티스토리 뷰
안녕하세요 동기 여러분! 오늘은 박스 사이징 프로퍼티에 대해 알아봅시다.
Box Sizing
아래의 코드를 보도록 합시다.
<!-- HTML -->
<div id='big'>우르르 쾅쾅</div>
<div id='small'>우르르 쾅쾅</div>* {
margin: 10px;
}
#big {
border: 15pt solid tomato;
}
#small {
border: 5pt solid tomato;
}
여기까지는 문제가 없는데 여기서 전체 요소나 div에 width를 설정하면 뭔가 특이한 일이 일어납니다.
* {
margin: 10px;
width: 200px; /* <- width를 200px로 설정했습니다. */
}
#big {
border: 15pt solid tomato;
}
#small {
border: 5pt solid tomato;
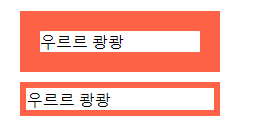
}width를 200px로 설정하고 난 다음의 실행화면입니다.

똑같은 width를 설정했는데 둘이 크기가 다릅니다...?
크기가 다른 이유
초기의 HTML은 border(경계)가 빠져 있는 content 영역(이 부분은 padding이 설정되어 있다면 포함됩니다)이 width의 값을 반영 받아 크기가 바뀌었습니다. 자세히 보면 content 영역은 width가 같음을 알 수 있음.

해결 방안
이렇게 요소의 크기가 달라지는 문제점을 바로잡기 위해 CSS에서는 기준점을 두 가지 만들어 두었습니다.
* {
box-sizing: content-box;
box-sizing: border-box;
}바로 content-box와 border-box입니다. 보통 box-sizing 프로퍼티는 * 안에서 선언을 해줍니다 -> 모든 요소에 적용하기 위해
| 값 | 설명 | 생김새 |
| content-box | content 영역을 기준으로 박스의 크기가 변함 |  |
| border-box | border 영역을 기준으로 박스의 크기가 변함 |  |
오늘의 느낌
아 오늘은 영어로 공부한게 이해가 너무 안돼서 답답해하고 있다가 생활 코딩님의 유튜브 영상 한편 보고 바로 이해했습니다. 감사합니다.
'CSS' 카테고리의 다른 글
| [CSS] Position: Absolute (0) | 2022.01.03 |
|---|---|
| [CSS] Position: Static, Relative (2) | 2022.01.02 |
| [CSS] Visibility (0) | 2022.01.01 |
| [CSS] Resetting Defaults (0) | 2022.01.01 |
| [CSS] Overflow-x and y (0) | 2021.12.31 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 메서드
- 객체
- 파이썬
- 실수
- method
- javascript
- Margin
- Array
- for문
- html
- padding
- Python
- 프로그래머스
- html table
- 함수
- Object
- CSS 포지션
- CSS
- Type
- Typescript
- HTML 기본
- 자바스크립트
- 동기코딩
- em
- function
- 반복문
- 타입스크립트
- 타입 좁히기
- css position
- if문
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
