티스토리 뷰
안녕하세요 동기 여러분! 오늘은 Overflow에 대해 알아봅시다. Overflow라는 단어 주방에서 일할 때 자주쓰는 단어인데 여기서 만나니 반갑네용ㅋ
Overflow
<p>
하나 둘 셋 야 ~~ 뚜루루루루루루루 뚜루루루<br>
천방지축 어리둥절 빙글빙글 돌아가는 짱구의 하루<br>
우리의 짱구는 정말 못말려 (짱구야~)<br>
짓궂은 장난은 나에게 맡기세요<br>
이 세상 누구보다 자신이 있다구요<br>
이리모여 모두 모여 양파를 먹어보자<br>
그런 눈으로 바라보면 부끄럽죠<br>
엄마~ 아빠~<br>
나는 인기만점 (짱구야~)<br>
천방지축 어리둥절 빙글빙글 모두가 정신이 없네~<br>
짱구는 대단하네 짱구는 천재라네~<br>
다음은 무엇을 할까?<br>
하나 둘 셋 야 ~~ 뚜루루루루루루루 뚜루루루<br>
천방지축 어리둥절 빙글빙글 돌아가는 짱구의 하루<br>
우리의 짱구는 정말 못말려 (짱구야~)<br>
짓궂은 장난은 나에게 맡기세요<br>
이 세상 누구보다 자신이 있다구요<br>
이리모여 모두 모여 양파를 먹어보자<br>
그런 눈으로 바라보면 부끄럽죠<br>
엄마~ 아빠~<br>
나는 인기만점 (짱구야~)<br>
천방지축 어리둥절 빙글빙글 모두가 정신이 없네~<br>
짱구는 대단하네 짱구는 천재라네~<br>
다음은 무엇을 할까?<br>
</p>p {
background-color: cornflowerblue;
width: 400px;
height: 300px;
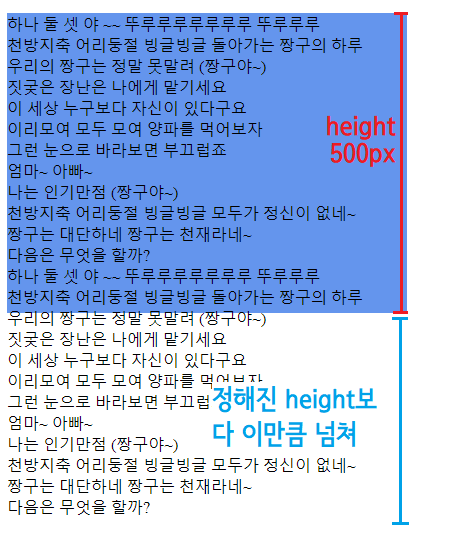
}위와 같은 코드를 실행하면 아래와 같은 화면이 나오는데요.

이렇게 넘쳤을 때 overflow: 값;을 넣으면 넘쳐버린 내용에 대한 설정을 할 수 있습니다.
p {
background-color: cornflowerblue;
width: 400px;
height: 300px;
overflow: scroll;
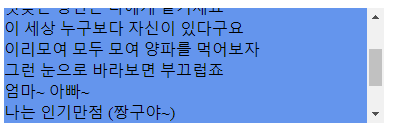
}overflow: scroll;을 넣으면 아래와 같이 스크롤이 생기면서 모든 내용을 확인할 수 있게 됩니다.

프로퍼티(Overflow)의 값들
| 값 | 설명 | 생김새 |
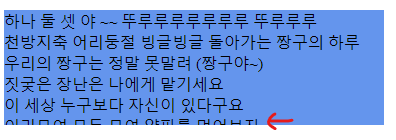
| visible | 내용이 잘리지 않고 요소 박스 밖의 내용도 다 보여줌 |  |
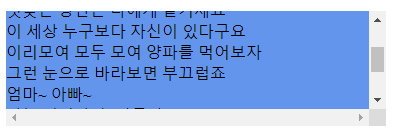
| hidden | 넘쳐난 내용이 잘리고 숨겨짐 |  |
| scroll | 넘쳐난 내용은 잘리지만 그 내용이 스크롤바 박스 안으로 들어가 내용은 다 나옴(스크롤바는 필요하지 않더라도 가로와 세로 모두 생성됨) |  |
| auto | scroll과 비슷 하지만 스크롤바가 필요할 때만 생김. -> 생김새를 보면 가로 스크롤바가 사라짐!!! |  |
오늘의 느낌
overflow와 관련된 프로퍼티가 더 있습니다!!!
다음시간에는 overflow-x와 overflow-y에 대해 알아보도록 하겠습니다.
'CSS' 카테고리의 다른 글
| [CSS] Resetting Defaults (0) | 2022.01.01 |
|---|---|
| [CSS] Overflow-x and y (0) | 2021.12.31 |
| [CSS] Minimum and Maximum Height and Width (0) | 2021.12.31 |
| [CSS] Margin Collapse (0) | 2021.12.30 |
| [CSS] Auto (0) | 2021.12.30 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 반복문
- Typescript
- if문
- 프로그래머스
- 메서드
- CSS 포지션
- html
- 타입 좁히기
- HTML 기본
- 함수
- css position
- method
- CSS
- javascript
- 객체
- padding
- html table
- 타입스크립트
- Array
- Python
- 동기코딩
- 파이썬
- em
- Object
- 실수
- Type
- function
- 자바스크립트
- Margin
- for문
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
