티스토리 뷰
안녕하세요 동기 여러분! 이번 포스팅에서는 Clear에 대해 알아봅시다!
Clear
Clear 프로퍼티는 'bump'(<-우리가 말하는 범프카에 범프다.)를 방지하기 위해 만들어졌다.
아래의 코드와 스크린샷을 보도록 하자.
HTML
<div>
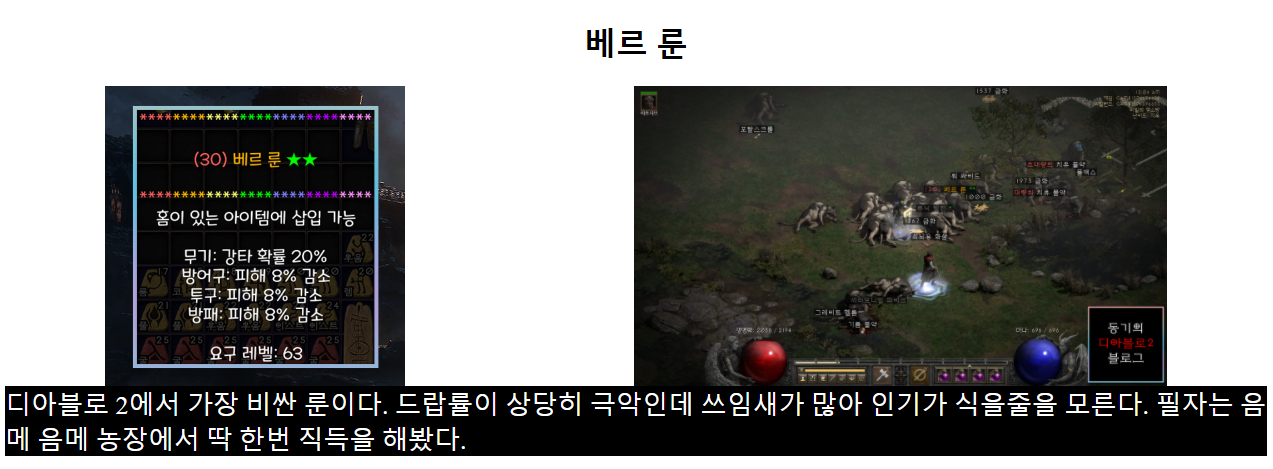
<h1>베르 룬</h1>
<img id='ber' src="//i1.daumcdn.net/thumb/C600x600/?fname=https://blog.kakaocdn.net/dna/bbxT9d/btrpJRdxV65/AAAAAAAAAAAAAAAAAAAAAD1_6U6bcg8VU_yx4rgJCjox4-Z9G-DDc7Fnn9A-SrhF/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=hIVQXwTacrDFmF2v%2FNJB2qK5Cuo%3D"/>
<img id='whereber' src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcJB6mk%2FbtrpzLeGwaK%2FAAAAAAAAAAAAAAAAAAAAAK3odSHk8U_lwpjMc00QtuU7fjw39lXCK3cwZd_4yL6E%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3Dd%252BOoqAYsSw9wqFwK%252FU8UN%252FOq3%252FU%253D"/>
<p>디아블로 2에서 가장 비싼 룬이다. 드랍률이 상당히 극악인데 쓰임새가 많아 인기가 식을줄을 모른다. 필자는 음메 음메 농장에서 딱 한번 직득을 해봤다.</p>
</div>CSS
h1 {
text-align: center;
}
#ber {
width: 300px;
float: left;
margin-left: 100px;
}
#whereber {
width: 533px;
float: right;
margin-right: 100px;
}
p {
color: white;
background-color: black;
font-size: 26px;
}
- 스샷을 보면 id=ber 이미지와 id=whereber 이미지와 <p>태그의 내용이 쿵 쿵 쿵(bump bump bump) 부딪혀있다.
- 이렇게 된 이유는 float으로 이미지를 왼쪽에 하나 오른쪽에 하나를 띄워서 한 컨테이너 안에 박아 넣었기 때문
- <p>의 background-color은 이해를 위해 집어 넣었다.
이 꼴 보기 싫은 상황은 어떻게 해야 할까
바로 clear 프로퍼티를 사용하는 것이다. clear 프로퍼티의 값은 아래의 표와 같다.
| clear의 값 | 설명 |
| left | 왼쪽에 있는 요소가 같은 컨테이너에 있는 다른 요소를 건드리지 않는다. |
| right | 오른쪽에 있는 요소가 같은 컨테이너에 있는 다른 요소를 건드리지 않는다. |
| both | 양쪽에 있는 요소가 같은 컨테이너에 있는 다른 요소를 건드리지 않는다. |
| none | 요소가 양쪽 모두 건들 수 있다. |
그렇다면 p태그에 clear: both;를 넣어보자
p {
color: white;
background-color: black;
font-size: 26px;
clear: both;
}
- 몇 가지 실험을 더 해봤는데 clear 값을 left로 하던 right로 하던 both로 하던 값이 같아 보이지만 이미지를 더 깔끔하게 만들기 위해 margin bottom 값을 추가하고 clear 값은 left 또는 right로 설정하면 출력 화면이 달라진다.
- 결론 : float이 left와 right가 같이 선언되어 있을 때는 clear: both를 써서 속 편하게 코딩하자.
오늘의 느낌
오글 돋는 일일드라마나 아침드라마가 보고 싶다. 엄마랑 아침에 밥 먹으면서 보던 그 추억이 그리운가 보다.
'CSS' 카테고리의 다른 글
| [CSS] Opacity and Alpha (0) | 2022.01.07 |
|---|---|
| [CSS] Hue, Saturation, and Lightness (0) | 2022.01.07 |
| [CSS] Float (0) | 2022.01.06 |
| [CSS] Display: Inline-Block (0) | 2022.01.05 |
| [CSS] Display: Block (0) | 2022.01.05 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- em
- Typescript
- 타입스크립트
- 프로그래머스
- CSS 포지션
- 실수
- padding
- Array
- 함수
- 반복문
- Python
- Margin
- if문
- 자바스크립트
- CSS
- 파이썬
- function
- method
- 동기코딩
- javascript
- 객체
- for문
- HTML 기본
- 타입 좁히기
- Type
- html table
- html
- Object
- 메서드
- css position
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
