티스토리 뷰
안녕하세요 동기 여러분! 오늘은 새해 기념으로 CSS의 마진(Margin)과 페딩(padding)의 값을 초기화하는 방법을 알아봅시다!
Resetting Defaults
우리가 많이 사용하는 크롬, 파이어 폭스, 마이크로소프트 엣지 등등 큰 회사의 브라우저들은 외부의 스타일시트가 없을 경우 자동으로 적용되는 기본 스타일시트가 있습니다.
이 기본 스타일 시트를 유저 에이전트 스타일시트(User Agent Stylesheet)라고 부릅니다.
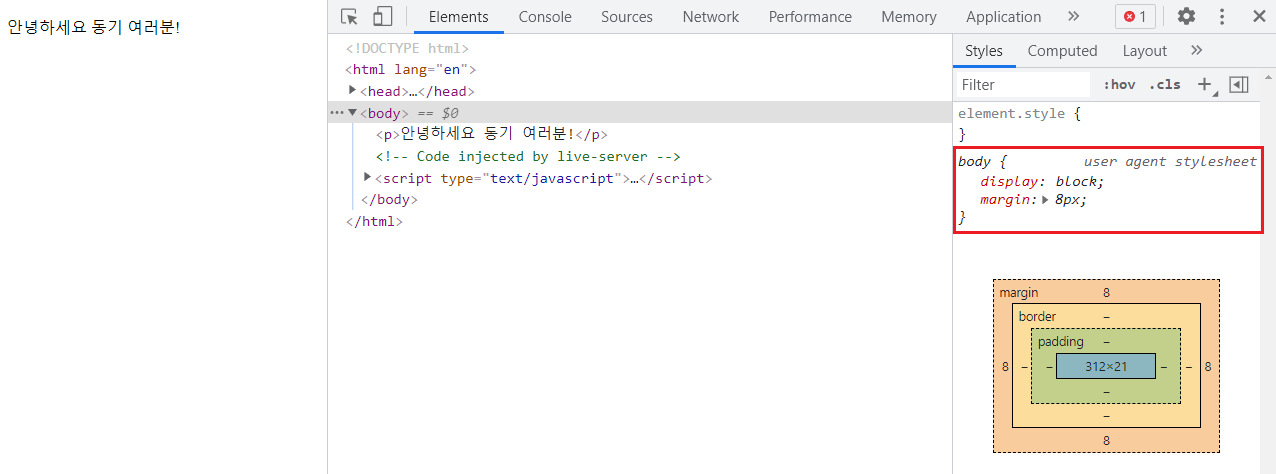
크롬에서 외부 스타일 시트 없이 웹 페이지를 만들면

- 저는 CSS파일을 연동은 했지만 비워둔채 실행을 했는데요.
- 빨간 네모안을 보면 user agent stylesheet라고 쓰여 있고 margin: 8px;라고 설정이 되어 있습니다.
위와 같이 유저 에이전트 스타일시트가 설정되면 생기는 문제점과 해결방법
웹 페이지를 꾸미는 데 있어서 문제가 생기는데 요소를 배치하는데 내가 원하는 지점보다 더 밑으로 밀린다던지, 당겨진다던지, 겹쳐진다던지 이런 어려움을 겪을 수 있습니다.
이럴 때 사용하는 방법은 아주 간단합니다.
* {
margin: 0;
padding: 0;
}- *으로 모든 요소들을 선택하여 설정을 할 준비를 하고
- margin과 padding을 0으로 설정하면 끝입니다.
네 끝입니닼
오늘의 느낌
나는 지금 공부를 하고 있는데 밖에 새해라고 소리 지르고 난리가 났다ㅋㅋㅋ 한국에 살 때 사람들이 이렇게 소리 지르는 건 2002년 월드컵밖에 없었음... 신기방기
'CSS' 카테고리의 다른 글
| [CSS] Box Sizing (0) | 2022.01.02 |
|---|---|
| [CSS] Visibility (0) | 2022.01.01 |
| [CSS] Overflow-x and y (0) | 2021.12.31 |
| [CSS] Overflow (0) | 2021.12.31 |
| [CSS] Minimum and Maximum Height and Width (0) | 2021.12.31 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- javascript
- for문
- 프로그래머스
- 메서드
- 실수
- Array
- 함수
- 객체
- em
- HTML 기본
- html table
- 타입스크립트
- Object
- css position
- if문
- Margin
- 동기코딩
- function
- 파이썬
- html
- Typescript
- 반복문
- Python
- method
- padding
- CSS 포지션
- CSS
- 자바스크립트
- 타입 좁히기
- Type
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
