티스토리 뷰
안녕하세요. 동기 여러분! 오늘은 .filter() 메서드를 가지고 왔습니다.
The .filter() Method
filter를 영어사전에 찾아보면, 필터, 여과 장치, 여과하다, 거르다 라는 뜻이 있습니다. 그러므로 .filter() 메서드는 배열에 있는 객체를 우리가 정한 코드에 따라 걸러주는 아주 귀엽고 깜찍한 친구가 되겠습니다. 또한, 저번 시간에 알아본 .map() 메서드처럼 새로운 배열을 만들어 줍니다.
생김새
// JavaScript
const straightNumbers = [1, 2, 3, 4, 5]; // 배열
const oneTwoThree = straightNumbers.filter(straightNumber => { // .filter() 메서드 적용
return straightNumber <= 3; // 각 객체는 3보다 작거나 같아야한다.
});
console.log(oneTwoThree); // 새로운 배열 oneTwoThree 출력문
// 출력 : [1, 2, 3]
예제
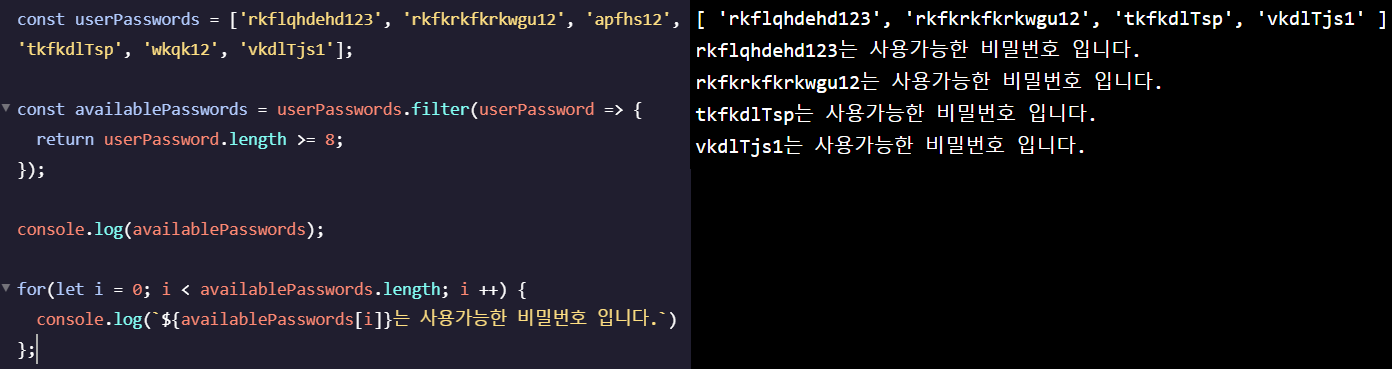
비밀번호가 무조건 8자리 이상이어야 회원가입을 시켜주는 서비스가 있다고 가정하고 .filter() 메서드를 사용하여 만들어봅시다.

- userPasswords라는 배열을 만들어 임의의 비밀번호들을 넣어줍니다.
- availablePasswords라는 배열 정의를 한후에 배열 userPasswords에 .filter() 메서드를 적용해주고
- 리턴 값으로 배열 userPasswords 각각의 개체(userPassword)가 8자리보다 크거나 같다고 적어줍니다.
- .filter() 메서드로 새롭게 태어난 availablePasswords를 출력해봅니다.
- for문을 이용하여 availablePasswords의 각 개체는 사용 가능한 비밀번호라고 출력해줍니다.
오늘의 느낌
최근에 디아블로 2 레져렉션이 출시되어서 엄청 인기를 누리고 있는데 한국 시간으로 밤만 되면 서버가 다운되어서 엄청난 불만이 유럽, 북미, 아시아 전체에서 터져 나오고 있습니다. 프로그래밍 열심히 배워서 그 원인이 무엇인지 너무 알고 싶네요!
'JavaScript' 카테고리의 다른 글
| [JavaScript] The .reduce() Method (0) | 2021.10.14 |
|---|---|
| [JavaScript] The .findIndex() Method (0) | 2021.10.13 |
| [JavaScript] The .map() Method (0) | 2021.10.12 |
| [JavaScript] The .forEach() Method (0) | 2021.10.11 |
| [JavaScript] Functions as Parameters (0) | 2021.10.10 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- function
- Object
- css position
- Typescript
- 프로그래머스
- 객체
- CSS
- HTML 기본
- Type
- 자바스크립트
- 함수
- html table
- for문
- javascript
- method
- if문
- 동기코딩
- html
- Margin
- 파이썬
- em
- 타입스크립트
- Python
- 타입 좁히기
- padding
- 반복문
- CSS 포지션
- 실수
- 메서드
- Array
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
