티스토리 뷰
오늘도 역시 파이썬과 함께 비교를 해보는 시간
타입 찾기 !
프로그래밍을 하다보면 저 변수나 클래스 함수 등등 이게 무슨 타입인지 궁금하거나 ( 사실 궁금하지 않음 ) 꼭 알아봐야 할 경우가 생기는데요, 그럴 때 사용하면 되는 방법을 소개합니다~
파이썬에서는 type() 이라는 기능을 사용하는데요, 소괄호 안에 확인하고 싶은 것을 넣어 주시면 됩니다.
자바스크립트에서는 typeof를 사용하는데요, typeof를 치고 스페이스바로 한칸 띄우신 다음에 확인하고 싶은것을 넣어주시면 됩니다.
그럼 코드에서 알아볼까요?
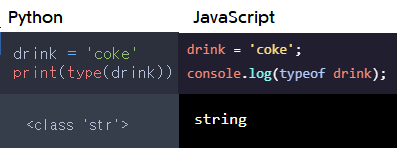
모든 언어에 drink란 변수를 만들고 'coke'를 넣고 타입을 알아 봤더니 모두 string 으로 나오는 것을 확인 할 수 있습니다.

역시 모든 언어에 balls란 변수를 만들고 2를 넣어 타입을 알아 봤더니, 아니? 다른 모습의 결과가 나오는것을 확인 할 수 있습니다. 파이썬은 integer가, 자바스크립트에서는 number 이 출력이 됩니다.

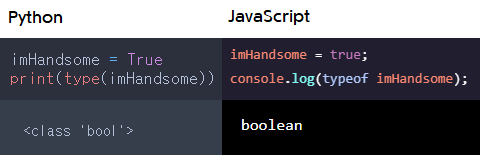
음 불린을 알아본 코드에서는 둘 모두 boolean이 나오는 것을 확인 할 수 있습니다.
오늘의 느낌
캡쳐를 보시면 자바스크립트 변수 선언을 할 때 제가 까먹고 var, let, const를 안넣고 선언을 했는데요, 그런데 오류는 뜨지 않아서 너무 너무 신기한거에요,,, ㅎㅎㅎ 그래서 찾아 봤더니 var, let, const 같은 애들을 안쓰고 변수를 선언하면 전역 변수(global variables) 로 선언이 된다는 사실을 알았어요 !!! 실수로 인해 하나 더 배우니 너무 기분이 좋네요. 그럼 20000!
'JavaScript' 카테고리의 다른 글
| [JavaScript] Comparison Operators (0) | 2021.09.04 |
|---|---|
| [JavaScript] If Statement (0) | 2021.09.03 |
| [JavaScript] String Concatenation & Interpolation (0) | 2021.08.31 |
| [JavaScript] Mathematical Assignment Operators (0) | 2021.08.31 |
| [JavaScript] Variables (0) | 2021.08.30 |
- Total
- Today
- Yesterday
- 메서드
- 타입스크립트
- 함수
- em
- 반복문
- if문
- Object
- padding
- Python
- 프로그래머스
- css position
- 자바스크립트
- Margin
- Type
- for문
- 타입 좁히기
- 실수
- Typescript
- javascript
- html
- HTML 기본
- function
- method
- Array
- 객체
- 파이썬
- CSS 포지션
- 동기코딩
- html table
- CSS
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
