티스토리 뷰
Comments
현업에서 프로그래밍을 하다가 보면 콜라보를 하는 경우가 허다한데 이럴 때 코드가 굉장히 복잡하거나 어려운 경우가 있다. 특히나 영어가 제1 언어가 아닌 사람들은 더더욱 헷갈리는 경우가 있는데 이를 위해 부가 설명을 적어 둘 수 있는 Comments라는 기능을 자바스크립트에서는 제공하고 있다.
사용 방법은 매우 간단하다.
Single line Comment
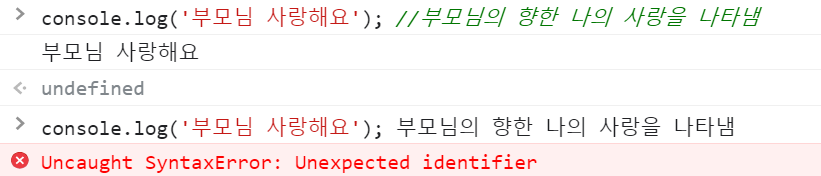
//한 줄의 코멘트를 넣기 위해서는 슬레시 슬레시 //를 쓴다.

이렇게 // 뒤에 코멘트를 작성해 줄 수 있다. Python에 #과 같은 기능
// 를 안 쓰고 코멘트를 적으면 역시나 에러가 뜨는 것을 볼 수 있다.
Multi-line Comment
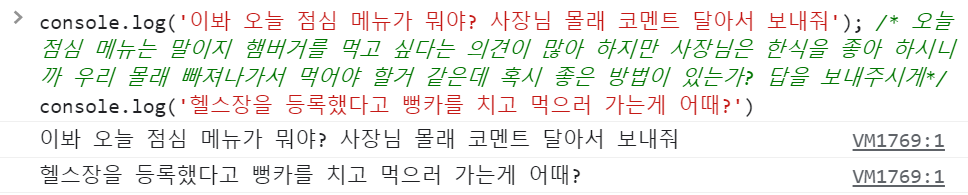
/*
여기에 코멘트를 작성해서 넣으면 된다.
아무말 대잔치
잔치국수
국수 먹고 싶다.
*/여러 줄의 코멘트를 넣기 위해서는 /* */를 쓴다.
/* = 코멘트 시작한다잉
*/ = 코멘트를 마친다잉

좀 억지스럽지만 여러 줄의 코멘트를 넣어 보았다ㅋㅋㅋ
코드 안에 Comment 넣기
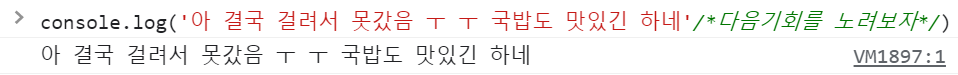
코드 안에 Comment를 넣을 수도 있다.

오늘의 느낌
배가 고파서 그런지 먹는 이야기밖에 떠오르질 않는다. 밥 먹어야지~~~

'JavaScript' 카테고리의 다른 글
| [JavaScript] Mathematical Assignment Operators (0) | 2021.08.31 |
|---|---|
| [JavaScript] Variables (0) | 2021.08.30 |
| [JavaScript] Arithmetic Operators (0) | 2021.08.29 |
| [JavaScript] Data Types (0) | 2021.08.29 |
| [JavaScript] Console (0) | 2021.08.29 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- html table
- 파이썬
- CSS
- padding
- Python
- Margin
- 객체
- 자바스크립트
- Type
- 프로그래머스
- 실수
- css position
- 동기코딩
- 메서드
- 반복문
- HTML 기본
- for문
- html
- 타입 좁히기
- if문
- 타입스크립트
- 함수
- function
- method
- Array
- Typescript
- CSS 포지션
- em
- Object
- javascript
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
