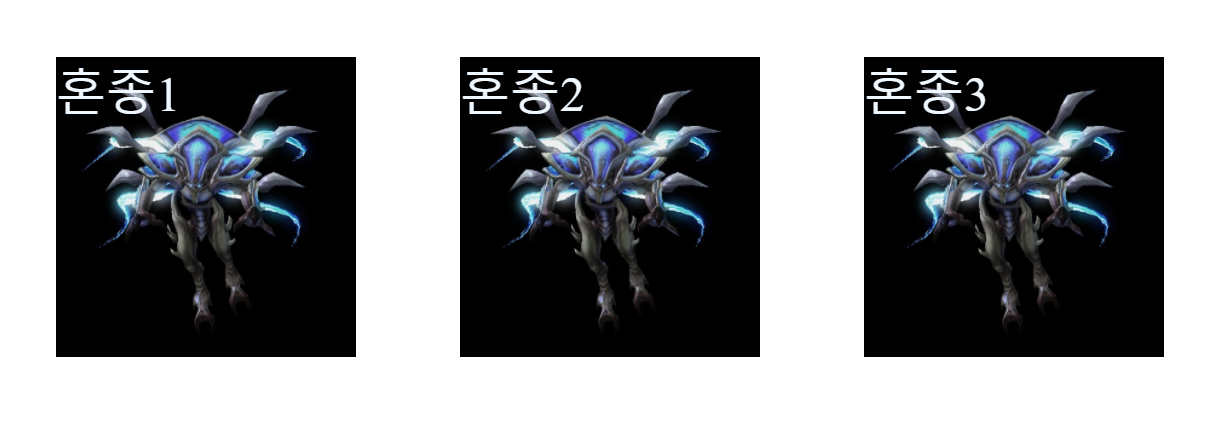
여기서 margin을 조절하면 좀 더 깔끔하게 만들 수 있습니다.
div {
font-size: 50px;
color: aliceblue;
width: 300px;
height: 300px;
background-image: url("https://w.namu.la/s/47ec9f11f341310729db986719fdba6d85fb18c8a5194c6d054c0316a3df11e7069d900a9ac7293d7ed476c6ed678f27bb2a6728f4c561dd9f105aeecf3ededb157a1ba3fb87b4cde456bb9fd48ae0fcc6304beeaf8b6904e3917ef1f4f04f02");
background-size: contain;
display: inline-block;
margin: 50px;
}
오늘의 느낌
2011년도에 스타크래프트2 진짜 많이 했는데 그때는 해병이 진짜 강했었는데
사진 출처
나무위키 스타크래프트2 혼종 파괴자 : https://namu.wiki/w/%ED%98%BC%EC%A2%85%20%ED%8C%8C%EA%B4%B4%EC%9E%90
'CSS' 카테고리의 다른 글
| [CSS] Clear (0) | 2022.01.06 |
|---|---|
| [CSS] Float (0) | 2022.01.06 |
| [CSS] Display: Block (0) | 2022.01.05 |
| [CSS] Inline Display (0) | 2022.01.04 |
| [CSS] Z-Index (0) | 2022.01.04 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- em
- html table
- Margin
- Object
- 프로그래머스
- HTML 기본
- CSS
- Array
- 객체
- javascript
- 동기코딩
- Type
- Python
- padding
- 자바스크립트
- function
- 실수
- for문
- if문
- 함수
- 메서드
- 파이썬
- Typescript
- css position
- 타입스크립트
- method
- html
- 반복문
- CSS 포지션
- 타입 좁히기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
