티스토리 뷰
오늘은 파이썬 문법과 비교해보며 알아보도록 하자 ㅎ
String Concatenation with Variables(변수와 함께 쓰는 문자열의 연속)
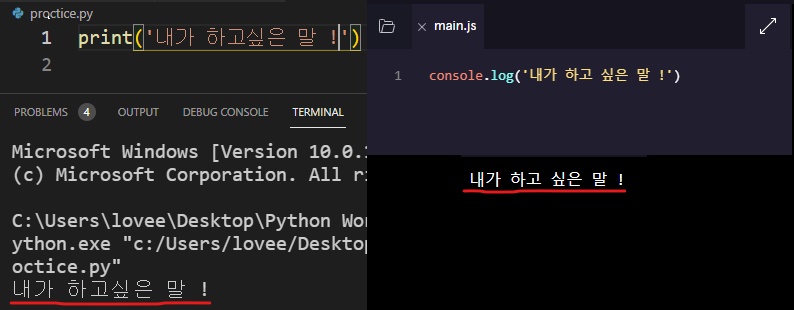
파이썬에서는 print('내가 쓰고 싶은말 !')
자바스크립트에서는 console.log('내가 쓰고 싶은말 !') 이렇게 작성을 하면 다음과 같이 콘솔 또는 터미널 창에 출력이 된다.

이렇게 () 괄호안에 문자를 넣어서 사용 해도 되지만, 우리는 코드를 공부하는 사람들이 아닌가? 변수를 넣어서 작성도 가능하다.
# 파이썬에서는 아래와 같이 변수를 정하고 프린트를 해주면 되고
horse = '말은 다그닥 다그닥'
print('내가 하고 싶은 말 !' + horse)// 자바스크립트에서는 우리가 배운 let를 이용해서 변수를 정하고 로그를 해주면 된다
let horse = '말은 다그닥 다그닥';
console.log('내가 하고 싶은 말 !' + horse);그럼 결과 값을 보도록 하자. (깨알 복습을 하자면 위에 코멘트들을 보면 파이썬에서는 #을 쓰고 자바스크립트에서는 //를 사용 했다.)

+ 기호를 사용하면 문장 어디든 원하는 곳에 넣어 줄 수 있다.
String Interpolation (문자열 채워 넣기)
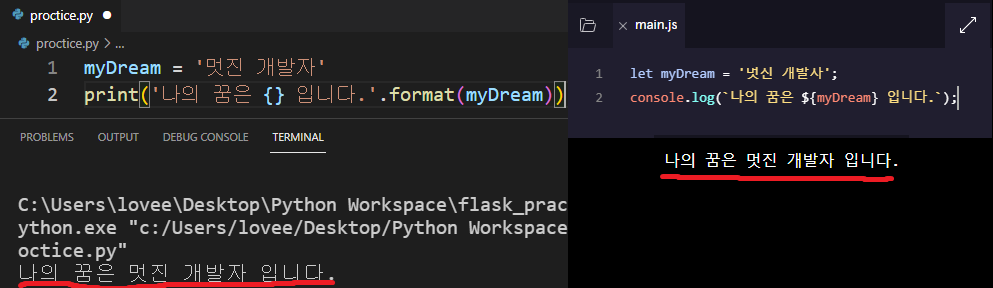
파이썬에서는 문자열을 채워 넣을 때 {} 중괄호와 .format()을 사용여 괄호 안에 변수를 써주면 되고
자바스크립트에서는 숫자 1번키 왼쪽에 있는 `` 백틱스(backticks)를 이용하여 그 안에 문장을 쓰고 ${}로 중괄호 안에 변수를 써주면 된다.
# Python
myDream = '멋진 개발자'
print('나의 꿈은 {} 입니다.'.format(myDream)) # 이 포멧에 관련하여 할말이 더 많은데 자바스크립트 문법을 하는중이니 넘어가겠다.// JavaScript
let myDream = '멋진 개발자';
console.log(`나의 꿈은 ${myDream} 입니다.`); // 보통 문장을 쓸 때 따옴표 '' 를 쓰지만 여기서는 문자열을 문자 중간에 넣어야 하기 때문에 반드시 ``(backticks)를 사용해야한다 !!!그럼 결과 값을 보도록 합시다.

똑같이 출력해서 나오는 것을 확인 할 수 있다.
오늘의 느낌
내용은 상당히 간단한데 정리를 하려니 상당히 시간이 걸리지만 가물가물 했던 파이썬 문법도 다시 보게 되서 몹시 반가웠다 ㅎㅎ 멋진 개발자가 되기 위해 더욱 노력 하겠다 그럼 20000!
'JavaScript' 카테고리의 다른 글
| [JavaScript] If Statement (0) | 2021.09.03 |
|---|---|
| [JavaScript] Finding Types Out (0) | 2021.09.02 |
| [JavaScript] Mathematical Assignment Operators (0) | 2021.08.31 |
| [JavaScript] Variables (0) | 2021.08.30 |
| [JavaScript] Arithmetic Operators (0) | 2021.08.29 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 프로그래머스
- function
- em
- Type
- css position
- 객체
- 함수
- HTML 기본
- for문
- html table
- Margin
- padding
- CSS 포지션
- 실수
- CSS
- Typescript
- method
- Object
- html
- if문
- 자바스크립트
- 타입 좁히기
- 동기코딩
- Python
- 파이썬
- 타입스크립트
- 반복문
- Array
- 메서드
- javascript
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
