티스토리 뷰
안녕하세요. 동기 여러분! 오늘은 함수(Function)를 매개변수(Parameter)에 집어넣어 사용하는 방법을 알아보도록 합시다. 살짝 포스팅이 늦어졌는데, 일 끝나고 피곤한 상태로 이걸 이해하려 하다 보니 이해가 너무 안 돼서 며칠을 씨름했네요! 아무튼, 가봅시다!
Functions as Parameters
자바스크립트에서는 함수를 매개변수에 집어넣어서 사용할 수 도 있는데, 그러기 위해서는 고차 함수(Higher order function)가 필요합니다.
고차 함수(Higher Order Function)가 무엇인가?
- 하나이상의 함수를 매개변수(Parameter)의 값을 받는다.
- 함수의 결괏값을 되돌려준다.
- 상위 두기 능이 다 있다.
생김새
말로 백날 설명해봐야 이해가 안 된다. 코드를 보시죠!

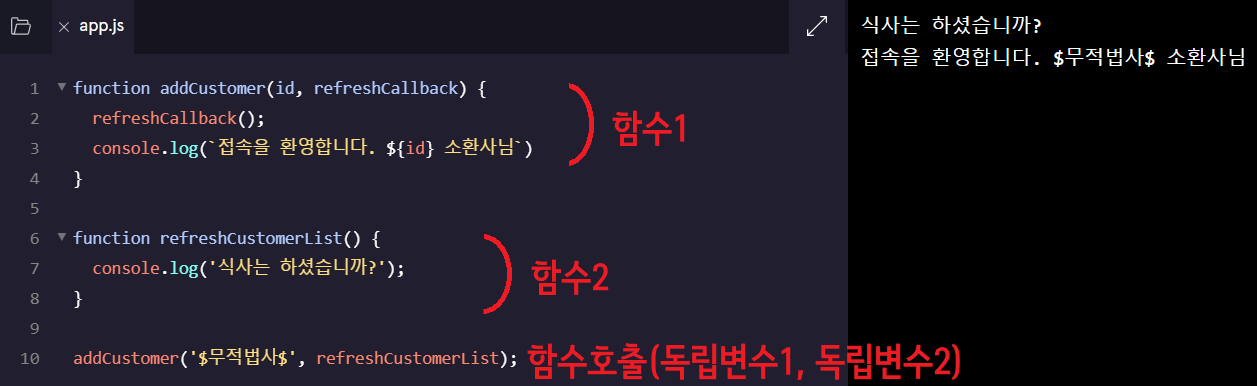
- 이 예제에서는 함수1(addCustomer)이 고차함수(Higher Order Function)이다.
- 함수 addCustomer의 두 번째 매개변수(Parameter)에 refreshCallback을 넣고 바로 아래 줄에 호출을 해준다.
- 작동 확인을 위해 console.log(`접속을 환영합니다. ${id} 소환사님`)을 그 아래줄에 넣고
- 함수 refreshCustomerList을 선언하고 작동하는지 확인을 위해 console.log('식사는 하셨습니까?')을 넣고
- addCustomer함수를 호출하는데, id에 '$무적법사$'를 넣고 refreshCallback에 refreshCustomerList 함수를 넣어준다.
- 결괏값을 보면 독립변수2인 refreshCustomerList 가 함수1을 타고 내려와 refreshCustomerList가 호출되어(refreshCallback(); 때문에 호출이 됨) '식사는 하셨습니까?'가 먼저 나오고
- 독립변수1인 '$무적법사$'가 함수1을 타고 내려와 ${id}에 들어가서 접속을 환영합니다. $무적법사$ 소환사님이 출력되는 것을 확인할 수 있다.
오늘의 느낌
진짜 복잡하다 이거 코드 길어지면 멘탈이 쉽게 나가겠다. 혹시 쉽게 보는 방법을 아시는 분은 댓글로 가르침을 나누어 주세요... 다른 포스팅, 문서, 사이트 많이 찾아봤는데 너무 복잡합니다...
'JavaScript' 카테고리의 다른 글
| [JavaScript] The .map() Method (0) | 2021.10.12 |
|---|---|
| [JavaScript] The .forEach() Method (0) | 2021.10.11 |
| [JavaScript] Functions as Data (0) | 2021.10.05 |
| [JavaScript] The break Keyword (0) | 2021.09.30 |
| [JavaScript] Do...While Statements (0) | 2021.09.29 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- html
- 메서드
- CSS 포지션
- CSS
- 함수
- Margin
- function
- Typescript
- 자바스크립트
- HTML 기본
- 타입스크립트
- javascript
- Python
- 프로그래머스
- Array
- method
- em
- Type
- if문
- 파이썬
- 동기코딩
- html table
- 반복문
- Object
- for문
- padding
- css position
- 객체
- 실수
- 타입 좁히기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
