티스토리 뷰
안녕하세요 동기 여러분! 오늘은 Z-Index에 대해 알아봅시다!
Z-Index
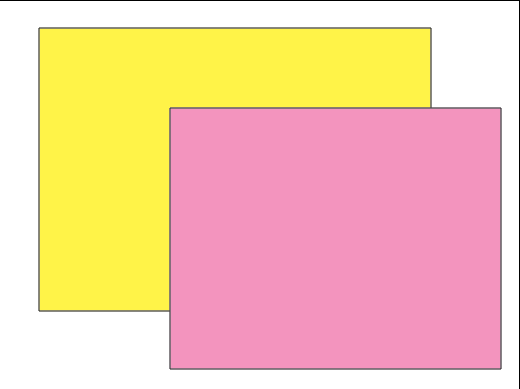
혹시 어도비의 일러스트레이터를 사용하시는 분이면 'ctrl + [ or ]'이라는 단축키를 알고 계실 겁니다.

이렇게 두 도형이 겹쳐져 있는데 분홍색 직사각형이 노란색 직사각형 위에 있습니다. 이때 분홍색 직사각형을 클릭하고 'ctrl + ['를 누르면 분홍색 직사각형이 아래로 내려갑니다.

네 ~ 이런 기능이 CSS에도 있는데 그게 바로 z-index입니다.
z-index 정의와 사용방법
z-index는 요소의 겹쳐지는 순서를 정합니다.
z-index의 값은 높아질 수록(숫자가 높을수록) 위에 배치됩니다. (위에 두 번째 스크린샷에 노란 직사각형이 z-index값이 2라면 분홍 직사각형은 1)
※ z-index는 오직 포지션 프로퍼티를 가지고 있는 요소에만 적용이 됩니다. (position의 값들 중에서도 absolute, relative, fixed, sticky에만 적용이 됩니다. static은 적용이 안됌.)
만약 z-index를 따로 정하지 않았는데 두 요소가 겹쳐질 일이 생긴다면 HTML 코드상에서 뒤에 쓰인 요소가 위로 오게 됩니다. ( 마치 색종이 쌓듯이 )
| z-index의 값 | 설명 |
| auto | 부모 요소의 겹치기 순서를 따름 - 기본 값 |
| 정수 (-숫자, 0, +숫자) | 요소들을 겹칠 때 낮은 숫자일 수록 뒤로 가고 높은 숫자일 수록 위로 올라옴. |
해봅시다.
z-index를 사용하지 않고 요소를 겹친 경우
<!-- HTML -->
<div id="child1">난 자식 1번</div>
<div id="child2">난 자식 2번</div>
<div id="child3">난 자식 3번</div>/* CSS */
div {
color: white;
text-align: center;
font-weight: bold;
font-size: larger;
}
#child1 {
background-color: black;
width: 300px;
height: 300px;
position: absolute;
left: 0px;
top: 0px;
}
#child2 {
background-color: blue;
width: 300px;
height: 300px;
position: absolute;
left: 50px;
top: 50px;
}
#child3 {
background-color: deeppink;
width: 300px;
height: 300px;
position: absolute;
left: 100px;
top: 100px;
}
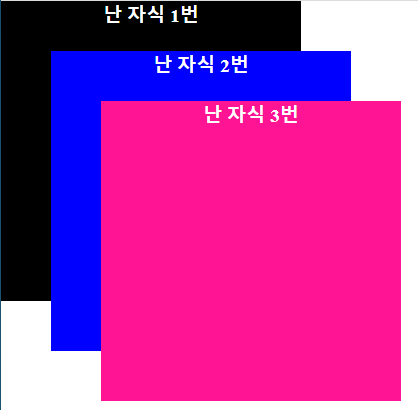
- HTML이 쓰여진 순서대로 겹쳐진 모습입니다. (색종이 쌓듯이 겹쳐진다고 했으니)
z-index를 적용해보겠습니다.
'난 자식 3번'에게는 음의 정수인 -1을 '난 자식 1번'에게는 0을 '난 자식 2번'에게는 1을 값으로 줘보겠습니다.

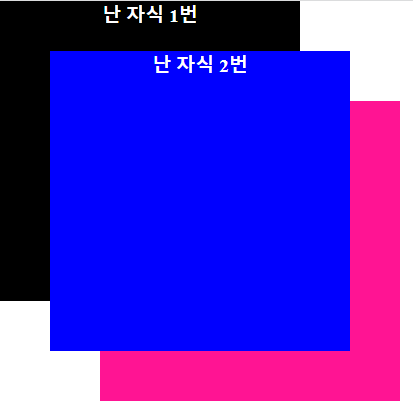
- 가장 높은 숫자의 값을 가진 '난 자식 2번'이 가장 높은 곳으로 올라왔습니다.
'난 자식 1번'이 '난 자식 3번'보다 위에 있는지 확인하기 위해 '난 자식 2번'을 지워보겠습니다.

- 확인
오늘의 느낌
오늘 더그 포드 주지사가 온타리오주는 1월 5일부터 실내 헬스장의 문을 닫는다고 발표했다...
ㅠ ㅠ 몹시 슬프다 진짜 진짜 진짜
'CSS' 카테고리의 다른 글
| [CSS] Display: Block (0) | 2022.01.05 |
|---|---|
| [CSS] Inline Display (0) | 2022.01.04 |
| [CSS] Position: Sticky (0) | 2022.01.03 |
| [CSS] Position: Fixed (0) | 2022.01.03 |
| [CSS] Position: Absolute (0) | 2022.01.03 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- for문
- Object
- javascript
- method
- 메서드
- 파이썬
- 동기코딩
- html
- if문
- Margin
- 타입 좁히기
- 객체
- css position
- 타입스크립트
- em
- Python
- 함수
- function
- html table
- 자바스크립트
- Typescript
- HTML 기본
- 실수
- Type
- CSS
- 프로그래머스
- CSS 포지션
- padding
- Array
- 반복문
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
